Material Design Lite,简洁惊艳的前端工具箱 之 交互组件。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,
博客地址为http://www.cnblogs.com/jasonnode/ 。
网站上有对应每一小节的在线练习大家可以去试试。
一、徽章/Badge
徽章/Badge向用户提供了发现额外信息的视觉线索,它通常是圆型,内容为数字 或其他字母,紧贴在宿主元素旁边

徽章可以用来无侵入地吸引用户的注意力,例如:
- 一个新消息通知可以使用徽章提醒有几条未读信息
- 一个购物车未付款提醒可以使用徽章提醒购物车内的商品数量
- 一个加入讨论!按钮可以使用徽章提示当前已经加入讨论的用户数
使用MDL徽章组件很简单,为宿主元素添加mdl-badge样式类,然后在data-badge中设置 徽章内容:
<any class="mdl-badge" data-badge="1">...</any>
因为徽章组件的尺寸很小,所以不要放太多内容,通常data-badge的值设置为1~3个 字符。
配置选项
| MDL class | 说明 |
|---|---|
| mdl-badge | 声明当前元素为MDL徽章组件 |
| mdl-badge--no-background | 声明徽章组件不使用背景色 |
| data-badge | 徽章组件使用宿主元素上这个属性值来设置显示内容 |
二、提示框/Tooltip
当鼠标移动到元素上方时,提示框/Tooltip组件可以为界面元素提供额外的信息:

在MDL中,为一个元素添加Tooltip的步骤如下:
<!--1. 为宿主元素定义一个id --> <button id="test">TEST</button> <!--2. 声明一个tooltip组件,使用*for*属性绑定到宿主元素上--> <div class="mdl-tooltip" for="test">这个按钮没什么用;-(</div>
尽管在提示框内可以使用HTML片段,但是Material Design设计语言不建议在 提示框中加入图片等复杂的元素。
配置选项
| MDL class | 说明 |
|---|---|
| mdl-tooltip | 声明元素为MDL提示框组件 |
| mdl-tooltip--large | 为MDL提示框组件应用大字体(14px) |
三、按钮/Button
MDL的按钮/Button组件是标准HTML元素button的增强版本。按钮组件有多种 类型,并且可以添加显示及点击效果:
MDL按钮的显示类型包括:flat, raised, fab, mini-fab, icon. 这些类型 都可以设置为浅灰或彩色,也可以禁止。fab, mini-fab和icon类型的按钮通常 使用一个小图像而不是文字来表征其功能。
使用按钮组件很简单,为button元素声明mdl-button、mdl-js-button及 其他可选的修饰样式类即可:
<!--缺省的扁平/flat按钮--> <button class="mdl-button mdl-js-button">Save</button> <!--凸起/raised按钮--> <button class="mdl-button mdl-js-button mdl-button--raised">Save</button> <!--浮动动作/FAB按钮--> <button class="mdl-button mdl-js-button mdl-button--fab">Save</button> <!--迷你浮动动作/MINI-FAB按钮--> <button class="mdl-button mdl-js-button mdl-button--fab mdl-button--mini-fab">Save</button> <!--彩色凸起/raised按钮--> <button class="mdl-button mdl-js-button mdl-button--raised mdl-button--colored">Save</button> <!--具有点击动效的凸起/raised按钮--> <button class="mdl-button mdl-js-button mdl-button--raised mdl-js-ripple-effect">Save</button>
配置选项
| MDL class | 说明 |
|---|---|
| mdl-button | 将元素声明为MDL按钮组件 |
| mdl-js-button | 为按钮添加基本的行为逻辑 |
| mdl-button--raised | 为按钮应用凸起效果 |
| mdl-button--fab | 将按钮设置为圆形,直径56px |
| mdl-button--mini-fab | 将fab按钮设置为原型,直径40px。 |
| mdl-button--icon | 为按钮应用图标效果,直径32px |
| mdl-button--colored | 为按钮应用色彩,使用强调色 |
| mdl-button--primary | 为按钮应用基准色 |
| mdl-button--accent | 为按钮应用强调色 |
| mdl-js-ripple-effect | 为点击动作应用水纹效果 |
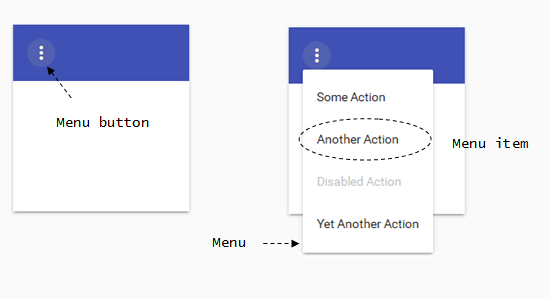
四、菜单/Menus
菜单/menu组件提供一组选项供用户选择,用户的选择将执行一个动作、变化设置或 其他可以观察到的效果。当需要用户选择时,显示菜单,当用户完成选择时,关闭菜单:

菜单是成熟然而未标准化的界面组件。
使用mdl-menu样式类声明菜单,使用mdl-menu__item样式类声明菜单项:
<any class="mdl-menu mdl-js-menu"> <any class="mdl-menu__item">...</any> <any class="mdl-menu__item">...</any> </any>
配置选项
| MDL class | 说明 |
|---|---|
| mdl-button | 声明元素为按钮组件 |
| mdl-js-button | 为按钮组件添加基本的逻辑 |
| mdl-button--icon | 使按钮适配图标显示 |
| material-icons | 声明元素为图标 |
| mdl-menu | 声明元素为菜单组件 |
| mdl-menu__item | 声明元素为菜单项 |
| mdl-js-ripple-effect | 为点击动作添加水纹效果 |
| mdl-menu--top-left | 在按钮之上显示菜单,菜单左边框与按钮对齐 |
| mdl-menu--top-right | 在按钮之上显示菜单,菜单右边框与按钮对齐 |
| mdl-menu--bottom-left | 在按钮之下显示菜单,菜单左边框与按钮对齐 |
| mdl-menu--bottom-right | 在按钮之下显示菜单,菜单右边框与按钮对齐 |
未完待续。。。。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号