JBPM学习笔记
RepositoryService:流程发布相关
ExecutionService:流程实例相关
TaskService:任务相关
IdentityService:用户、组相关
/**
* 0.各种节点说明:
*/
(1)状态不停留(直接过去)
<java />、
<fork />与<join />、
<decision />、
(2)状态停留(需要人去执行、或者发信号)
<task />、
<state />、
/**
* 1.获取任务、流程实例、流程定义列表信息
*/
// 任务列表
List<Task> tasks = JbpmUtil.getTaskService().findPersonalTasks(username);
// 流程实例列表
List<ProcessInstance> processInstances = JbpmUtil.getExecutionService().createProcessInstanceQuery().list();
// 流程定义列表
List<ProcessDefinition> processDefinitions = JbpmUtil.getRepositoryService().createProcessDefinitionQuery().list();
/**
* 2.启动新的流程实例
*/
// 根据流程定义ID,启动一个新的流程实例
JbpmUtil.getExecutionService().startProcessInstanceById(processDefinitionId);
/**
* 3.执行任务
*/
// 执行任务,并传递所需的流程参数信息
Map<String, Object> map = new HashMap<String, Object>();
map.put("money", money);
JbpmUtil.getTaskService().completeTask(taskId, "to mapp1", map);
// 如果是一个<state>状态节点,需要给它发信号,才可以让流程继续向下走:
JbpmUtil.getExecutionService().signalExecutionById(processInstanceId);
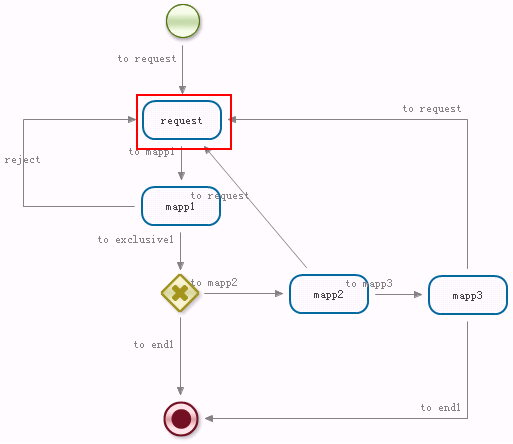
/**
* 4.显示流程图的状态
*/
// 根据流程实例ID,当前活动节点的名称
String currentName = JbpmUtil.getExecutionService().findProcessInstanceById(processInstanceId).findActiveActivityNames().iterator().next();
// 根据流程定义ID,当前活动节点的坐标
ActivityCoordinates activityCoordinates = JbpmUtil.getRepositoryService().getActivityCoordinates(processDefinitionId, currentName);
int x = activityCoordinates.getX();
int y = activityCoordinates.getY();
int width = activityCoordinates.getWidth();
int height = activityCoordinates.getHeight();
// jsp页面上
<IMG SRC="<%=path%>/loadImage?processDefinitionId=<s:property value='processDefinitionId'/>" BORDER="0"
style="position: absolute; left: 0px; top: 0px;" ALT="流程图像">
<!-- 用DIV在活动节点上显示红色边框 -->
<div style="position: absolute; border: 2px red solid;
left: <s:property value='x'/>px;
top: <s:property value='y'/>px;
width: <s:property value='width'/>px;
height: <s:property value='height'/>px;">
</div>




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步