nodejs、vue安装
安装完成软件后注意点:
本人只做记录防止原文删除
原文:https://www.jb51.net/article/251371.htm
一、创建全局安装目录和缓存日志目录
运行 npm config set cache "D:\Program Files\nodejs\node_cache" 设置缓存文件夹;
运行npm config set prefix "D:\Program Files\nodejs"设置全局模块存放路径;
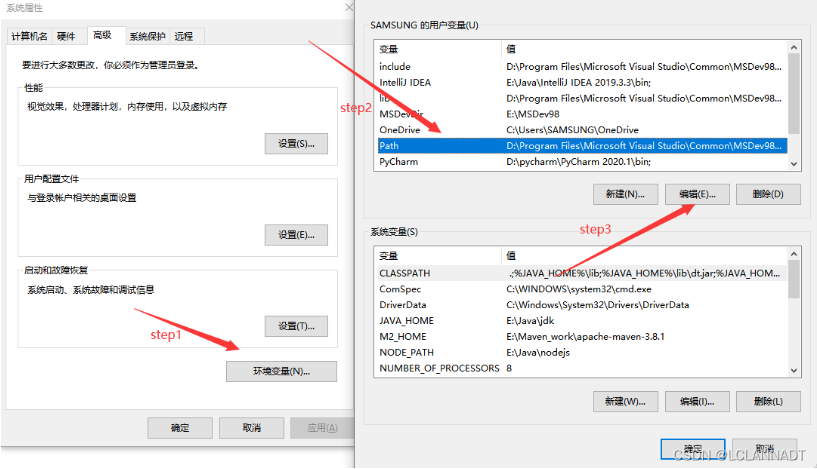
二、配置环境变量
在安装过程中,自动配置了两个环境变量一个是环境变量---用户变量---Path里面的C:\Users\你的用户名\AppData\Roaming\npm另一个是环境变量---系统变量---Path里面的软件安装目录,我们需要增加和修改一下。
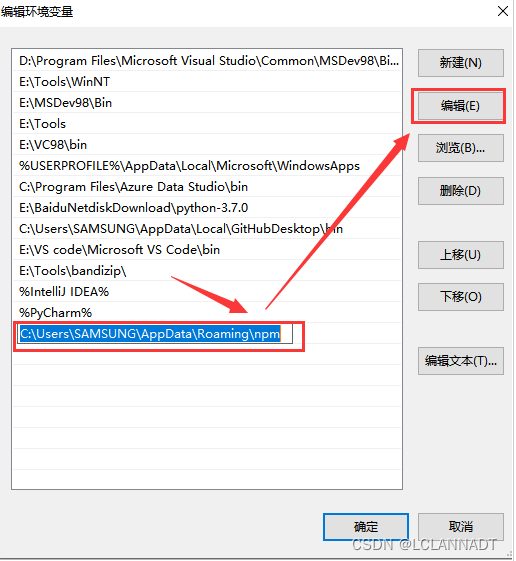
1. 环境变量---用户变量---选中Path---点编辑

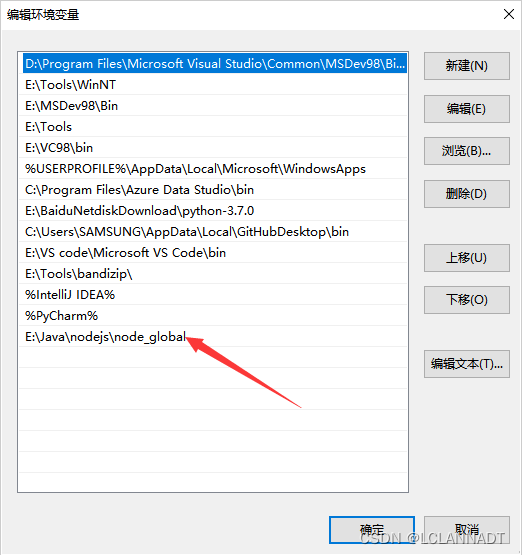
将 C:\Users\你的用户名\AppData\Roaming\npm 修改为 你的安装目录\node_global


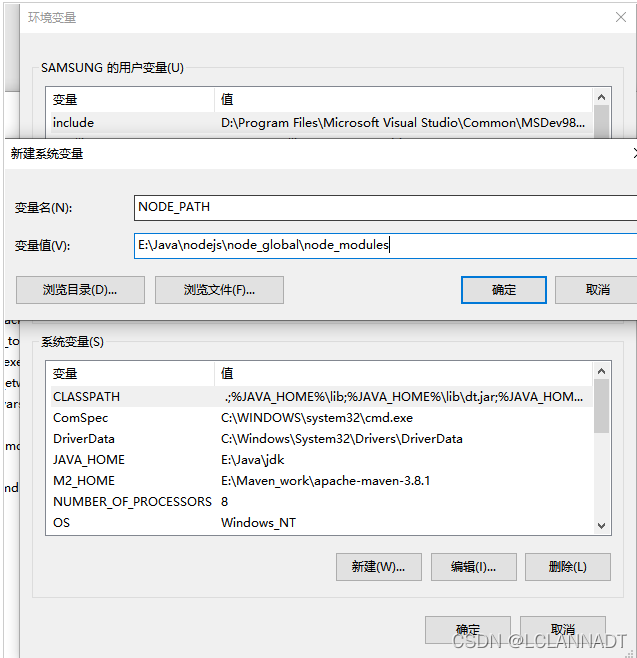
2. 环境变量---系统变量---新建
变量名:NODE_PATH
变量值:你的安装目录\node_global\node_modules
注:这里的node_modules目录是还没有的,但是我们等会把模块安装到全局目录下就会自动生成这个文件夹。

