vue-cli配置多入口多出口,实现一个项目两个访问地址,区分不同上线环境
最近工作中需要把项目分割成两块,一块需要跑在微信中,通过微信jdk获取用户资料默认登录,一部分需要给原生app做webview的内嵌页面,当然这部分内容是不跑在微信中的。
所以我想到了把项目分成两部分,不同的入口来控制是否获取微信的个人信息,比如原入口main.js中调用微信接口,获取用户信息,并携带用户信息的token标识。
而从inlay.js进入的则不调用微信接口,不获取用户信息。
并且npm run build后打包完后dist目录下出现两个入口: index.html 和 inlay.html 分别对应 main.js 和 inlay.js
在查阅了一些资料后对vue-cli生成的webpack进行了如下修改:
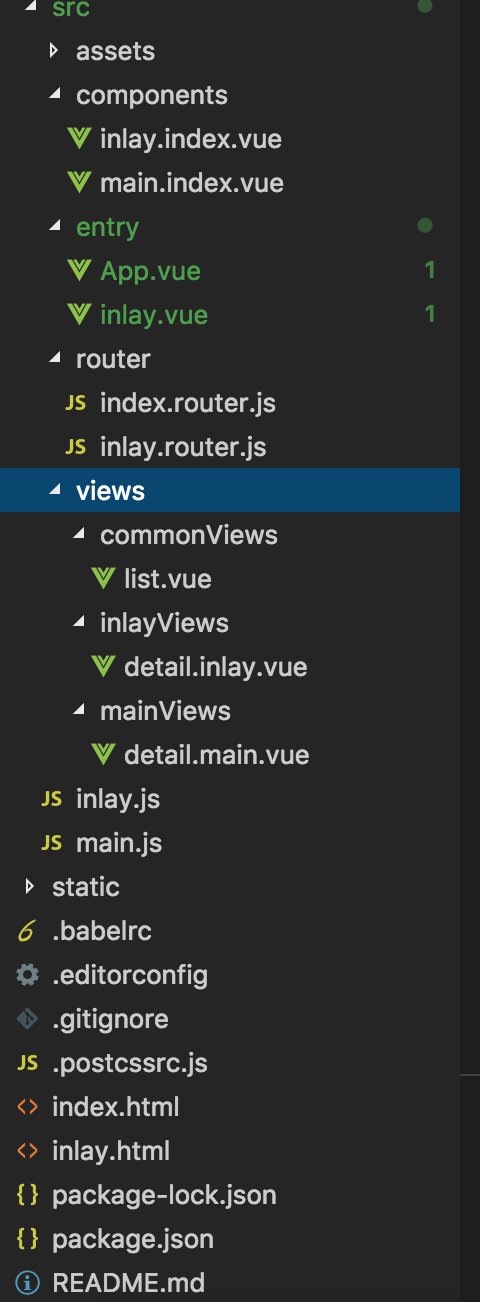
1.修改项目文件结构:

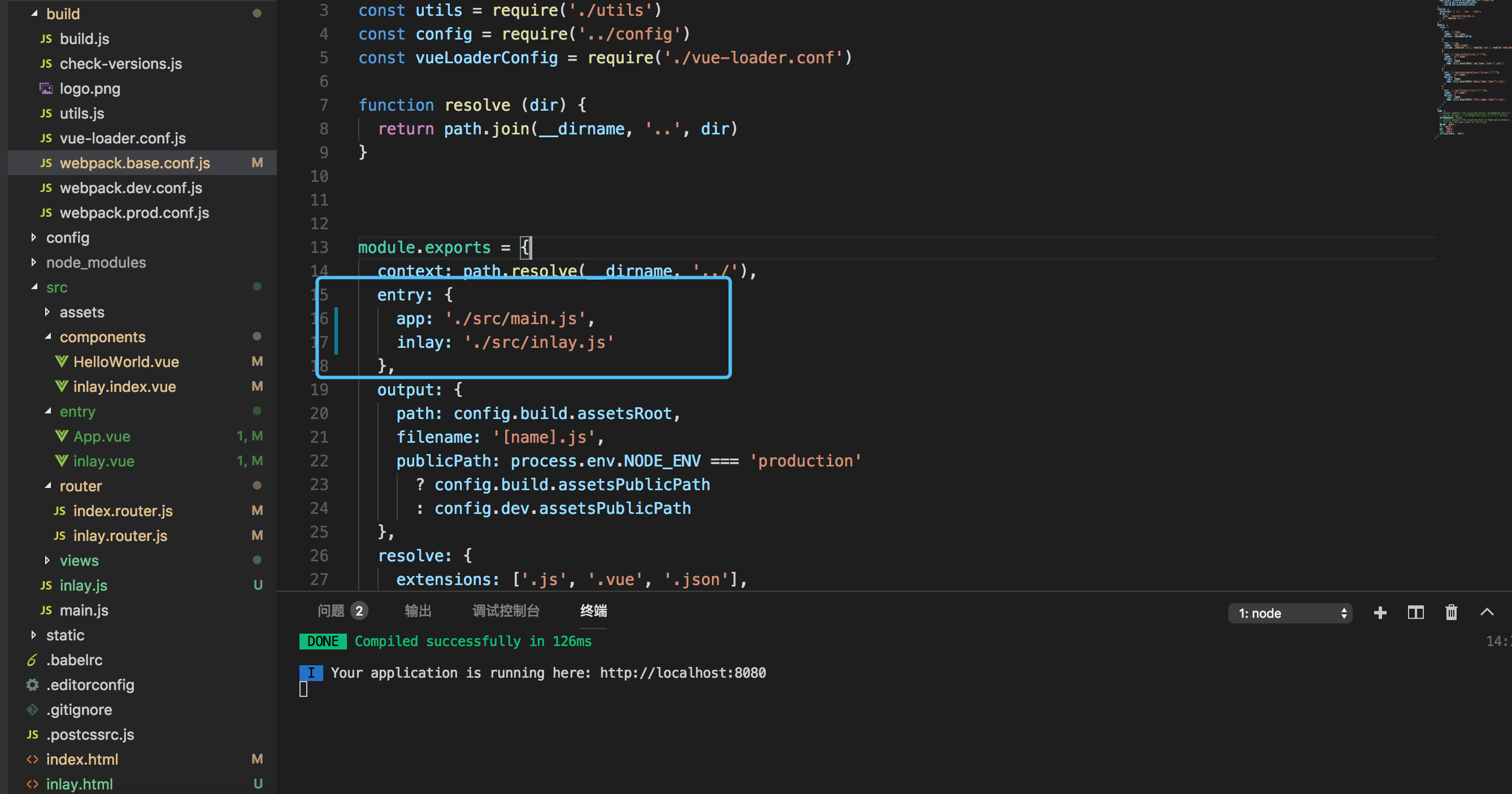
2. 修改 build/webpack.base.conf.js

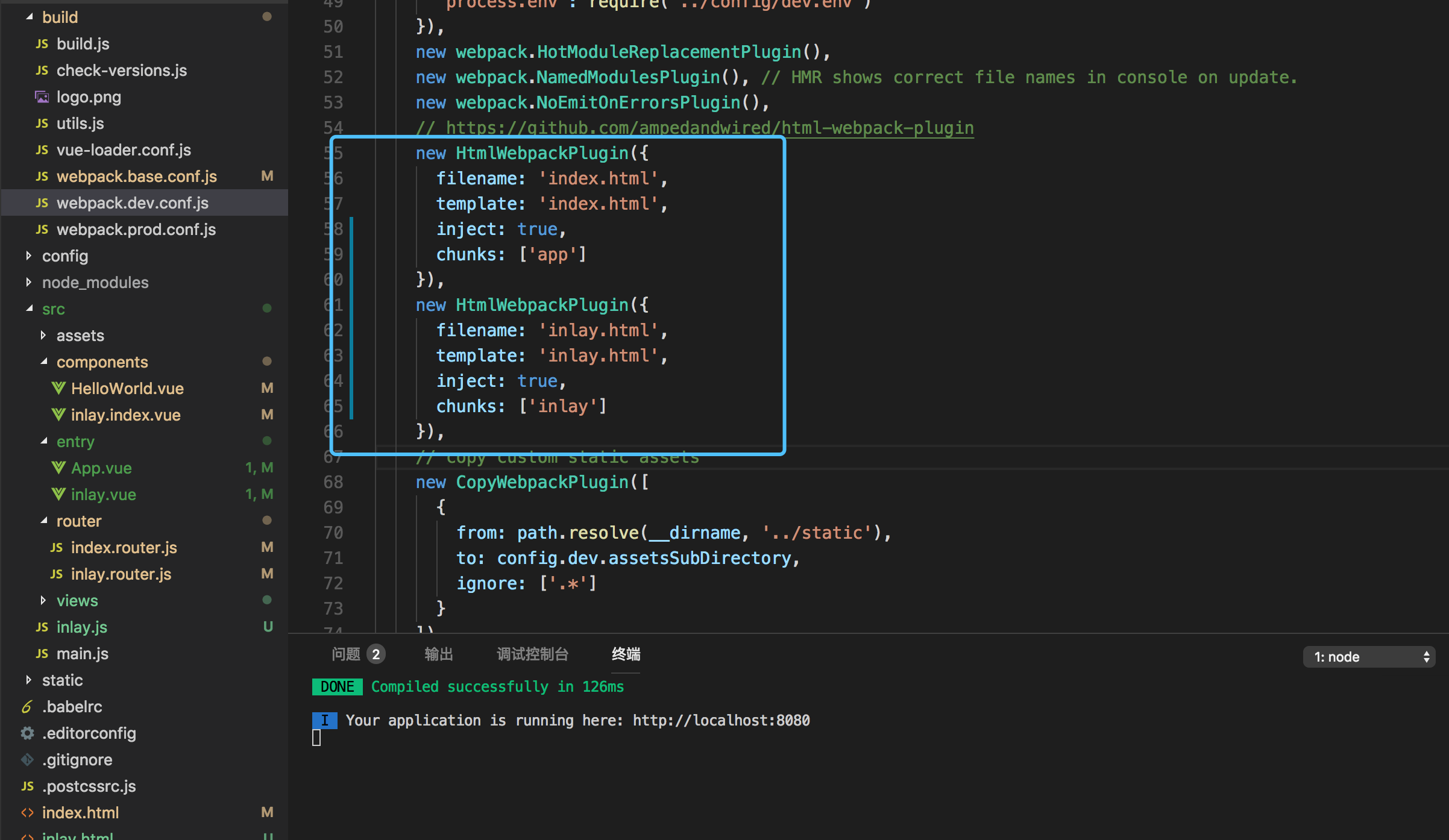
3. 修改 build/webpack.dev.conf.js

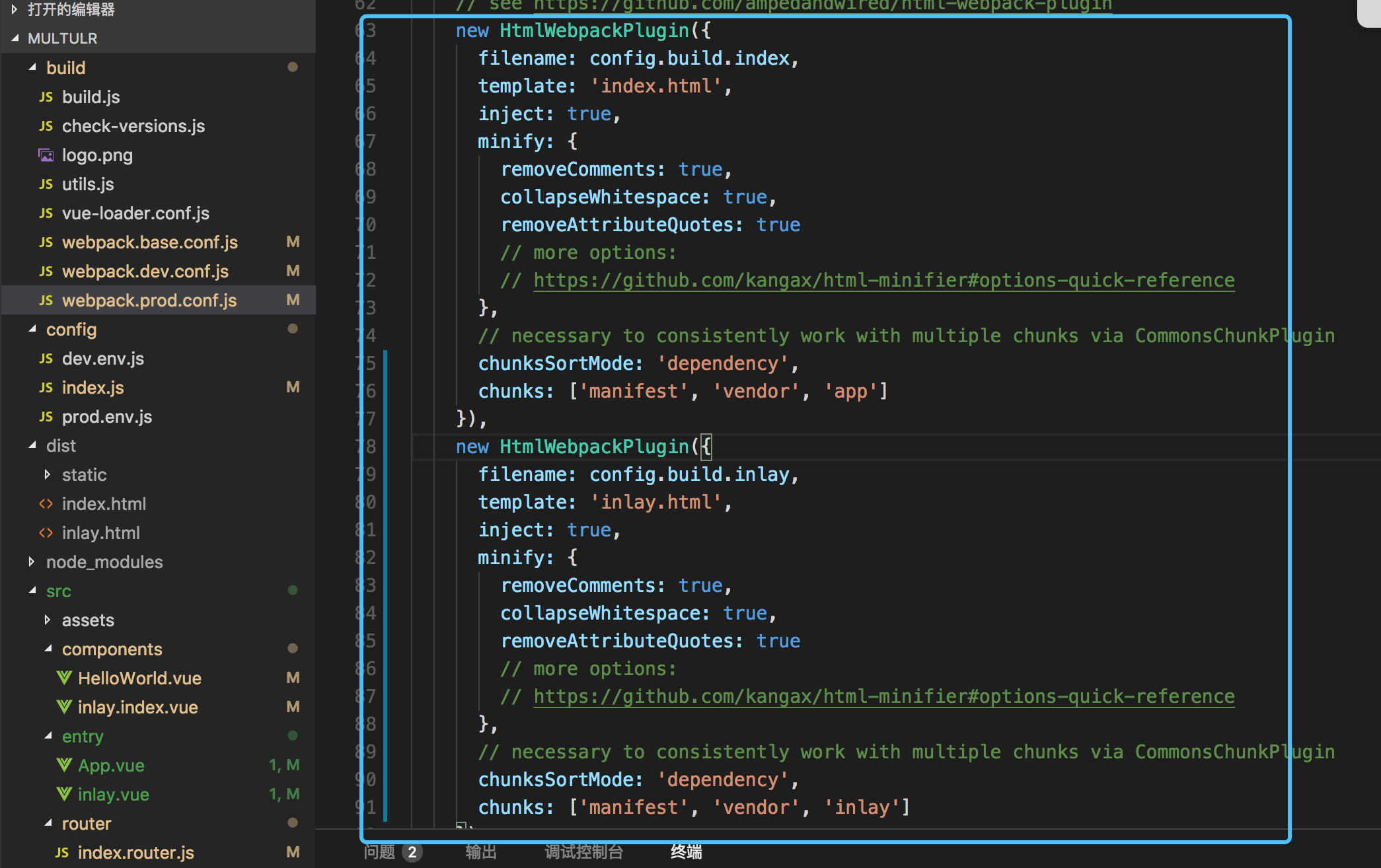
4.修改 build/webpack.prod.conf.js

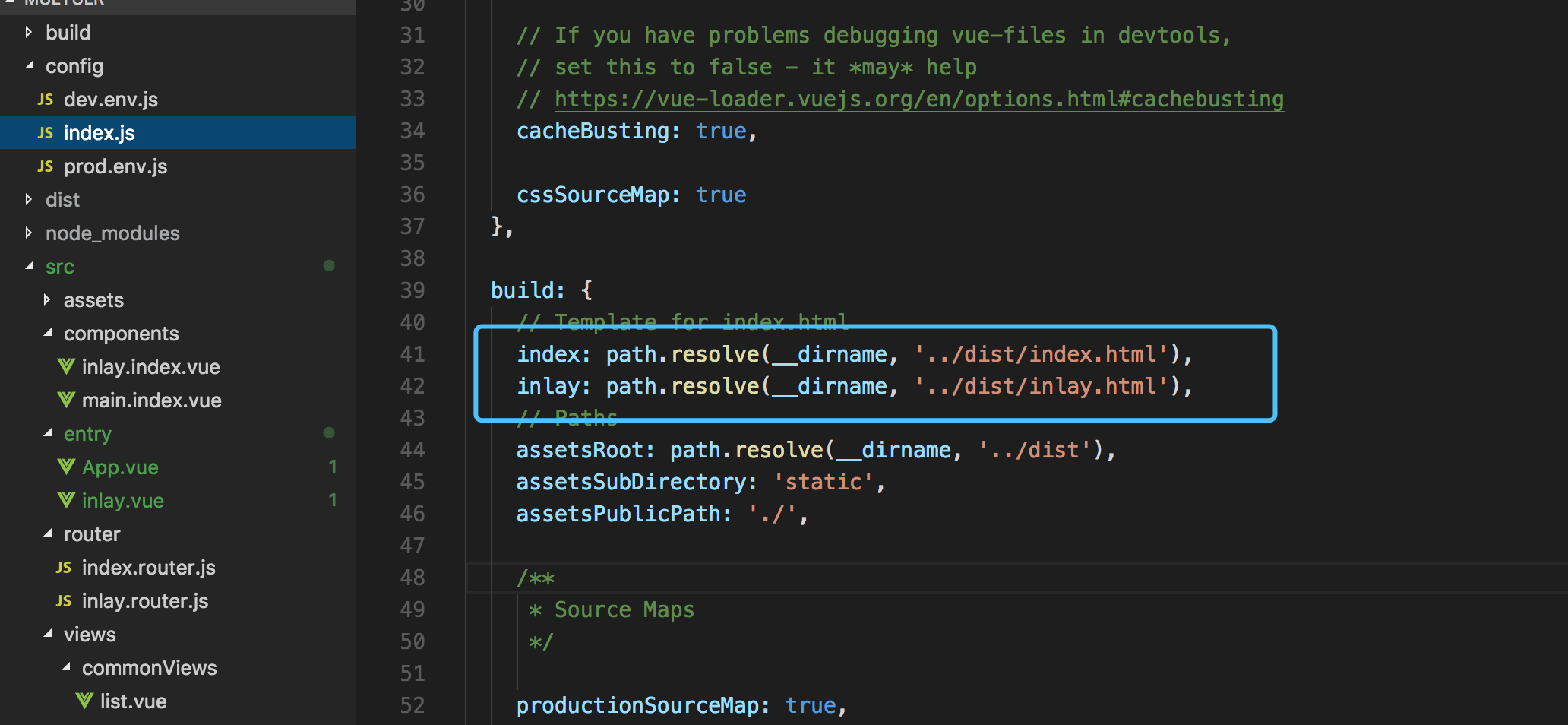
5. 修改 config/index.js

文件流大概是这样的:
main.js ==> entry/App.vue
inlay.js ==> entry/inlay.vue
当然也可以通过路由控制走一个router-view, 总之,进了不同的入口就可以通过不同的入口进行控制,也可以通过不同的路由,不同的axios配置进行控制,并且打包出来有不同的出口,也就是部署以后有两个url:
www.xxx.com 和 www.xxx.com/inaly.html
可以到我github上查看demo的源码: https://github.com/Jasonwang911/numtller




