vue-cli安装以及搭建vue项目详细步骤
-
vue init webpack projectname(projectname是你项目的名称)
创建项目卡住不动解决方案:
https://cli.vuejs.org/zh/guide/installation.html
Vue CLI 的包名称由
vue-cli改成了@vue/cli。 如果你已经全局安装了旧版本的vue-cli(1.x 或 2.x),你需要先通过npm uninstall vue-cli -g或yarn global remove vue-cli卸载它。可以使用下列任一命令安装这个新的包:
npm install -g @vue/cli # OR yarn global add @vue/cli第一步,检查node.js是否安装,通过命令提示符,node -v npm -v查看,如果没有请先安装node.js,如下图.
![]()
-
第二步,把npm换成cnpm,
命令工具输入npm install -g cnpm --registry=https://registry.npm.taobao.org
然后cnpm -v查看版本,如下图
![]()
![]()
-
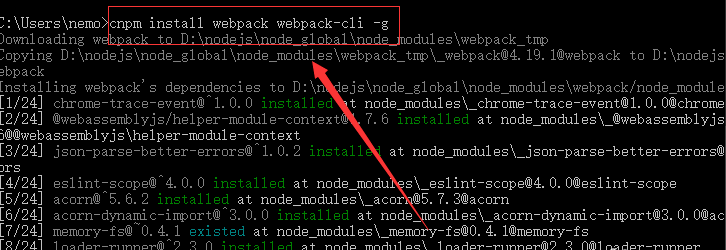
第三步,全局安装webpack,
使用命令工具输入cnpm install webpack -g。
使用webpack -v查看版本
如果webpack版本4以上,需要安装webpack-cli 依赖
使用命令工具输入cnpm install webpack webpack-cli -g 如下图
![]()
![]()
-
第四步,安装vue-cli
使用命令工具输入cnpm install vue-cli -g
使用vue -V(这个V大写),如下图
![]()
![]()
-
第五步,上面步骤安装完后,就可以利用vue-cli初始化vue项目
在你想要安装项目的而目录下输入vue init webpack projectname(projectname是你项目的名称),
Project name:——项目名称
Project description:——项目描述
Author:——作者
Vue build:——构建模式,一般默认选择第一种
Install vue-router?:——是否安装引入vue-router,这里选是,vue-router是路由组件,后面构建项目会用到
Use ESLint to lint your code?:——这里强烈建议选no 否则你会非常痛苦,eslint的格式验证非常严格,多一个空格少一个空格都会报错,所以对于新手来说,一般不建议开启,会加大开发难度
Setup unit tests with Karma + Mocha 以及Setup e2e tests with Nightwatch这两个是测试,可以不用安装
如下图
![]()
-
第六步,选择上一张图片的NO,I will handle that myself
然后输入cd projectname(你项目名称)
然后再输入cnpm install
如下图
![]()
![]()
-
第七步,输入cnpm run dev
最后在网址打开http://127.0.0.1:8080/如下图
![]()
![]()
-
最后附上项目的结构目录,如下图
![]()
-















 浙公网安备 33010602011771号
浙公网安备 33010602011771号