首先这是我自己第一篇博客,如果有什么不对的,大家指出,积极修改。
cordova是大家做混合开发最经常使用的一款使用HTML, CSS & JS进行移动App开发多平台共用一套代码,中文官方网站(http://cordova.axuer.com/),号外一下最近好多国外网站被墙的太严重,回归正题,下面介绍一下cordova的安装以及其中的“坑”。
1.安装环境
Cordova的命令行运行在Node.js 上面并且可以通过NPM安装。打开命令提示符或终端,然后键入npm install -g cordova
2.创建一个App
cordova create hello com.example.hello HelloWorld
(这将会为你的cordova应用创造必须的目录。默认情况下,cordova create命令生成基于web的应用程序的骨骼,项目的主页是 www/index.html 文件。)
3.添加一个平台
所有后续命令都需要在项目目录或者项目目录的任何子目录运行:
cd hello
给你的App添加目标平台。我们将会添加'ios'和'android'平台,并确保他们保存在了config.xml中:
cordova platform add ios --save
cordova platform add android --save
检查你当前平台设置状况:
cordova platform ls
注意:在你使用CLI创建应用的时候, 不要 修改/platforms/目录中的任何文件。当准备构建应用或者重新安装插件时这个目录通常会被重写。
4.构建App
运行下面命令为所有添加的平台构建:
cordova build
你可以在每次构建中选择限制平台范围 - 这个例子中是'ios':
cordova build ios 说一说我遇见的“坑”吧!!!

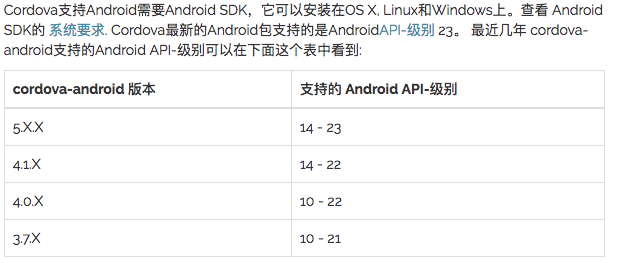
这是官网的安装SDK与Android API级别的对应表,必须按照这个表选择对应的安装负责就会报错。
接着就是,Mac下的环境变量的设置,一般Java系统都是自带的,可以不用安装(但是要配置JAVA_HOME),
然后安装SDK,安装Android Stand-alone SDK或者Android Studio。如果你计划开发一个新的Cordova Android插件或者使用Android平台原生的工具去运行和调试,那么就使用Android Studio吧。否则,Android Stand-alone SDK Tools就足够构建和部署Android应用程序。在安装完Android SDK后,你需要安装任何你希望的目标API级别的SDK包。建议你安装cordova-android(参见上面)支持的最高级别的SDK包。
为了使功能正常使用Cordova的CLI工具需要设置一些环境变量。CLI会尝试为你设置这些变量,但在某些情况下你需要手动设置。下面这些变量需要更新:
- 设置
JAVA_HOME环境变量,指定为JDK安装路径 - 设置
ANDROID_HOME环境变量,指定为Android SDK安装路径 - 同时也建议你添加Android SDK的
tools和platform-tools目录到你的PATH
在Mac或者Linux上面,你可以使用文本编辑器来创建或者修改文件~/.bash_profile。为了设置一个环境变量,添加一行,使用export像下面这样(用你本地安装路径替代路径):
export ANDROID_HOME=/Development/android-sdk/
为了更新PATH,添加一行类似下面这样(路径替换为你本地的Android SDK安装路径):
export PATH=${PATH}:/Development/android-sdk/platform-tools:/Development/ android-sdk/tools 重新启动终端或者运行下面命令来看变化带来的反应:
source ~/.bash_profil然后需要安装Gradle(android studio可以安装)
基本上就完成了,测试可以使用模拟器(genymotion等),也可以使用真机,希望可以帮助你。



