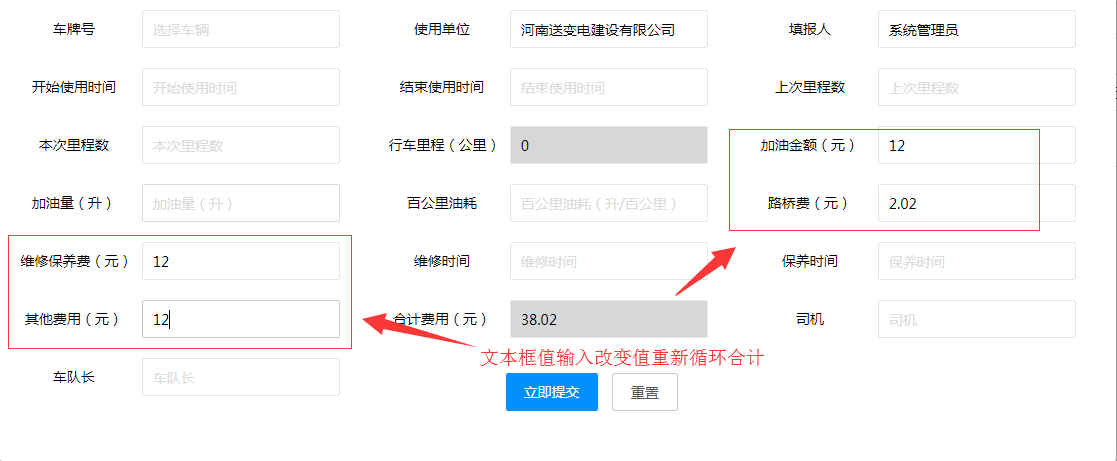
表单中多个文本框实时计算金钱总和值
//输入的时候如果输入小数2.220立即变成2.22保留两位js工具类
function clearNoNum(obj){
obj.value = obj.value.replace(/[^\d.]/g,"");
obj.value = obj.value.replace(/\.{2,}/g,".");
obj.value = obj.value.replace(".","$#$").replace(/\./g,"").replace("$#$",".");
obj.value = obj.value.replace(/^(\-)*(\d+)\.(\d\d).*$/,'$1$2.$3');
if(obj.value.indexOf(".")< 0 && obj.value !=""){
obj.value= parseFloat(obj.value);
}
}
//总费用合计计算
$(function(){
$("input:lang(background)").css({"background-color":"#d7d7d7","color":"back"})
$("input:lang(bc)").css({"background-color":"#d7d7d7","color":"back"})
var fyhjinput = document.querySelectorAll('.fyhj');
$.each($(".fyhj"),function(i,n){
var input=fyhjinput[i];
input.onkeyup= function () {
clearNoNum(this)
var hjfy=0;
for(var i=0;i<fyhjinput.length;i++){
var inpVal=parseFloat($(fyhjinput[i]).val()==null||$(fyhjinput[i]).val()==""?0:$(fyhjinput[i]).val());
hjfy+=inpVal;
}
$("#fyhj").val(hjfy.toFixed(2))
}
})
})
<div class="layui-inline">
<label class="layui-form-label">加油金额(元)</label>
<div class="layui-input-block">
<input type="text" maxlength="12" lay-verify="number" class="layui-input fyhj" name="jyje" placeholder="加油金额(元)" autocomplete="off" />
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">路桥费(元)</label>
<div class="layui-input-block">
<input type="text" maxlength="12" lay-verify="number" class="layui-input fyhj" name="lqf" placeholder="路桥费(元)" autocomplete="off" />
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">维修保养费(元)</label>
<div class="layui-input-block">
<input type="text" maxlength="12" lay-verify="number" class="layui-input fyhj" name="wxbyf" placeholder="维修保养费(元)" autocomplete="off" />
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">其他费用(元)</label>
<div class="layui-input-block">
<input type="text" maxlength="12" lay-verify="number" class="layui-input fyhj" name="qtfy" placeholder="其他费用(元)" autocomplete="off" />
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">合计费用(元)</label>
<div class="layui-input-block">
<input type="text" maxlength="12" lang="background" id="fyhj" value="0.00" readonly="readonly" lay-verify="number" class="layui-input" name="hjfy" placeholder="合计费用(元)" autocomplete="off" />
</div>
</div>