怎样使用自定义标签简化 js、css 引入?
国庆将至,工作兴致全无,来总结点项目里平时不起眼干货。
前端引入 js 、css 一般是这样:
<script type="text/javascript" src="webContent 相对路径"></script>
<link type="text/css" href="webContent 相对路径" rel="stylesheet"/>
简化后的 js 、css 引入姿势:
<ct:script path="静态资源相对路径"/>
<ct:style path="静态资源相对路径"/>
看起来是不是顺眼多了,自定义标签引入文件的方式,好处和扩展点还有很多,且听我慢慢道来。
该自定义标签基于 jsp-api,要没使用过 jsp 的同学,其实也没必要往下翻了,都挺忙的对吧。
1. 继承 TagSupport 设计标签处理类

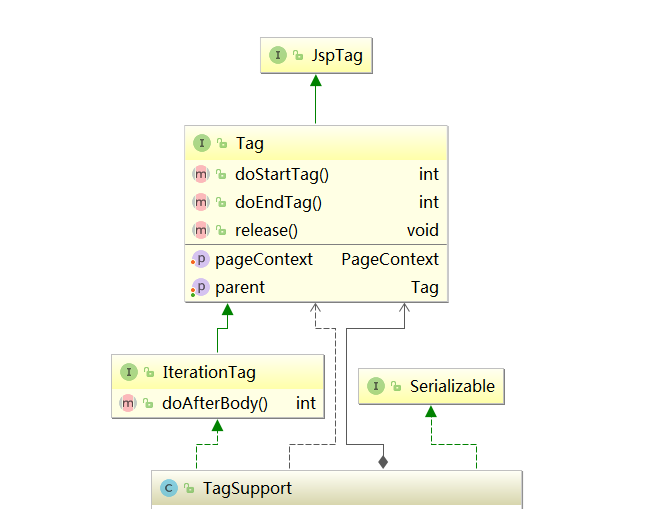
javax.servlet.jsp.tagext.TagSupport 作为自定义标签核心关注类,实现了 IterationTag、Tag、JspTag 接口。
在实现的这些接口中,有些表示状态的常量需要介绍一下,这样你的理解会更明亮。
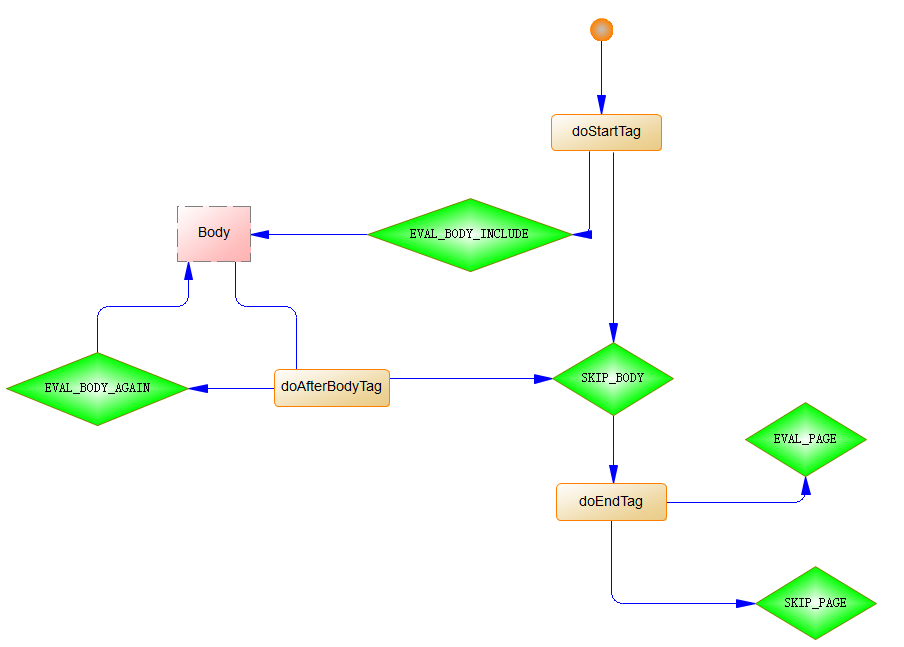
int SKIP_BODY = 0; //跳过了开始和结束标签之间的代码 int EVAL_BODY_INCLUDE = 1;//需要处理标签体 int SKIP_PAGE = 5;//忽略剩下的页面 int EVAL_PAGE = 6;//继续输出下面的页面 int EVAL_BODY_AGAIN = 2;//反复执行所处的方法

配上我这活动图、接口方法、接口状态码,应该大体上明白 sun 底层对 jsp 标签整个处理流程了吧。
像 struts 的 <s:> 标签系列、webwork 的<ww:> 标签系列、JSTL 的 <s:> 标签系列等等...都是在上述流程下做的扩展。
好了,底层机制剖析结束,还是回归主题,继承 TagSupport 的自定义标签处理类如下。
public class StyleTag extends TagSupport {
private String path;
public StyleTag() {
}
public int doEndTag() throws JspException {
JspWriter writer = this.pageContext.getOut();
String contextPath = this.pageContext.getRequest().getServletContext().getContextPath();
try {
if (StrUtil.isNotBlank(path)) {
if (this.path.startsWith("/")) {
writer.write("<link rel='stylesheet' type='text/css' href='" + contextPath + "/static" + this.path + "'/>");
} else
writer.write("<link rel='stylesheet' type='text/css' href='" + this.path + "'/>");
}
} catch (Throwable var9) {
System.out.println("Output style Error:" + var9.getMessage());
} finally {
this.path = null;
}
