Firefox插件学习(1)----圣诞快乐
序:刚接触了下Firefox的Extension开发,趁着圣诞节前的平安夜,写了个[圣诞快乐]版本的Hello world,说白了就是一Hello world。
参考文章:https://developer.mozilla.org/en/Building_an_Extension
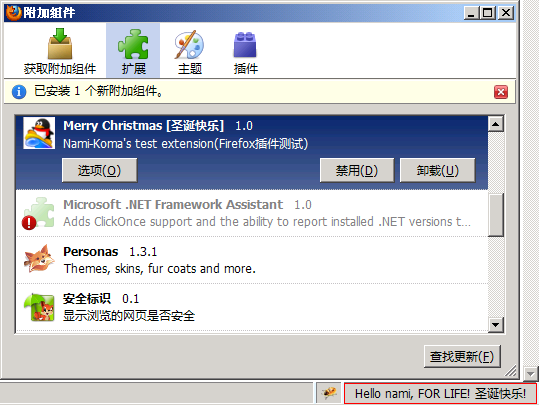
该Extension的效果就是:在Firefox浏览器状态栏的右边显示:[圣诞快乐]
1. 环境参数的配置
请参考:https://developer.mozilla.org/en/Setting_up_extension_development_environment
2. 文件结构
/chrome
/chrome/content
/chrome/content/sample.xul
/chrome/locale
/chrome/skin
/chrome/skin/nami.png
/ chrome.manifest
/ install.rdf
需要编写3个文件,
2.1 install.rdf
描述了这个Extension的信息,例如:Extension的名称、描述、版本、图标Icon
<RDF xmlns="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:em="http://www.mozilla.org/2004/em-rdf#">
<Description about="urn:mozilla:install-manifest">
<em:id>java-koma@163.com</em:id>
<em:version>1.0</em:version>
<em:type>2</em:type>
<em:targetApplication>
<Description>
<em:id>{ec8030f7-c20a-464f-9b0e-13a3a9e97384}</em:id>
<em:minVersion>1.5</em:minVersion>
<em:maxVersion>3.6.*</em:maxVersion>
</Description>
</em:targetApplication>
<em:iconURL>chrome://helloworld/skin/nami.png</em:iconURL>
<em:name>Merry Christmas [圣诞快乐]</em:name>
<em:description>
Nami-Koma's test extension(Firefox插件测试)
</em:description>
<em:creator>Nami-Koma</em:creator>
<em:homepageURL>http://nami-koma.appspot.com/</em:homepageURL>
<em:optionsURL>http://nami-koma.appspot.com/</em:optionsURL>
</Description>
</RDF>
<em:id/>必须是一个email,这个email可以是随意虚构的,关键是不能与已经存在的Extension的id重复,而且我们Extension顶级文件夹名称必须与email相同
<em:type/>值是2,表示以Extension方式安装
<em:iconURL/>指定icon的位置,用到了chrome.mainfest 中定义的变量,格式是:chrome://your_package_name/skin/your_icon
其它参数见名知义,就不累述了。
2.2 chrome.mainfest
定义了一些路径的变量,以及使用的UI文件等信息
|
content helloworld chrome/content/ skin helloworld classic/1.0 chrome/skin/ overlay chrome://browser/content/browser.xul chrome://helloworld/content/sample.xul |
第一行,用content关键字(用来定义XUL文件的路径),定义了一个package,package的名称是helloworld,路径(相对)是chrome/content/
第二行,用skin关键字(用来定义资源文件的路径),定义了一个package,package的名称是helloworld,路径(相对)是chrome/skin/,其中classic/1.0是Firefox的样式类型
第三行,告诉Firefox,当加载FF自己的browser.xul文件时,需要把我们编写的UI文件sample.xul一起混合加载进来
详细变量的注册方式,请参考:https://developer.mozilla.org/en/Chrome_Registration
2.3 sample.xul
UI文件,XML格式的,里面可以使用XUL的各种UI组件。
<overlay id="sample"
xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul">
<statusbar id="status-bar">
<statusbarpanel id="mypnl" label="Hello nami, FOR LIFE! 圣诞快乐!" />
</statusbar>
</overlay>
表示在状态栏显示 圣诞快乐
XUL有许多的UI组件,目前还不熟悉,明天好好看看。https://developer.mozilla.org/en/XUL
2.4 nami.png
Extenstion的图标。
2.5 注意
如果文件中含有中文,则该文件需要保存为UTF-8格式,否则安装会失败。
3. 安装
假设你已经按照步骤1设置了参数,并且运行过这个命令:firefox.exe -no-remote -P dev
则将文件结构 java-koma@163.com 拷贝到 ${Firefox Path}/dev/extensions/ 目录下。
重启Firefox(firefox.exe -no-remote -P dev),即可以看到安装后的效果了。