JavaScript碎片
option
option 元素定义下拉列表中的一个选项(一个条目)。
浏览器将 <option> 标签中的内容作为 <select> 标签的菜单或是滚动列表中的一个元素显示。
option 元素位于 select 元素内部。

toggle()
toggle() 方法切换元素的可见状态
如果被选元素可见,则隐藏这些元素,如果被选元素隐藏,则显示这些元素。

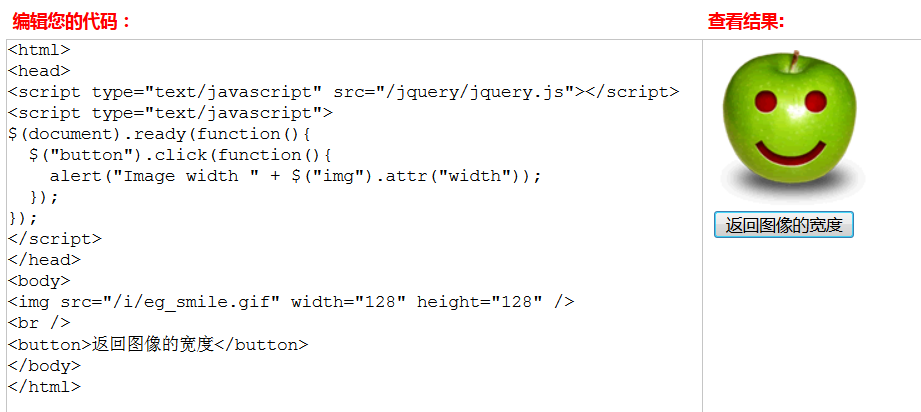
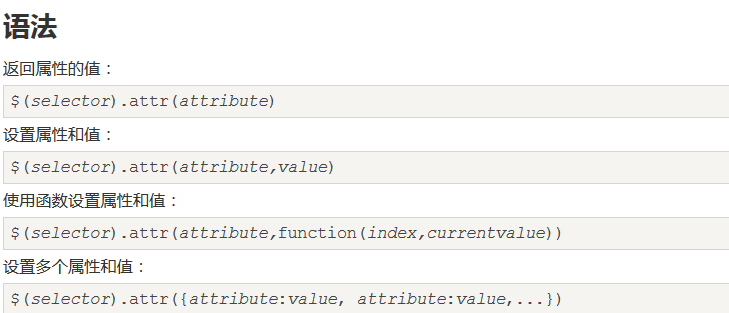
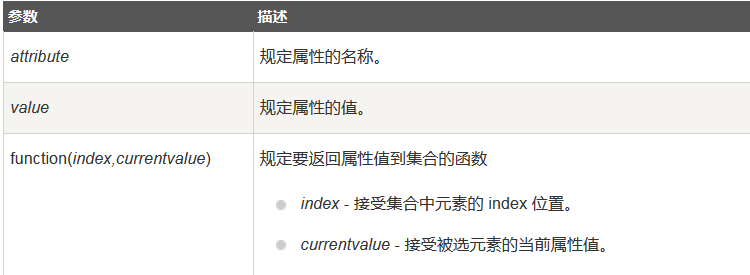
attr()
attr() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值,则返回第一个匹配元素的值。
当该方法用于设置属性值,则为匹配元素设置一个或多个属性/值对。



prop
// //prop:适用于checkbox和radio;返回值是true或false // //查询属性值: // $(":checkbox").prop("checked"); //如果勾选了此,返回true,否则返回false // $(":radio").prop("checked"); //如果勾选了此,返回true,否则返回false // // //设置属性值: // $(":checkbox").prop("checked",true); //设置为勾选了此框 // $(":checkbox").prop("checked",false);
:checkbox
选择器选取类型为 checkbox 的 <input> 元素。

