React drag 排序折腾小记
需求,一个列表,期望可以支持拖动排序。
折腾过程#
react-beautiful-dnd#
首页相遇的是 atlassian/react-beautiful-dnd,但是这个库已经进入维护状态,基本不更新了,在 React 18 严格默认下使用,会有问题。
hello-pangea/dnd#
好消息是后继有人 hello-pangea/dnd: Beautiful and accessible drag and drop for lists with React.
dnd 是基于前者的,所以 API 完全通用,找到的 react-beautiful-dnd 资料对其也适用。
基本用法:
Using React Beautiful DnD to Implement Drag and Drop
Simple Drag and Drop List in React JS
至此能够解决基本问题。
但是,
有一个需求无法被满足,就是列表换行的场景。
2018 年有人提出这个问题,但是没有处理,最后还在 issue 中骂了起来,翻译成中文就是:"No BB, you can you up." 😂
Support lists with wrapping rows (Grid layout) · Issue #316 · atlassian/react-beautiful-dnd
dnd kit#
新发现:dnd kit – a modern drag and drop toolkit for React
这个库可以支持换行下的拖动排序,基本用法:
React Drag And Drop List With dnd Kit (React Drag and Drop Tutorial) - YouTube
但是,(哎,又有但是),有一个小问题,和一个大问题
小问题是,如果每个 Item 的长度是不一样的,则拖动时,会进行缩放,看起来有点点奇怪

大问题是,如果 Item 中有需要进行交互的内容,则会失效,
How do I prevent draggable on input and btns · Issue #477 · clauderic/dnd-kit
Question: Respond to a click on the dragable item · Issue #591 · clauderic/dnd-kit
当然,有解决办法,需要对 sensor 做一些自定义的处理。
最终方案#
综合看下来,最好的方案是这个:
https://codesandbox.io/s/patient-dew-4655gf
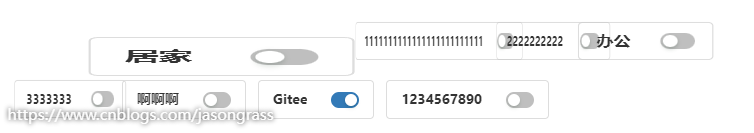
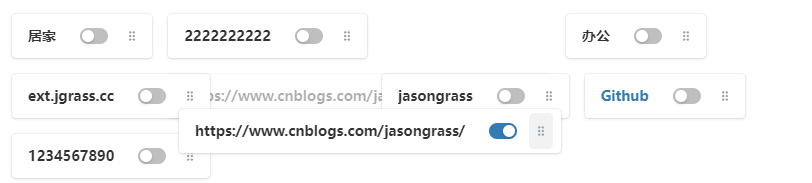
解决了不同长度的 Item 在拖动时的预览缩放问题,
通过使用控制点的方式(仅在部分 UI 上响应拖动操作),解决了 Item 内部不可交互的问题。
上面的代码基本可以直接拿来用,改改样式就可以了,Perfect~
具体实现效果,可以看扩展管理工具:https://chromewebstore.google.com/detail/extension-manager/efajbgpnlnobnkgdcgcnclngeolnmggp





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通