【python&界面UI】PyQt5小白教程(较为简单,但是可以大概理清思路)
以前写界面都是用的Python自带的tkinter,因为是Python自带的模块,所以方便性还行。但是布局不好处理,很简陋,不好看。想追求一下美感以及整合一下其他脚本,所以就在找一个方便的方式写UI。PyQt5就闪亮登场!
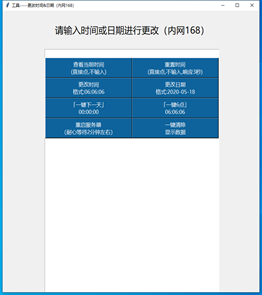
对比一下两个UI的显示,是不是一幕了然?(左侧是tkinter写的,右侧是PyQt5写的)


使用PyQt5写UI,还有一个好处就是UI和功能代码分离。用pyqt5设计的界面,生成的代码模块,完全不用动!单独再新建一个py文件用于实现功能。从而实现了UI和功能分离。
注意:安装的步骤在另外一个文档写了哈,就不重复写。(https://www.cnblogs.com/jason-syc/p/13213917.html)
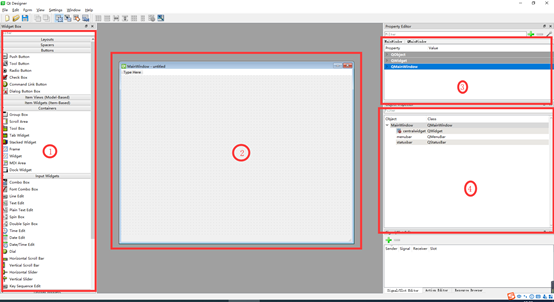
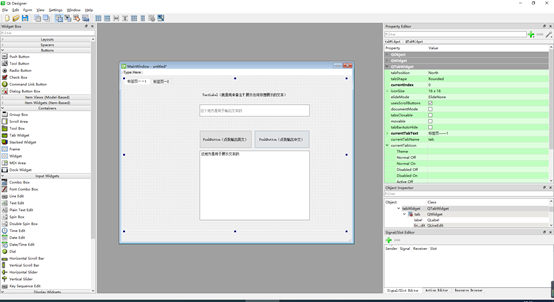
·启动desinger.exe,展开如下图的界面,先介绍一下。

区域1:主要的控件,需要什么直接拖拽到2区域。
区域2:布局,也可以理解为画布,把1里面所需要的的控件拖到2上进行布局摆放就好
区域3:当前已有控件进行编辑(就是设置控件的详细信息,比如按钮的名字、字体、加粗、下划线、样式等等)
区域4:对每个个控件的“ID”进行编辑

各个控件都有图标,其实还是蛮直接的一个展示,有时间可以一个一个的拖拽到2进行查看。功能蛮丰富的,可以合理的布局使用。(ctrl+R就可以预览效果)(尝试汉化来着,但是没有找到方法,如果有成功找到汉化的同学,希望留言教一下)
我就介绍几个我用过的控件:

Tab widget:顶部可以多个标签页切换,每个标签页可以是一个独立的功能区域

Push Button:点击按钮,点击一下就会有相应的响应,一般是一个功能想关联的。

Line Edit:单行输入框,可以输入文本

Text Edit:多行显示框,用于展示想要展示的文本信息

Label:就是一个单纯的文本显示
实例说明

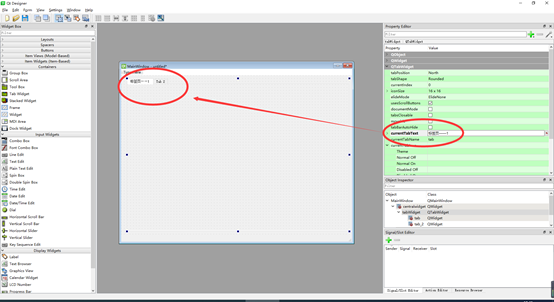
比如上图这样的一个界面,直接拖拽生成,ctrl+s保存,生成ui文件。(如下图,我在桌面创建一个文件夹test)
ps:上图放了tab、lineEdit、textEdit、pushButton、label控件

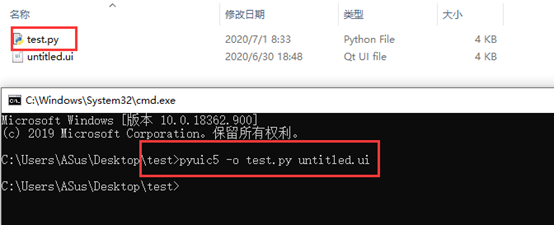
转换为py文件

下面就是关键了,界面UI代码test.py生成了,但是我们想给这些界面加上功能,怎么做呢?可以打开test代码看一眼,但是不要去做任何的改动。
单独新建一个py文件,MainCode.py,copy这一组代码,F5运行,可以直接展示UI窗口了,但仅仅是展示,还没有给加功能。
from PyQt5.QtWidgets import QApplication,QMainWindow,QFileDialog#必须要有,不求甚解 from PyQt5.QtWidgets import QMessageBox#消息框提示需要的模块 import sys#必须要有,不求甚解 import test#调用界面UI class MainCode(QMainWindow,test.Ui_MainWindow): def __init__(self): QMainWindow.__init__(self) test.Ui_MainWindow.__init__(self) self.setupUi(self) if __name__=='__main__': app=QApplication(sys.argv) md=MainCode() md.show() sys.exit(app.exec_())
现在开始加功能,简单一点。
1、 点击左侧的按钮,直接输出固定的英文“hello,wish *************”。
2、 顶部输入文本,点击右侧的按钮,输出输入的文本。
from PyQt5.QtWidgets import QApplication,QMainWindow,QFileDialog#必须要有,不求甚解 from PyQt5.QtWidgets import QMessageBox#消息框提示需要的模块 import sys#必须要有,不求甚解 import test#调用界面UI class MainCode(QMainWindow,test.Ui_MainWindow): def __init__(self): QMainWindow.__init__(self) test.Ui_MainWindow.__init__(self) self.setupUi(self) self.pushButton.clicked.connect(self.zuoceButton)#点击左侧的按钮,就响应函数zuoceButton,pushButton是左侧按钮的名字,可以在代码desinger查看或者UI代码中查看获得(也可以在设计界面时,自定义) self.pushButton_2.clicked.connect(self.youceButton)#点击右侧的按钮,就响应函数youceButton,pushButton_2是右侧按钮的名字 def zuoceButton(self): self.textEdit.append('hello,wish you have a nice day')#在底部大的框体输出显示固定英文文本,textEdit就是输出展示框的名字,底部的大框 def youceButton(self):# a = self.lineEdit.text()#获得顶部的输入框的文本信息,lineEdit就是输入框的名字,顶部的框 if len(a) == 0:#判断是否有输入 QMessageBox.warning(self,'错误!!!','<font color=\"#FF0000\">没有任何输入!!!请在上面输入文本。</font>') #上面就是一个提示框,还加了红色字体 else: self.textEdit.append(a)#在底部大的框体显示输入的文本信息 if __name__=='__main__': app=QApplication(sys.argv) md=MainCode() md.show() sys.exit(app.exec_())
直接F5运行即可。
很简单的一个界面,但是能理清思路,希望能帮助到你,如果你有什么更好的学习地址或者方法等等可以留言给我,谢谢。有一些东西其实我也不是很懂,但是上述代码肯定是可以运行的。照葫芦画瓢吧~,
还有一篇文章的链接在这里:https://www.cnblogs.com/jason-syc/p/13213917.html



