原生Ajax GET+POST请求无刷新实现文本框用户名是否被注册
实现Ajax需要使用一个核心对象XMLHttpRequest
XMLHttpRequest对象可以在不向服务器提交整个页面的情况下,实现局部更新网页。当页面全部加载完毕后,客户端通过该对象向服务器请求数据,服务器端接受数据并处理后,向客户端反馈数据。 XMLHttpRequest 对象提供了对 HTTP 协议的完全的访问,包括做出 POST 和 HEAD 请求以及普通的 GET 请求的能力。XMLHttpRequest 可以同步或异步返回 Web 服务器的响应,并且能以文本或者一个 DOM 文档形式返回内容。尽管名为 XMLHttpRequest,它并不限于和 XML 文档一起使用:它可以接收任何形式的文本文档。XMLHttpRequest 对象是名为 AJAX 的 Web 应用程序架构的一项关键功能。
GET请求
1.页面代码
<%-- Created by IntelliJ IDEA. User: 秀清风 Date: 2018/12/27 Time: 15:39 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %> <html> <head> <title>注册</title> </head> <script type="text/javascript"> function sendAjax(){ var uname=document.getElementById("uname").value;//获取到文本框的值 var xhr=null; if (window.XMLHttpRequest){//高版本IE或非IE浏览器 xhr=new XMLHttpRequest(); }else {//低版本IE浏览器 xhr=new ActiveXObject("XMLHTTP"); } xhr.open("GET","${pageContext.request.contextPath}/ajaxServlet?uname="+uname,true); xhr.send(null); xhr.onreadystatechange=function () { if (xhr.readyState==4&&xhr.status==200){//数据响应回来并且页面状态为正常状态进入判断 var masgg=xhr.responseText;//获取servlet响应回来的true或false var ms=document.getElementById("msg"); if (masgg=="true"){ ms.innerHTML="改用户名已被注册"; ms.style.color='red'; }else if(masgg=="false"&&uname!=""){ ms.innerHTML="改用户名可以使用"; ms.style.color='green'; }else{
