palm基础----3 下载文件
需求:从http 服务器下载文件到palm本地。
 文件下载
文件下载DownloadAssistant.prototype.downloadHandler = function()
{
this.controller.serviceRequest
(
'palm://com.palm.downloadmanager/',
{
method : 'download',
parameters:
{
target: "http://192.168.87.45:8088/WebDemo/kn.jpg",
mime : "image/png",
targetDir : "/media/internal/files/",
targetFilename : "nami.jpg",
keepFilenameOnRedirect: false,
subscribe : true
},
onSuccess : function (resp)
{
DownloadAssistant.ticket = resp.ticket;
Mojo.Log.info(Object.toJSON(resp));
},
onFailure : function (e)
{
DownloadAssistant.ticket = resp.ticket;
Mojo.Log.info(Object.toJSON(e));
}
}
);
}
DownloadAssistant.prototype.statusHandler = function()
{
this.controller.serviceRequest
(
'palm://com.palm.downloadmanager/',
{
method : 'downloadStatusQuery',
parameters : {"ticket" : DownloadAssistant.ticket},
onSuccess : function (resp)
{
// completionStatusCode indicate the status
Mojo.Log.info(Object.toJSON(resp))
},
onFailure : function (e)
{
Mojo.Log.info(Object.toJSON(e))
}
}
);
}
{
this.controller.serviceRequest
(
'palm://com.palm.downloadmanager/',
{
method : 'download',
parameters:
{
target: "http://192.168.87.45:8088/WebDemo/kn.jpg",
mime : "image/png",
targetDir : "/media/internal/files/",
targetFilename : "nami.jpg",
keepFilenameOnRedirect: false,
subscribe : true
},
onSuccess : function (resp)
{
DownloadAssistant.ticket = resp.ticket;
Mojo.Log.info(Object.toJSON(resp));
},
onFailure : function (e)
{
DownloadAssistant.ticket = resp.ticket;
Mojo.Log.info(Object.toJSON(e));
}
}
);
}
DownloadAssistant.prototype.statusHandler = function()
{
this.controller.serviceRequest
(
'palm://com.palm.downloadmanager/',
{
method : 'downloadStatusQuery',
parameters : {"ticket" : DownloadAssistant.ticket},
onSuccess : function (resp)
{
// completionStatusCode indicate the status
Mojo.Log.info(Object.toJSON(resp))
},
onFailure : function (e)
{
Mojo.Log.info(Object.toJSON(e))
}
}
);
}
(1) method : 'download' 表示下载文件,
target 表示文件在服务器端的URL路径
targetDir 表示文件下载到本地后所保存的路径
targetFilename 表示文件下载到本地后所保存的名称
subscribe 表示是否订阅下载的进度,
true 表示订阅,那么onSuccess会被调用多次(3次),最后1次是完成。
false表示不订阅,只在第1次调用onSuccess,但其实这时下载并未完成。
所以我们一般不在onsuccess中去判断下载是否成功,而是去查询(见下)
onSuccess/onFailure 回调函数的参数是JSON对象,表示下载的结果信息,
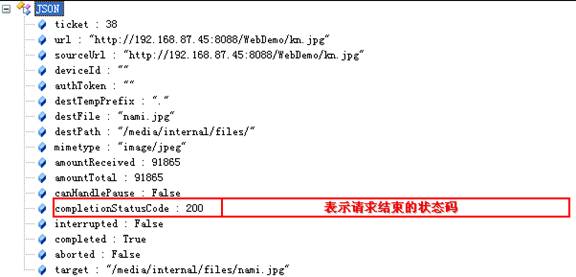
如,下图是最后一次(第3次)调用onsuccess 时,传递进来的JSON串。

其中,json.ticket 相当于下载请求的唯一ID,我们可以根据这个ID,去查询下载请求的结果。见(2)
(2) method : 'downloadStatusQuery' 去查询下载的结果状态等信息,
注意:它只能用来查询 下载 的状态,不同查询 上传 的状态。
它其实是在最后一次调用onsuccess方法的JSON串中,又多添加了几个属性而已。
我们可以根据 completionStatusCode 来判断下载的成功与否。




