mac 搭建Vue开发环境
1:
使用的各个工具的版本为:
Homebrew 1
node.js
npm
webpack
Vue
2:
安装brew
打开终端运行一下命令
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
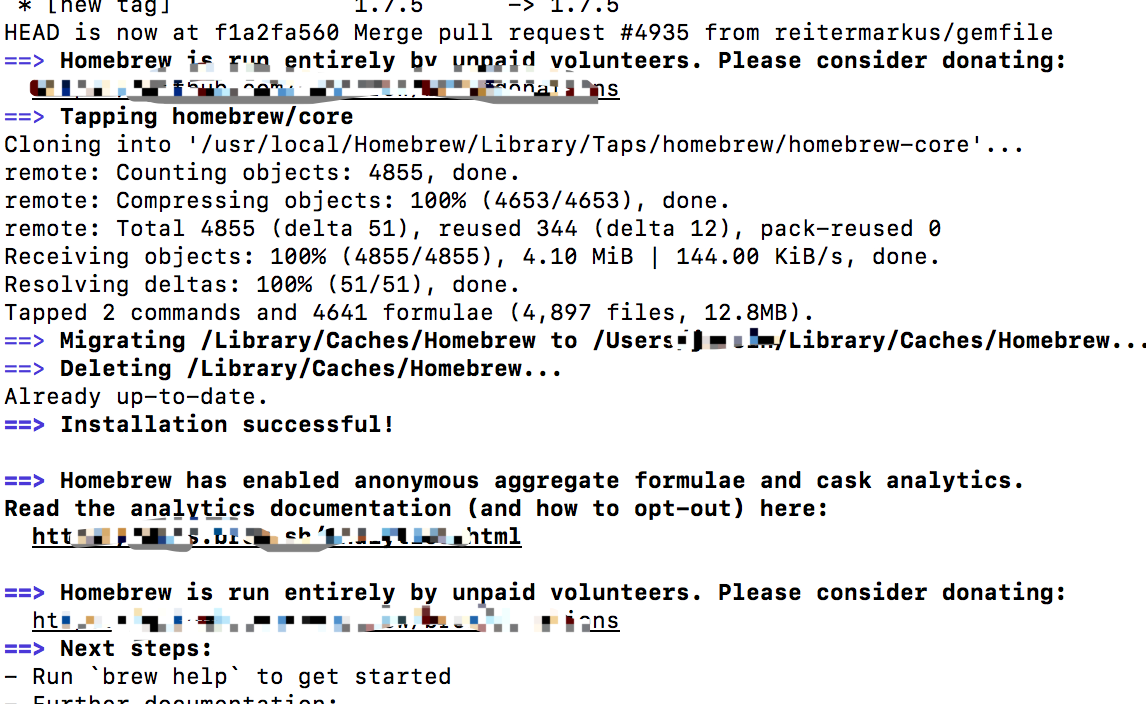
会出现如下内容,按一下回车,输入电脑密码,就继续安装了
Press RETURN to continue or any other key to abort
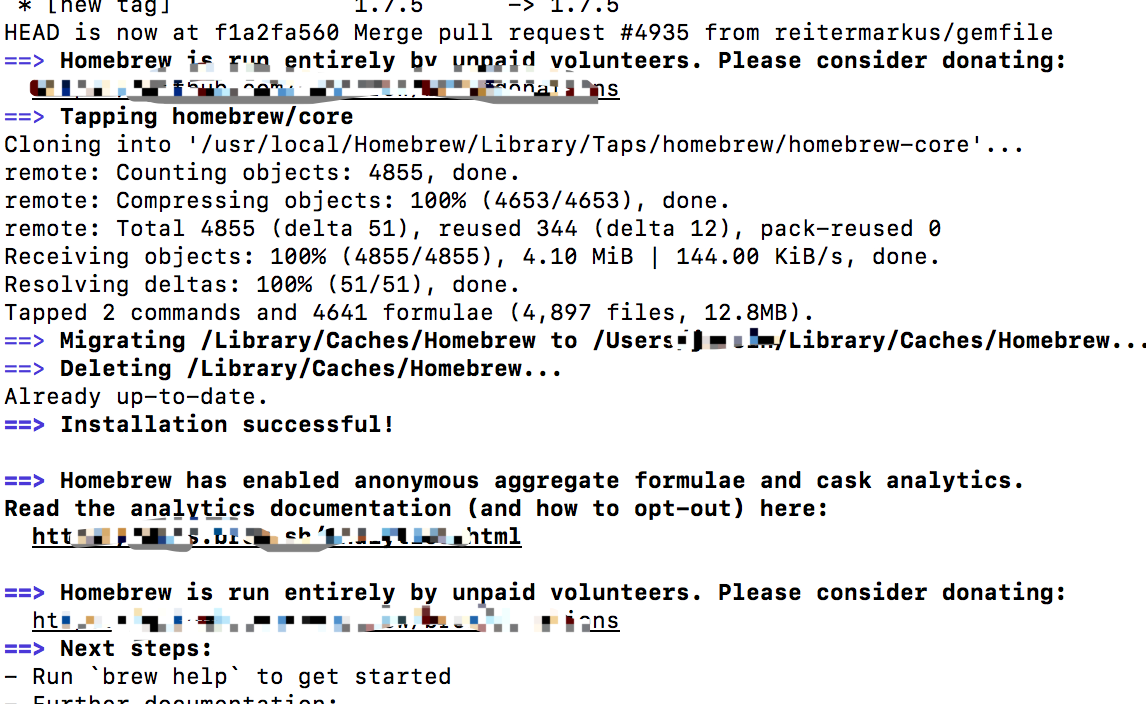
安装完成如下


安装完成,查版本号
brew -v
在查看brew的信息是出现”-bash: brew: command not found”,处理方法:解决mac安装homebrew后报错-bash: brew: command not found,
3:安装node.js
在终端运行
brew install node.js
也可以直接上官网下载
当出现权限不够时

运行如下代码
sudo -s
我在mac终端输入:sudo -s 想要切换到root权限时出现了 bash-3.2#
解决方法:su -l yujianbinmac (yujianbinmac是我当前管理员名称)就能切换到之前的用户了
4:安装webpack
npm install webpack -g
5:安装vue脚手架
npm install webpack -g
6:在硬盘上找一个文件夹放工程用的,在终端中进入该目录
cd 目录路径
7:建立模板




