operamasks-omGrid的使用
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="personTab.aspx.cs" Inherits="CPMS.views.personTab" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>相关案件人员</title> <script src="../resources/js/jQueryv1.7.1.js"></script>
<script src="../resources/js/operamasks-ui.min.js"></script>
<link href="../resources/css/apusic/om-apusic.css" rel="stylesheet" />
<style type="text/css"> html, body { width: 100%; height: 100%; padding: 0; margin: 0; overflow: hidden; }
</style>
<script type="text/javascript">
$(function () {
$("#grid").omGrid({
height: 650,
showIndex: false,
colModel: [
{
header: '姓名',
name: 'PName',
width: 120,
align: 'center'
},
{
header: '性别',
name: 'PSex',
width: 120,
align: 'center'
},
{
header: '人员类型',
name: 'PType',
width: 120,
align: 'center'
}, {
header: '身份证',
name: 'PNum',
width: 120,
align: 'center'
},
{
header: '家庭住址',
name: 'PHomeAddress',
width: 150,
align: 'center'
} ,
{
header: '现联系地址',
name: 'PAddress',
width: 150,
align: 'center'
},
{
header: '联系电话',
name: 'PTel',
width: 120,
align: 'center'
}, {
header: '工作单位',
name: 'PWorkUnit',
width: 120,
align: 'center' },
{
header: '记录所在单位',
name: 'PUnitId',
width: 120,
align: 'center' },
{
header: '备注',
name: 'PNotes',
width: 120,
align: 'center'
}]
});
});
</script> </head>
<body>
<form id="form1" runat="server">
<div id="grid"></div>
</form>
</body>
</html>
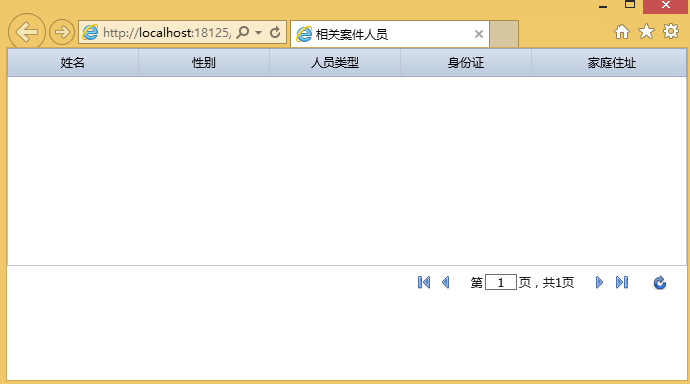
效果如下: