web 前端常用组件【07】弹出层 Layer
web 项目中总是需要弹出框,来让用户进行下一步的操作。
大到弹出另外一个页面,小到弹出提示、确认等。
经手几个项目,还是感觉 Layer 用起来比较的轻松,你能想到的 Layer 都能帮你做到。
感谢 Layer 作者贤心,Layer 官网地址:http://layer.layui.com/
1. Layer 使用特点
Layer 具备全方位的解决方案,致力于服务各水平段的开发人员,让页面轻松地拥有丰富友好的操作体验。
Layer 尽可能地在以更少的代码展现更强健的功能,注重性能的提升、易用和实用性.。
Layer 兼容了包括IE6在内的所有主流浏览器。 数量可观的接口,可以自定义需要的风格,每一种弹层模式各具特色。
Layer 遵循LGPL协议,将永久性提供无偿服务。
2. Web 项目引入 Layer
Layer 依赖 Jquery 强大的 DOM 操纵能力,所以引入 Layer 前记得引入 Jquery。
<script type="application/javascript" src="../smeui/plugins/jquery/jquery-3.1.0.min.js"></script>
<script type="application/javascript" src="../smeui/plugins/layer-2.4/layer.js"></script>
Layer 效果展示
<div>
<p>layer demo</p>
<button id="msg">layer msg</button>
<button id="content">layer content</button>
<button id="iframe">layer iframe</button>
<button id="loading">layer loading</button>
<button id="tips">layer tips</button>
</div>
a.Layer msg

//layer msg
$('#msg').on('click', function(){
layer.msg('Hello layer');
});
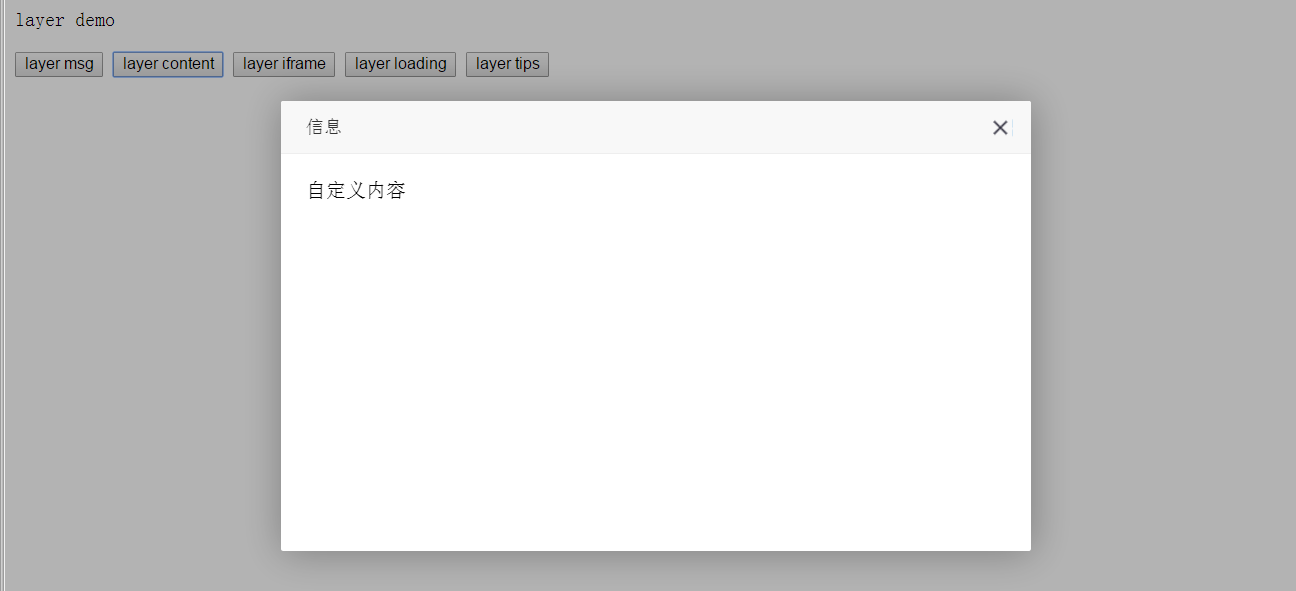
b.layer content

