ViewPageIndicator--仿网易的使用
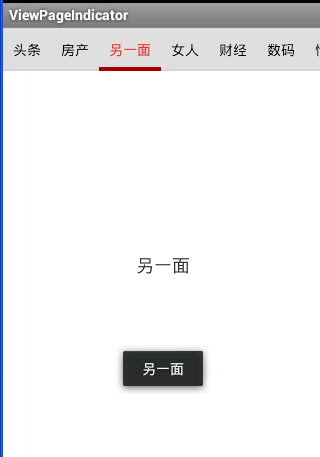
仿微信(网易的界面)
第一步: AndroidManifest.xml 的配置
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.viewpageindicator"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="16" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/StyledIndicators" > //定义了 一些样式
<activity
android:name="com.example.viewpageindicator.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
样式
<style name="StyledIndicators" parent="@android:style/Theme.Light"> <item name="vpiTabPageIndicatorStyle">@style/CustomTabPageIndicator</item> </style> <style name="CustomTabPageIndicator" parent="Widget.TabPageIndicator"> // 继承liberary下样式, 重写一些样式 <item name="android:background">@drawable/tab_indicator</item> // 标题的颜色 ,和指示器 <item name="android:textAppearance">@style/CustomTabPageIndicator.Text</item> <item name="android:textSize">14sp</item> <item name="android:dividerPadding">8dp</item> <item name="android:showDividers">middle</item> <item name="android:paddingLeft">10dp</item> <item name="android:paddingRight">10dp</item> <item name="android:fadingEdge">horizontal</item> <item name="android:fadingEdgeLength">8dp</item> </style> <style name="CustomTabPageIndicator.Text" parent="android:TextAppearance.Medium"> <item name="android:typeface">monospace</item> <item name="android:textColor">@drawable/selector_tabtext</item> // 选择器 </style>
选择器selector_tabtext.xml 和tab_indicator.xml
<?xml version="1.0" encoding="utf-8"?> //selector_tabtext
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:color="#EE2C2C" />
<item android:state_pressed="true" android:color="#EE2C2C" />
<item android:state_focused="true" android:color="#EE2C2C" />
<item android:color="@android:color/black"/>
</selector>
<selector xmlns:android="http://schemas.android.com/apk/res/android"> //tab_indicator <item android:state_selected="false" android:state_pressed="false" android:drawable="@android:color/transparent" /> <item android:state_selected="false" android:state_pressed="true" android:drawable="@android:color/transparent" /> <item android:state_selected="true" android:state_pressed="false" android:drawable="@drawable/base_tabpager_indicator_selected" /> <item android:state_selected="true" android:state_pressed="true" android:drawable="@drawable/base_tabpager_indicator_selected" /> </selector>
第二步 :class MainActivity extends FragmentActivity
/** * Tab标题 */ private static final String[] TITLE = new String[] { "头条", "房产", "另一面" }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //ViewPager的adapter FragmentPagerAdapter adapter = new TabPageIndicatorAdapter(getSupportFragmentManager()); ViewPager pager = (ViewPager)findViewById(R.id.pager); pager.setAdapter(adapter); //viewpage设置值 //实例化TabPageIndicator然后设置ViewPager与之关联 TabPageIndicator indicator = (TabPageIndicator)findViewById(R.id.indicator); indicator.setViewPager(pager); //下标 绑定 page //如果我们要对ViewPager设置监听,用indicator设置就行了 indicator.setOnPageChangeListener(new OnPageChangeListener() { @Override public void onPageSelected(int arg0) { Toast.makeText(getApplicationContext(), TITLE[arg0], Toast.LENGTH_SHORT).show(); } @Override public void onPageScrolled(int arg0, float arg1, int arg2) { } @Override public void onPageScrollStateChanged(int arg0) { } }); } /** * ViewPager适配器 * @author len * */ class TabPageIndicatorAdapter extends FragmentPagerAdapter { public TabPageIndicatorAdapter(FragmentManager fm) { super(fm); } @Override public Fragment getItem(int position) { //新建一个Fragment来展示ViewPager item的内容,并传递参数 Fragment fragment = new ItemFragment(); Bundle args = new Bundle(); args.putString("arg", TITLE[position]); fragment.setArguments(args); return fragment; } @Override public CharSequence getPageTitle(int position) { return TITLE[position%TITLE.length ]; // 取数组里面的值 最为title } @Override public int getCount() { return TITLE.length; } }
Fragment
public class ItemFragment extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View contextView = inflater.inflate(R.layout.fragment_item, container, false); TextView mTextView = (TextView) contextView.findViewById(R.id.textview); //获取Activity传递过来的参数 Bundle mBundle = getArguments(); String title = mBundle.getString("arg"); mTextView.setText(title); return contextView; } @Override public void onActivityCreated(Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); } }




 浙公网安备 33010602011771号
浙公网安备 33010602011771号