ms.innerHTML="用户名不可以为空";
} } } } </script> <body> <h2>注册</h2> <form method="get"> 用户名:<input type="text" id="uname" name="uname" onblur="sendAjax(this)"><span id="msg"></span><br> 密码: <input type="text" id="upwd" name="upwd"> </form> </body> </html>
2.servlet代码:
package cn.happy.Servlet; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; public class AjaxServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String action=request.getParameter("uname");//获取到用户输入框 System.out.println(action); if (action.equals("admin")){//输入框的值为admin,显示用户名已被注册 response.getWriter().write("true");//使用响应的写入功能 }else{ response.getWriter().write("false"); } } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doPost(request,response); } }
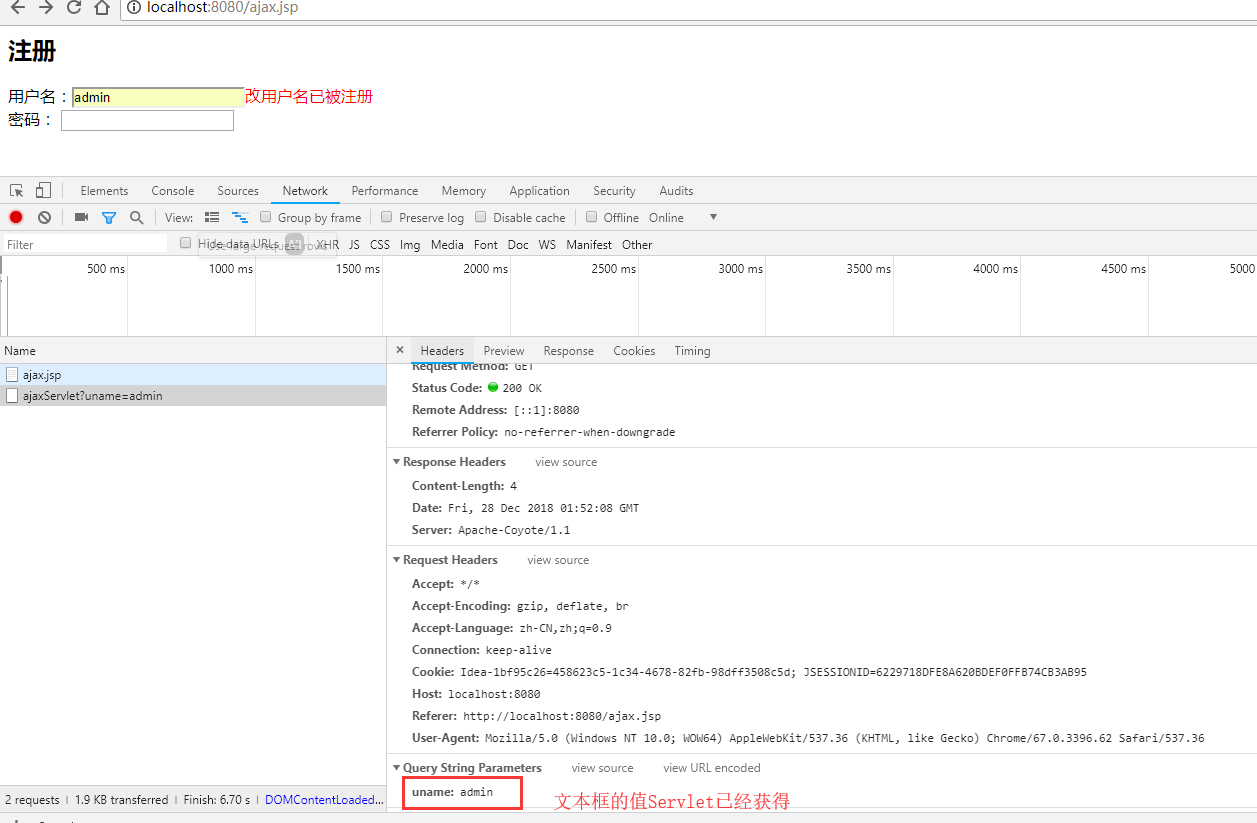
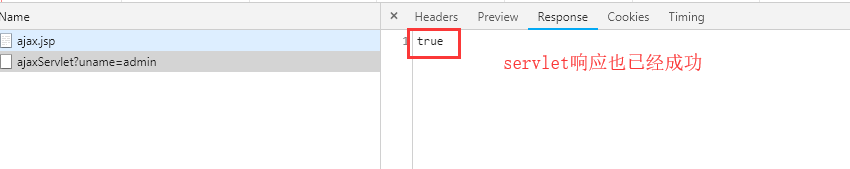
3.页面



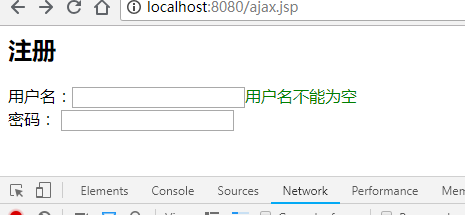
如果鼠标点击文本框之后点击别处,发现文本框没值:

POST请求:
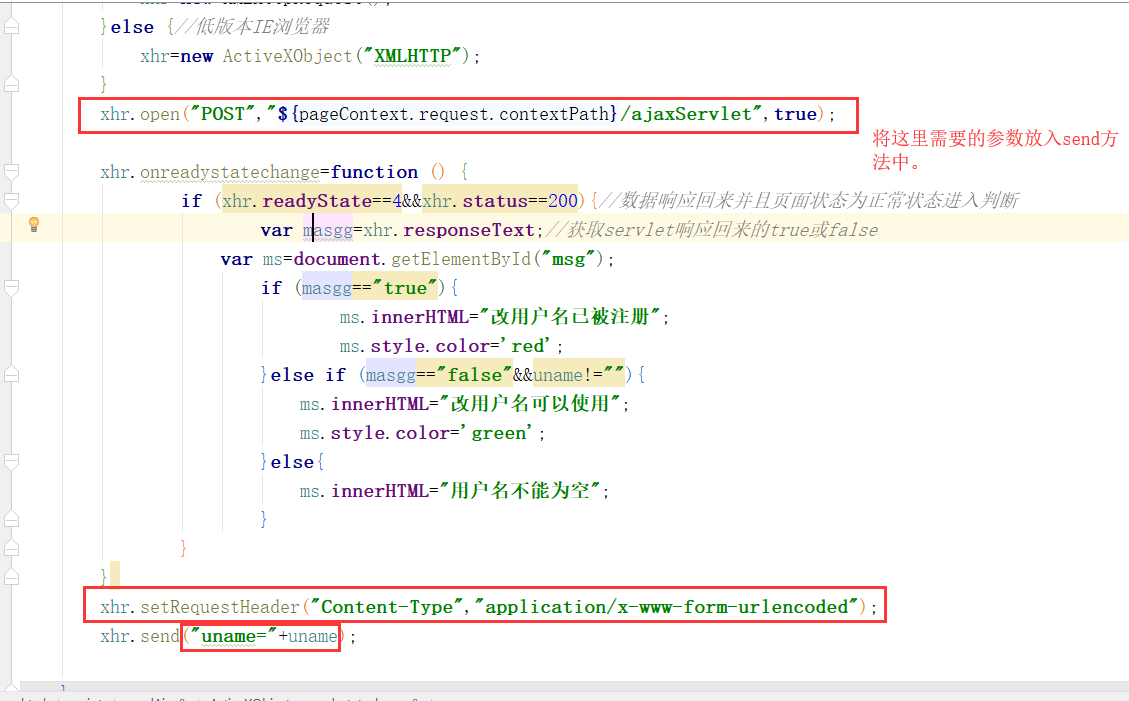
在GET请求上修改几处即可:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号