整个系统禁用复制功能下,js实现部分数据的复制功能
需求背景:整个系统禁止复制,列表页操作栏新增按钮来复制数据列的手机号功能
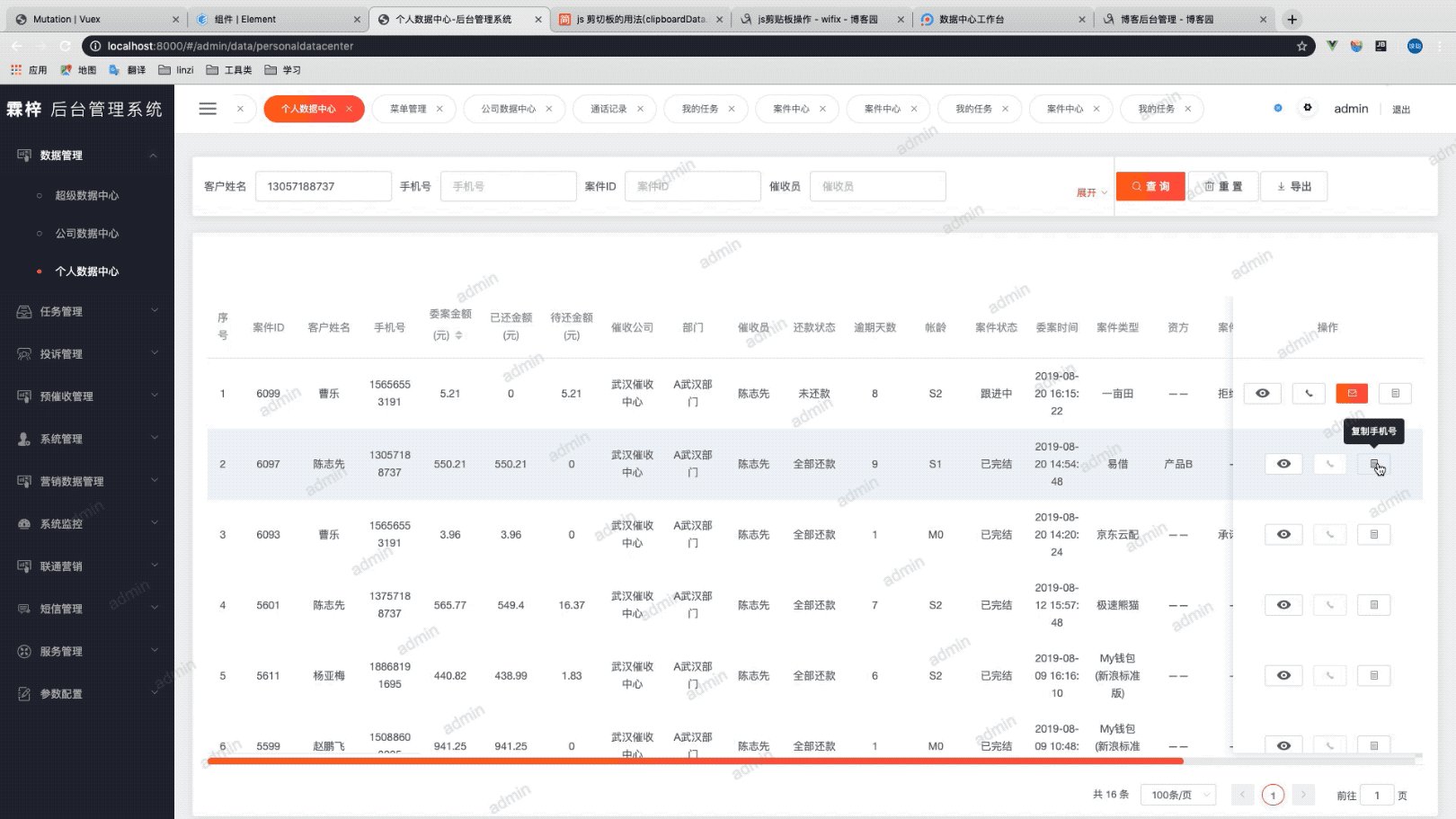
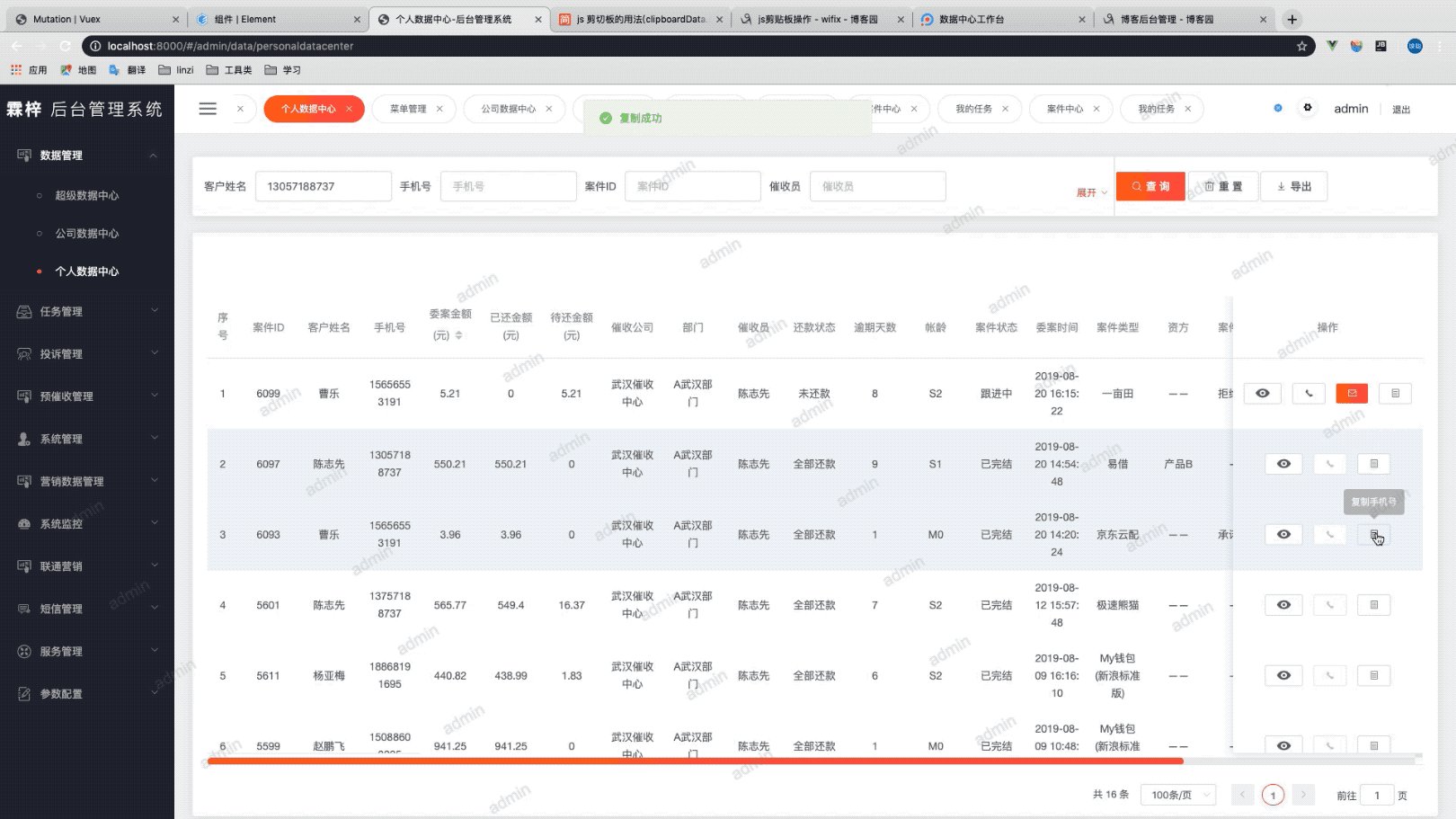
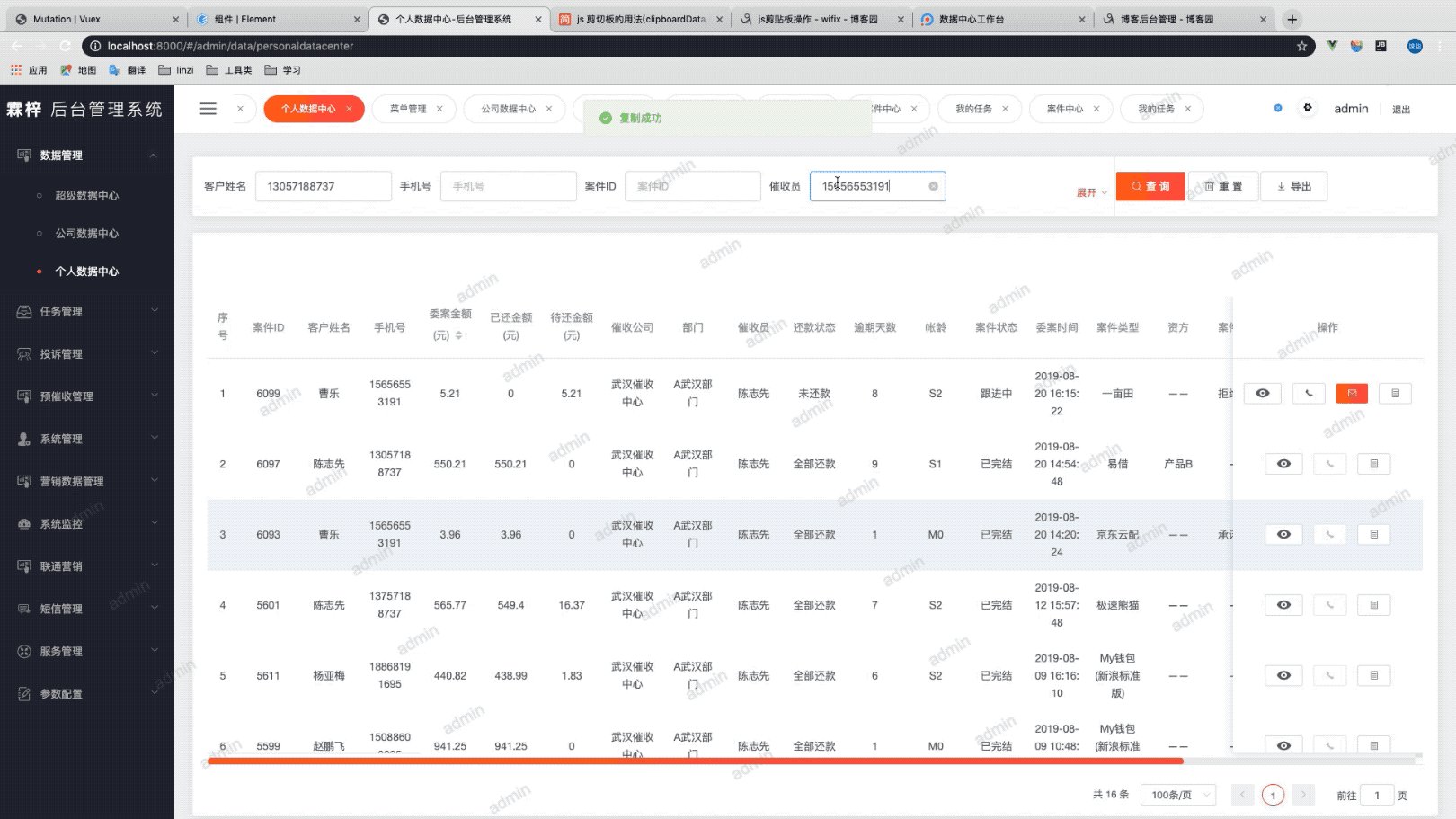
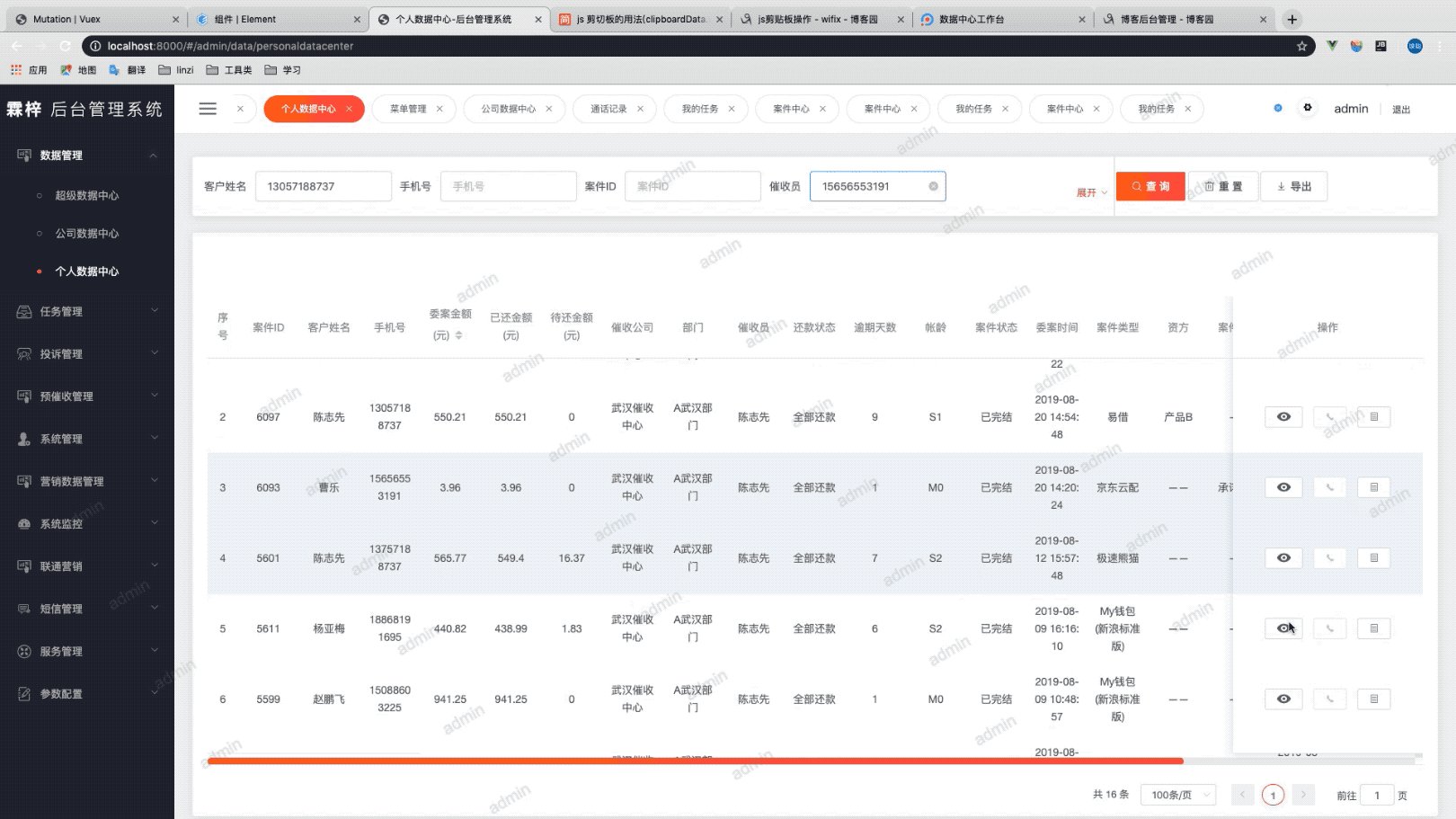
