Django 碎片集合
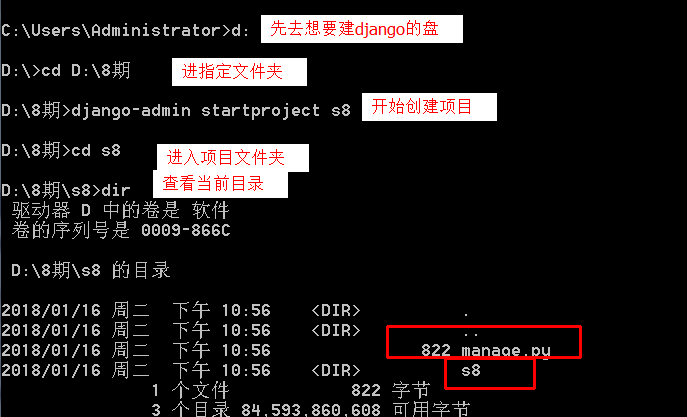
命令行创建Django项目
熟记建立django命令:django-admin startproject xx (start project)

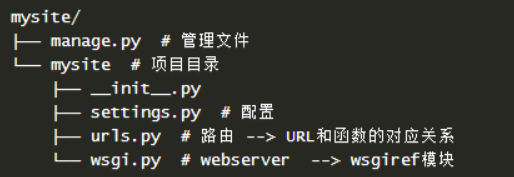
目录介绍
manage.py 文件是用来管理文件的
// 启动django项目 // python manage.py runserver 127.0.0.1:8001
// wsgi.py 该文件本质是创建socket服务端
// setting 为配置文件

创建project
修改配置文件
注释 csrf
创建模板路径(找到引用的html文件)
# 'DIRS': [os.path.join(BASE_DIR, 'templates')]
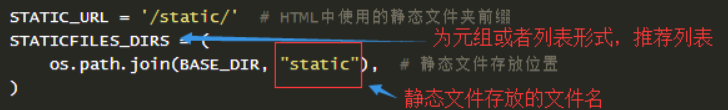
添加静态文件,js.css.img(注意,需加逗号。)
# STATICFILES_DIRS = ( # os.path.join(BASE_DIR,'static'), # )

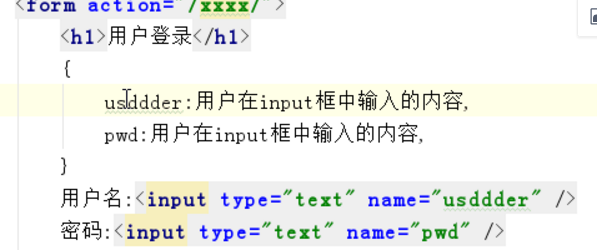
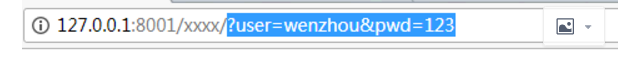
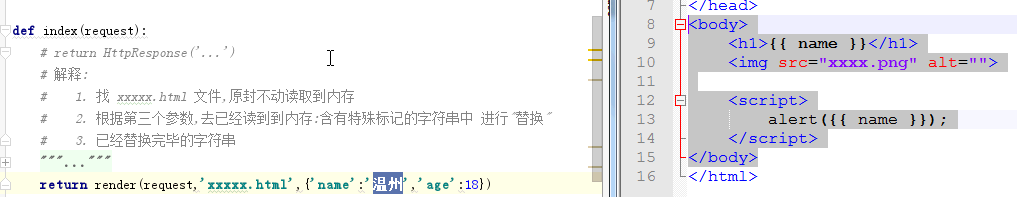
网页部分


