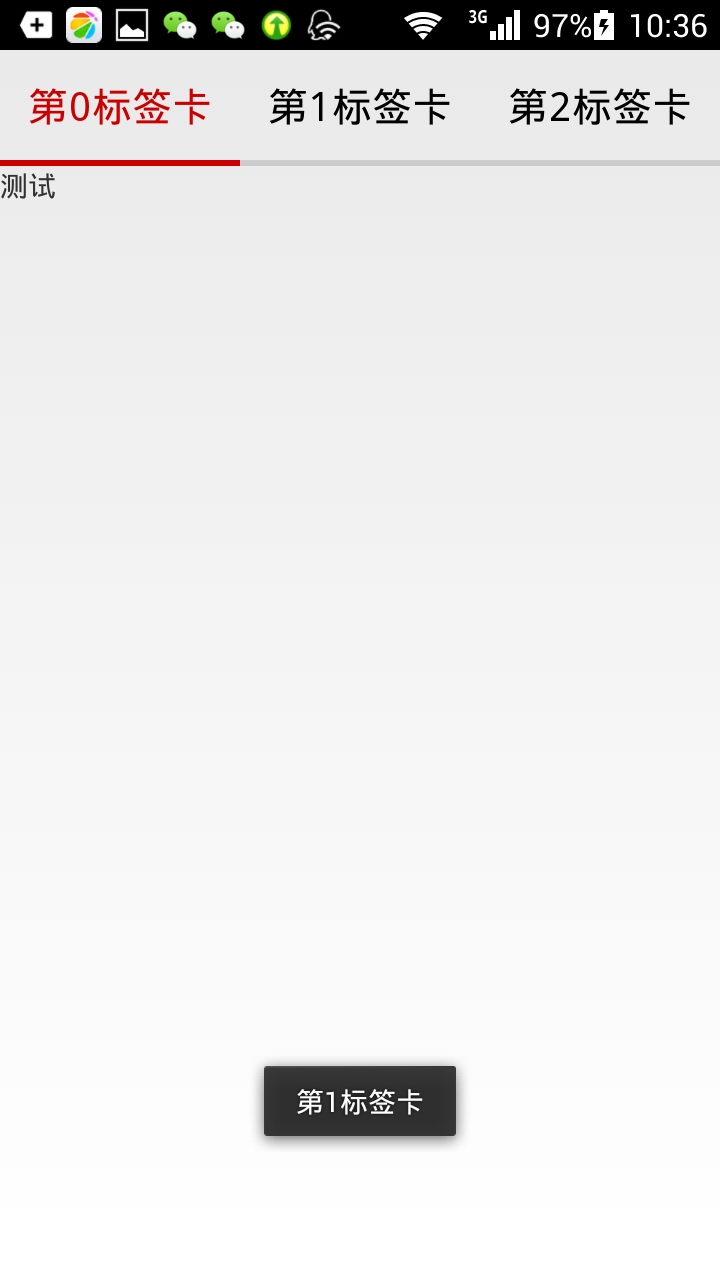
viewpagerindicator+UnderlinePageIndicator+ viewpage切换

布局文件activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" > <com.viewpagerindicator.TabPageIndicator //导航标题 android:id="@+id/tab_indicator" android:layout_width="fill_parent" android:layout_height="wrap_content" /> <com.jimaisong.deliver.UnderlinePageIndicatorEx //下滑线 android:id="@+id/underline_indicator" android:layout_width="fill_parent" android:layout_height="3dip" android:layout_alignParentBottom="true" /> </LinearLayout> <android.support.v4.view.ViewPager android:id="@+id/pager" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </LinearLayout>
第二步 MainActivity.java的代码
public class MainActivity extends FragmentActivity { private ViewPagerFrameAdapter adapter; // 适配器(标题和内容) private ViewPager mPager; private TabPageIndicator tabbPageIndicator; // 得到指示器 private UnderlinePageIndicatorEx underlinePageIndicator;//下标线 private List<String> titles = new ArrayList<String>(); // 标题 @Override protected void onCreate(Bundle bundle) { super.onCreate(bundle); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.activity_main); // 标题,这里自己造的假数据 for (int j = 0; j < 3; j++) { titles.add("第" + j + "标签卡"); } mPager = (ViewPager) findViewById(R.id.pager); adapter = new ViewPagerFrameAdapter(getSupportFragmentManager(), titles); mPager.setAdapter(adapter); // 得到指示器 tabbPageIndicator = (TabPageIndicator) findViewById(R.id.tab_indicator); tabbPageIndicator.setViewPager(mPager); //绑定 // 下标 underlinePageIndicator = (UnderlinePageIndicatorEx) findViewById(R.id.underline_indicator); underlinePageIndicator.setViewPager(mPager); //绑定 underlinePageIndicator.setFades(false);//一直显示 // 设置指示器 tabbPageIndicator.setOnPageChangeListener(underlinePageIndicator); // //绑定 underlinePageIndicator.setOnPageChangeListener(new OnPageChangeListener() { @Override public void onPageSelected(int position) { Toast.makeText(getApplicationContext(), titles.get(position).toString() , 1).show(); } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { // TODO Auto-generated method stub } @Override public void onPageScrollStateChanged(int arg0) { // TODO Auto-generated method stub } }); } // adapter 没啥好说的 跟前面的一样 private class ViewPagerFrameAdapter extends FragmentStatePagerAdapter { private List<String> title; // 页面标题头部数据 public ViewPagerFrameAdapter(FragmentManager fm, List<String> title) { super(fm); this.title = title; } // 根据position 返回 fragment @Override public Fragment getItem(int position) { return ArrayFragment.newInstance(position); } // size @Override public int getCount() { return title.size(); } // 顶部的title @Override public CharSequence getPageTitle(int position) { if (titles != null) { return titles.get(position).toString(); //返回导航的标题 } return super.getPageTitle(position); } } }
MainActivity.java 的样式