return TagSupport.EVAL_PAGE;
}
//....getter/setter
}
我想做的事情比较简单,这里重写 doEndTag 方法就足够了,实际项目场景涉及复杂,这里就不进行描述了。
2. 编写 tld 标签库定义
当你想在 jsp 页面使用时还需要编写与后端处理类对应的 xml 标签定义。
<?xml version="1.0" encoding="UTF-8"?> <taglib xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-jsptaglibrary_2_0.xsd" version="2.0"> <description>核心标签库</description> <display-name>Core Tags</display-name> <tlib-version>1.1</tlib-version> <short-name>ct</short-name> <uri>http://com.rambo.spm/core/tags</uri> <tag> <description>简化js在页面的引入方式</description> <name>script</name> <tag-class>com.rambo.spm.core.tag.ScriptTag</tag-class> <body-content>JSP</body-content> <attribute> <description>js相对static的路径</description> <name>path</name> <required>true</required> </attribute> </tag> <tag> <description>简化css在页面的引入方式</description> <name>style</name> <tag-class>com.rambo.spm.core.tag.StyleTag</tag-class> <body-content>JSP</body-content> <attribute> <description>css相对static的路径</description> <name>path</name> <required>true</required> </attribute> </tag> </taglib>
JSP 中引入方式:(上述标签详细属性和使用方法:http://blog.sina.com.cn/s/blog_76b2c4810101a8so.html)
<!-- 相对路径引入 -->
<%@ taglib prefix="ct" uri="/WEB-INF/tlds/core.tld" %>
<!-- 唯一 url 引入 -->
<%@ taglib prefix="ct" uri="http://com.rambo.spm/core/tags" %>
OK,在理解底层的处理流程的前提下,具体项目具体场景都可以进行自定义标签的设计。
设计标签的目的当然是简化前端、整合共有功能、加快项目推进,当然设计的好坏需要项目去沉淀和积累。
作者:Orson
出处:http://www.cnblogs.com/java-class/
如果,您认为阅读这篇博客让您有些收获,不妨点击一下右下角的【推荐】
如果,您希望更容易地发现我的新博客,不妨点击一下左下角的【关注我】
如果,您对我的博客内容感兴趣,请继续关注我的后续博客,我是【Orson】
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段
声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?