前端之JavaScript再次补充(干死!!)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM补充问题</title>
</head>
<body>
<script>
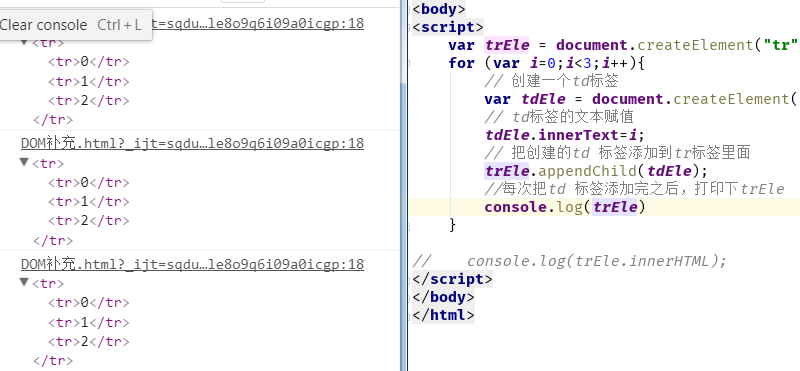
var trEle = document.createElement("tr");
for (var i=0;i<3;i++){
// 创建一个td标签
var tdEle = document.createElement("td");
// td标签的文本赋值
tdEle.innerText=i;
// 把创建的td标签添加到tr标签里面
trEle.appendChild(tdEle);
// 每次把td标签添加完之后,打印下trEle
console.log(trEle.innerHTML);
}
// console.log(trEle);
</script>
</body>
</html>

这是是查询对象(函数已结束的)