<!-- 总 style 直接引用 这个 由 tab style 和 Indicator style 组成 --> <style name="StyledAllIndicators" parent="@android:style/Theme.Light"> <item name="vpiTabPageIndicatorStyle">@style/CustomTabPageIndicator</item> <item name="vpiUnderlinePageIndicatorStyle">@style/CustomUnderlinePageIndicator</item> </style> <!-- tab的 style --> <style name="CustomTabPageIndicator" parent="Widget.TabPageIndicator"> <item name="android:background">#00000000</item> //导航的背景色 <item name="android:textAppearance">@style/CustomTabPageIndicator_text</item> //字体 <item name="android:textColor">@drawable/selector_tab</item> //导航字体的颜色 <item name="android:textSize">20sp</item> //导航的字体大小 <!-- 分割线,可有可无的 --> <!-- <item name="android:divider">@drawable/custom_tab_indicator_divider</item> --> <!-- <item name="android:dividerPadding">10dip</item> --> <!-- <item name="android:showDividers">middle</item> --> <item name="android:paddingTop">14dp</item> <item name="android:paddingLeft">8dp</item> <item name="android:paddingBottom">14dp</item> <item name="android:paddingRight">8dp</item> <item name="android:fadingEdge">horizontal</item> <item name="android:fadingEdgeLength">8dp</item> </style> <style name="CustomTabPageIndicator_text" parent="android:TextAppearance.Medium"> <item name="android:typeface">monospace</item> </style> <!-- 下标的指示器的颜色 --> <style name="CustomUnderlinePageIndicator"> <item name="selectedColor">#FFCC0000</item> //下标的颜色 <item name="android:background">#FFCCCCCC</item> //下标后面的背景色 <item name="fadeLength">1000</item> <item name="fadeDelay">1000</item> </style>
selector_tab.xml
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_selected="true" android:color="#FFCC0000" /> //红色 <item android:state_focused="true" android:color="#FFCC0000" /> <item android:color="#FF000000" /> //黑色 </selector>
UnderlinePageIndicatorEx.java
public class UnderlinePageIndicatorEx extends UnderlinePageIndicator{ public UnderlinePageIndicatorEx(Context context) { super(context, null); } public UnderlinePageIndicatorEx(Context context, AttributeSet attrs) { super(context, attrs, R.attr.vpiUnderlinePageIndicatorStyle); } public UnderlinePageIndicatorEx(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } // 自身的 ViewPage传递过去 @Override public void setViewPager(ViewPager viewPager) { if (mViewPager == viewPager) { return; } // if (mViewPager != null) { // mViewPager.setOnPageChangeListener(null); // } if (viewPager.getAdapter() == null) { throw new IllegalStateException(" pager 没有 加入 adapter"); } mViewPager = viewPager; // mViewPager.setOnPageChangeListener(this); invalidate(); post(new Runnable() { @Override public void run() { if (mFades) { post(mFadeRunnable); } } }); } }
ArrayFragment.java
public class ArrayFragment extends Fragment{ private int position; public ArrayFragment(int position){ this.position = position; } // 返回 viwePager 下面滑动的页面 public static ArrayFragment newInstance(int position){ return new ArrayFragment(position); } @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); } @Override public void onDestroy() { super.onDestroy(); } // 根据position 返回不同的view @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.layoutaa, null); return view; } }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号