//layer content
$('#content').on('click', function(){
layer.open({
type: 1,
area: ['600px', '360px'],
shadeClose: true,
content: '\<\div style="padding:20px;">自定义内容\<\/div>'
});
});
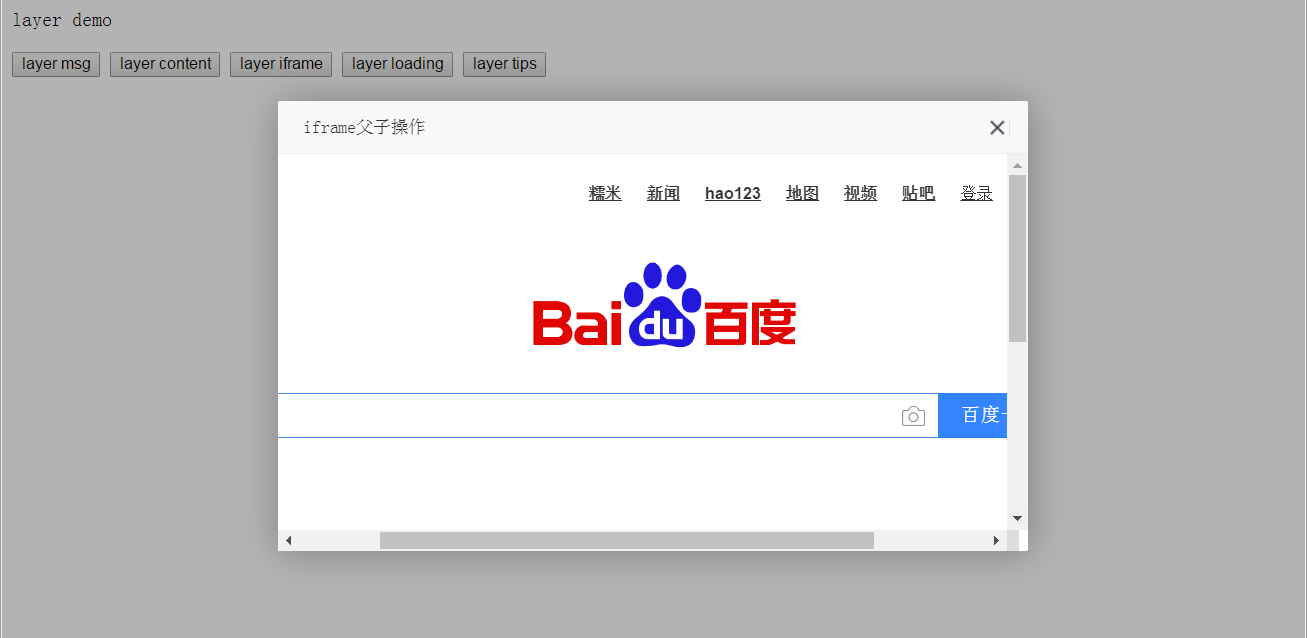
c.layer iframe

//layer iframe
$('#iframe').on('click', function(){
layer.open({
type: 2,
title: 'iframe父子操作',
maxmin: false,
shadeClose: true,
area : ['600px' , '360px'],
content: 'http://www.baidu.com'
});
});
d.layer loading

//layer lading
$('#loading').on('click', function(){
var ii = layer.load();
//此处用setTimeout演示ajax的回调
setTimeout(function(){
layer.close(ii);
}, 10000);
});
e.layer tips

//layer tips
$('#tips').on('click', function(){
layer.tips('Hello tips!', '#tips');
});
在 web 项目无论是基本的弹窗还是需要个性化定制的弹出,Layer 都能提供很好的支持,这里只做抛砖引玉,需要更多信息请访问官网。
作者:Orson
出处:http://www.cnblogs.com/java-class/
如果,您认为阅读这篇博客让您有些收获,不妨点击一下右下角的【推荐】
如果,您希望更容易地发现我的新博客,不妨点击一下左下角的【关注我】
如果,您对我的博客内容感兴趣,请继续关注我的后续博客,我是【Orson】
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段
声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号