聊聊 Web 项目二维码生成的最佳姿势
在设计和实现的过程之后,你永远不知道部署上去的程序会已什么样的姿势运行。
本篇借一次生成二维码逻辑的不同实现,阐述 Web 项目中二维码生成的正确姿势。
文中如有批量,欢迎各位看客老爷拍砖。试运行前5天实现的逻辑是这样的:

- 客户 ajax 请求生成二维码,后端服务洞悉这一请求,生成二维码(可参照我博客:Google Zxing 二维码生成与解析)。
- 并将二维码已用户 ID 进行命名存储在项目工程 /webcontent/qrcode/AAAAAAAAAAAAAA.png 当中。
- 使用用户 ID 是想减少服务器存储压力,一个用户有且只有一张二维码,无论他点击了多少次,项目目录下只保存一张(Java IO 会在写文件前判断,如果存在相同名称的文件,会直接覆盖)。
- 将生成的 二维码 名称返回给前端,Jquery 将图片路径属性精准的放入 Dom 元素中。
var qrcode = $("#qrcode"); qrcode.removeAttr("src"); qrcode.attr("src","${pageContext.request.contextPath}/qrcode/" + data.qrcodeFileName);
实现后出现的问题:
- 当用户在一个业务点击了多次生成二维码时,因为有时效性,导致后续生成的二维码都失效,一边点马上扫都会是失效。
- 查看日志发现,后续的请求链接都是第一次生成的时间戳,查看项目目录发现,二维码确实是实时生成,但扫码后的链接却是第一次的。
- 我想问题应该在浏览器上面,经过反复实验,几乎所有的浏览器在第一次引入相同路径相同名称的图片时,后续如果还需要引入,会读取浏览器缓存当中的图片。
- 你不可能对用户说“每次点生成二维码的时候先清除一下你的浏览器缓存图片”,对吧?。
- 其实项目目录下的图片内容已经发生变化,只是名称和引入路径没变,但并没有被浏览器发现,这确实也不能怪浏览器太笨。
- 那就每张二维码都给一个唯一的ID? 项目路径下的文件肯定会爆炸,到时候会被项目经理叫去喝茶。
- 那就在想想办法,反复搜索和实践,第二种实现逻辑就出现了:

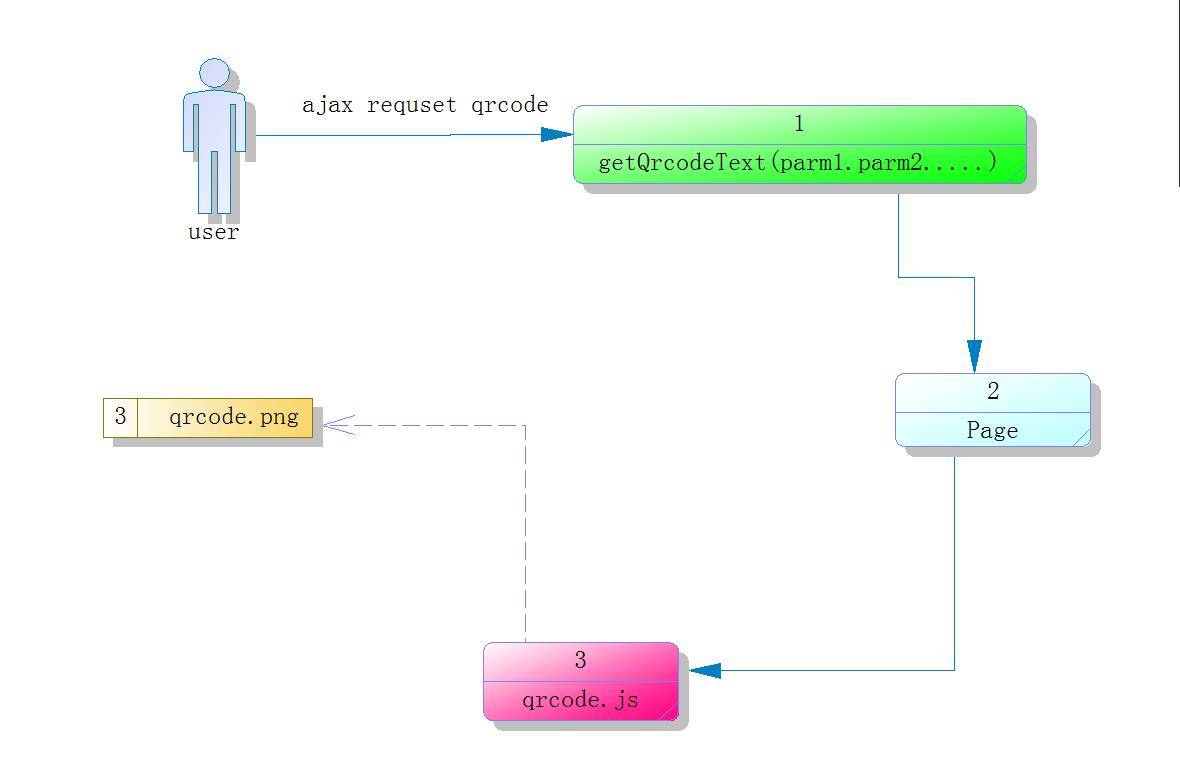
- 用户 ajax 请求生成二维码内容,返回给页面,前端使用第三方生成二维码类库 qrcode.js 在前端生成二维码。
-
new QRCode(document.getElementById("qrcode"), data.Link); - 想了解 qrcode.js 的到官网:http://davidshimjs.github.io/qrcodejs/。
- 这种流程的实现方式,完全摒弃了后端生成二维码的部分代码、将生成二维码图片放入项目路径的两个过程。
- 前端随用随生成,需要注意的是返回给前端的跳转链接中的参数需要加密处理,毕竟前端是个是非之地。
- 大公司的前端二维码生成,估计和第二种解决方案差不了多少。
作者:Orson
出处:http://www.cnblogs.com/java-class/
如果,您认为阅读这篇博客让您有些收获,不妨点击一下右下角的【推荐】
如果,您希望更容易地发现我的新博客,不妨点击一下左下角的【关注我】
如果,您对我的博客内容感兴趣,请继续关注我的后续博客,我是【Orson】
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段
声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?