记得在系统变量---Path添加上%NODE_PATH%

三.安装淘宝镜像(cnpm) , 安装 vue
在系统管理台输入
npm install -g cnpm --registry=https://registry.npm.taobao.org 耐心等待,没有报错就是成功的,因为我是安装过的,所以会提示这个信息,有可能网络的原因,下载会慢点 …,安装成功后就可以用cnpm 代替npm下载资源文件
1. 安装vue.js
|
1
|
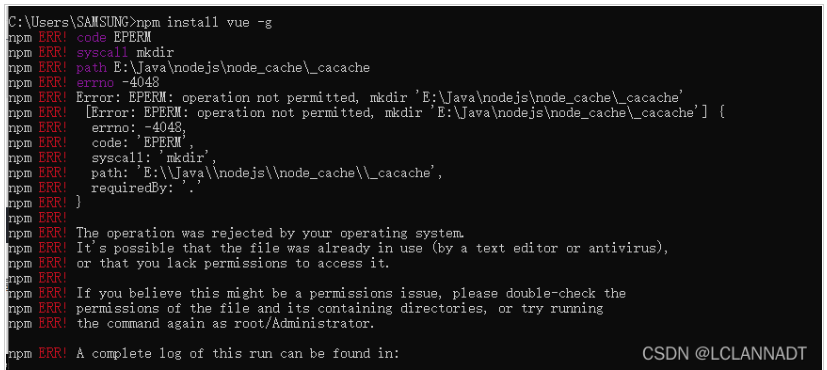
npm install vue -g |
其中-g是全局安装,指安装到global全局目录去,如果不加-g,模块就会安装到当前路径下的node_modules文件夹下,没有目录则自动创建。
如果出现了这个问题,是因为当前用户没有这个权限。


网上有些方法是删除C:\Users\用户名\下的.npmrc文件,万万不可这样,因为那个文件删除了,我们前面修改的全局模块目录和缓存目录配置就没了!!!到时候vue包就下载到C:\Users\你的用户名\AppData\Roaming\npm去了,也就是默认的地方去了,那我们前面修改就没意义了。
正确的打开方式是,用管理员身份运行呗!
Win + s 搜索 “命令提示符”,右键以管理员身份运行。

|
1
|
npm install vue -g |

2. 安装webpack模板
|
1
|
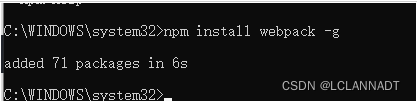
npm install webpack -g |

此外,在webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,所以还需要安装webpack-cli
|
1
|
npm install webpack-cli -g |

输入 webpack -v,能输出版本号就说明都安装好了。
3. 安装脚手架vue-cli
|
1
|
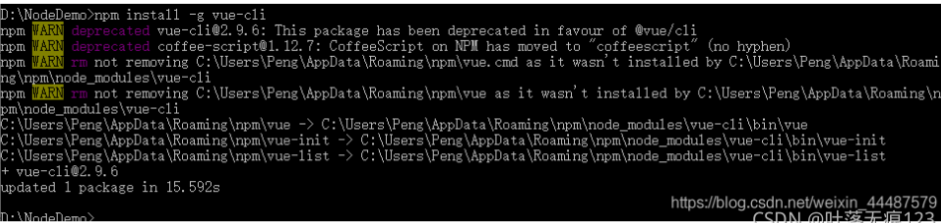
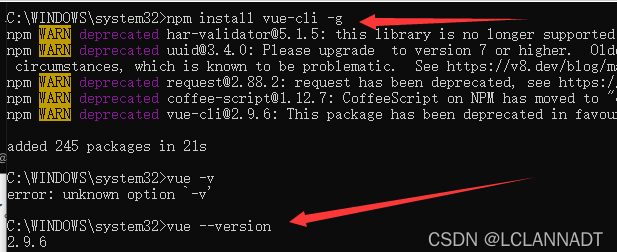
npm install vue-cli -g |


输入vue --version,能输出版本号就说明安装好了。
4. 安装vue-router
|
1
|
npm install vue-router -g |


都弄好了我们打开我们自定义的全局模块目录下的node_modules文件夹,会发现安装的模块都统一在这里。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号