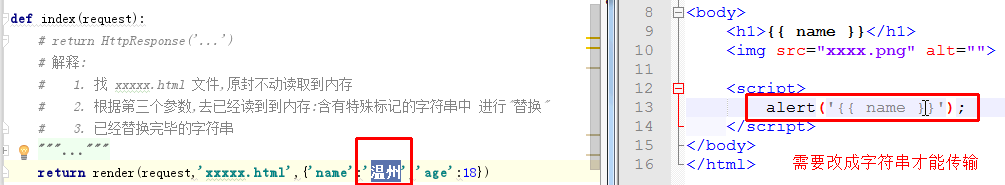
每个网页之间的传送都是以字符串来传输
没加“”是变量 ,而页面传输的是要字符串


入门三件套

(1)HttpResponse:用于向服务端返回字符串,如启动服务后,在浏览器请求:127.0.0.1:8000/index/后,浏览器显示hello world字符内容
from django.conf.urls import url from django.contrib import admin from django.shortcuts import HttpResponse def index(request): return HttpResponse("hello world") urlpatterns = [ # url(r'^admin/', admin.site.urls), url(r'^index/', index), ]
(2)render:用于渲染html文件,如启动服务后,在浏览器请求:127.0.0.1:8000/login/后,浏览器会显示login.html文件应被渲染出的结果
from django.conf.urls import url from django.contrib import admin from django.shortcuts import render #render用于渲染html文件 def login(request): #request就代表了请求的所有内容 return render(request,"login.html") urlpatterns = [ # url(r'^admin/', admin.site.urls), url(r'^login/', login), ]
(3)redirect:用于跳转到指定的连接,实例如下:当启动服务端后,在浏览器请求:127.0.0.1:8000/login/后,会显示login.html被渲染的登录界面,提交后若判断登录成功,则会跳转到指定的网页。
login.html文件主要代码:
<body> <h1>用户登录</h1> <form action="/login/" method="post"> //action为提交路径,action为请求方式 <p><input type="text" name="username"></p> <p><input type="password" name="userpswd"></p> <p><input type="submit" value="提交"></p> {{ error_msg }} //模板语言,不传值不会显示 </form> </body>
项目中url逻辑代码:
from django.conf.urls import url from django.contrib import admin from django.shortcuts import HttpResponse,render,redirect def login(request): if request.method=="GET": #request.method表示请求类型 return render(request,"login.html") else:#当点击提交按钮执行 print(request.method) #结果:POST print(request.POST) #结果为登录输入的用户名及密码<QueryDict: {'uesername': ['zhangli'], 'userpswd': ['123']}> if request.POST.get("username")=="zhangli" and request.POST.get("userpswd")=="123": return redirect("http://www.baidu.com") #如果登录成功,则跳转其他页面 else: return render(request, "login.html", {"error_msg": "用户名或密码错误"}) #有html有模板语言(占位用)时render用法 urlpatterns = [ # url(r'^admin/', admin.site.urls), url(r'^login/', login), ]
模板语言
主要用于html文件中,暂时主要介绍两种:用于实现循环和占位,占位已在上一节展示,此处不再演示,主要介绍循环模板,如下例:
index.html文件主要代码:
<body> <table border="1"> <thead> <tr> <th>#</th> <th>用户名</th> <th>密码</th> </tr> </thead> <tbody> {% for i in user_list %} <tr> <td>{{ i.id }}</td> <td>{{ i.name }}</td> <td>{{ i.pwd }}</td> </tr> {% endfor %} </tbody> </table> </body>
from django.conf.urls import url from django.contrib import admin from django.shortcuts import HttpResponse,render,redirect def index(request): import pymysql conn = pymysql.connect(host="127.0.0.1", port=3306, user="root", passwd="", db="day65", charset="utf8") cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) cursor.execute("select id, name, balance from user") user_list = cursor.fetchall() cursor.close() conn.close() print(user_list)#查询结果为:[{'id': 1, 'name': 'egon', 'balance': 10000}, {'id': 2, 'name': 'alex', 'balance': 2000}, {'id': 3, 'name': 'wsb', 'balance': 20000}] return render(request, "index.html", {"user_list": user_list}) urlpatterns = [ # url(r'^admin/', admin.site.urls), url(r'^login/', login), url(r'^index/', index), ]
关于HTML页面设置
一:
form表单提交的三要素
1、form的标签属性:action="提交的URL地址",method="POST",不写默认为GET请求。
2、form表单里面要包含有一个submit的按钮。
3、input、select、checkbox、radio、textarea必须有name属性
二:
如果POST请求提交过来的数据某一项有多个值:
比如:多选的select、 checkbox
需要写:request.POST.getlist("xxx")




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步