感受下是怎么回事?看下效果

(GIF有点点烂)😂
实现思路:

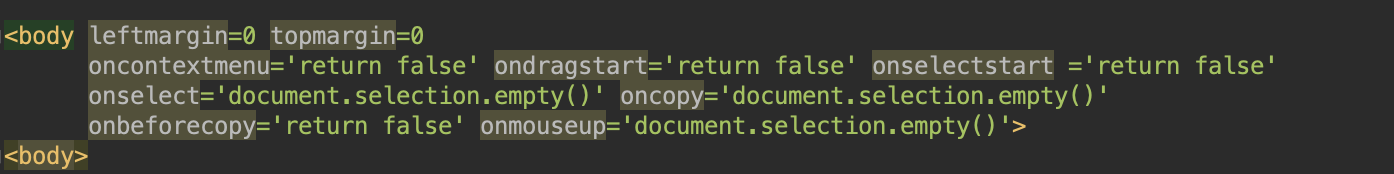
这个是设置全局的禁止复制功能

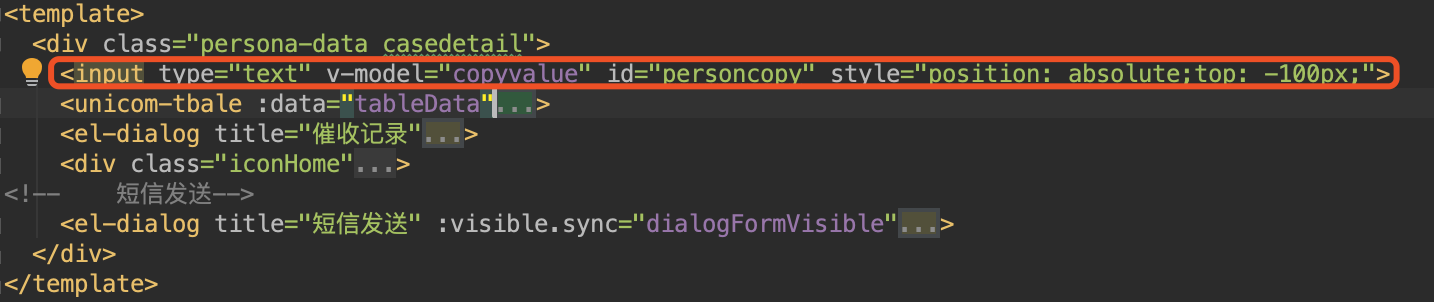
此处设置了一个input标签,(有个坑,该标签必须要显示,才能选中复制,所以我做了隐藏在背景后面的处理),其实还是显示在页面上只不过被覆盖在底部看不到,列表的复制,我把点击列的值重新赋值到该input标签,再去选中复制
show code
<el-tooltip class="item" effect="dark" :open-delay="1" content="复制手机号" placement="top"> <el-button icon="el-icon-tickets" @click="handcopy(scope.row)" size="mini"></el-button> </el-tooltip>
handcopy(row){
this.copyvalue = row.userPhone
this.$nextTick(function () {
let Url2=document.getElementById("personcopy");
Url2.select(); // 选择对象
document.execCommand("Copy");
this.$message.success('复制成功')
})
}




