一招搞定网页不支持复制
一招搞定网页不支持复制
原理
网站不支持复制是因为开发通过一种js的语法,禁用了鼠标在网页上面的正常行为。 鼠标无法通过左键点击,选中文本。
我们直接在页面修改设置让支持鼠标点击选中,直接F12,在控制台 console上输入 document.body.contentEditable=true; 回车,网页就能直接复制了!
如果不行,那么就来大招,网页上看到的内容都是浏览器加载 html 代码文件渲染出来的, 既然能看到,说明在html文件中内容样式都是有的,我们要做的就是把这部分拿出了单独再渲染下,就可以随便copy复制了。
具体操作
1、看html文件源代码
打开要复制的网页,按F12,会在底部弹出前端调试界面,如下图红色框选,按快捷键 Ctrl + Shift +C 进入调试状态
测试参考网址:https://appplu0x0d02809.h5.xiaoeknow.com/p/course/audio/a_644e32afe4b0cf39e6c38368

2、获取要复制的内容的源html代码
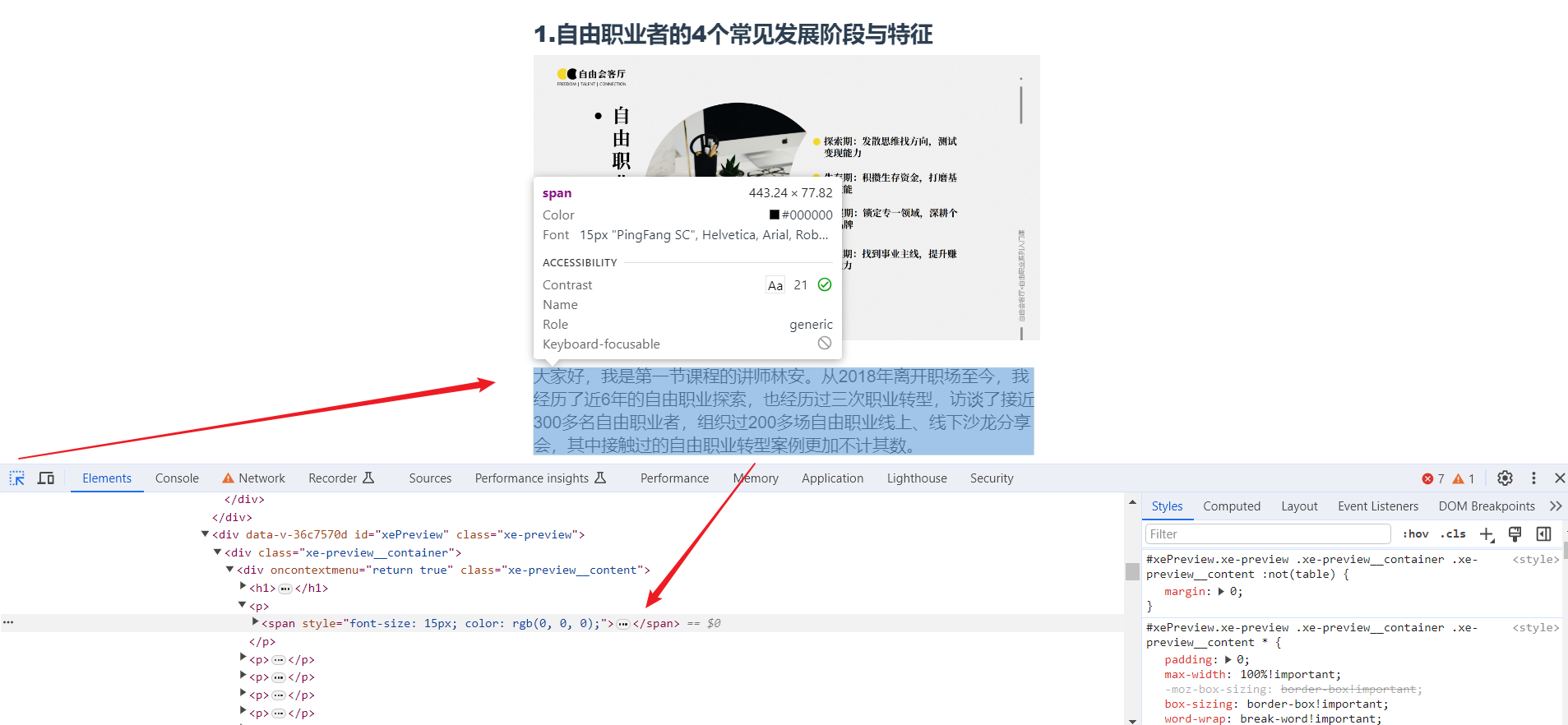
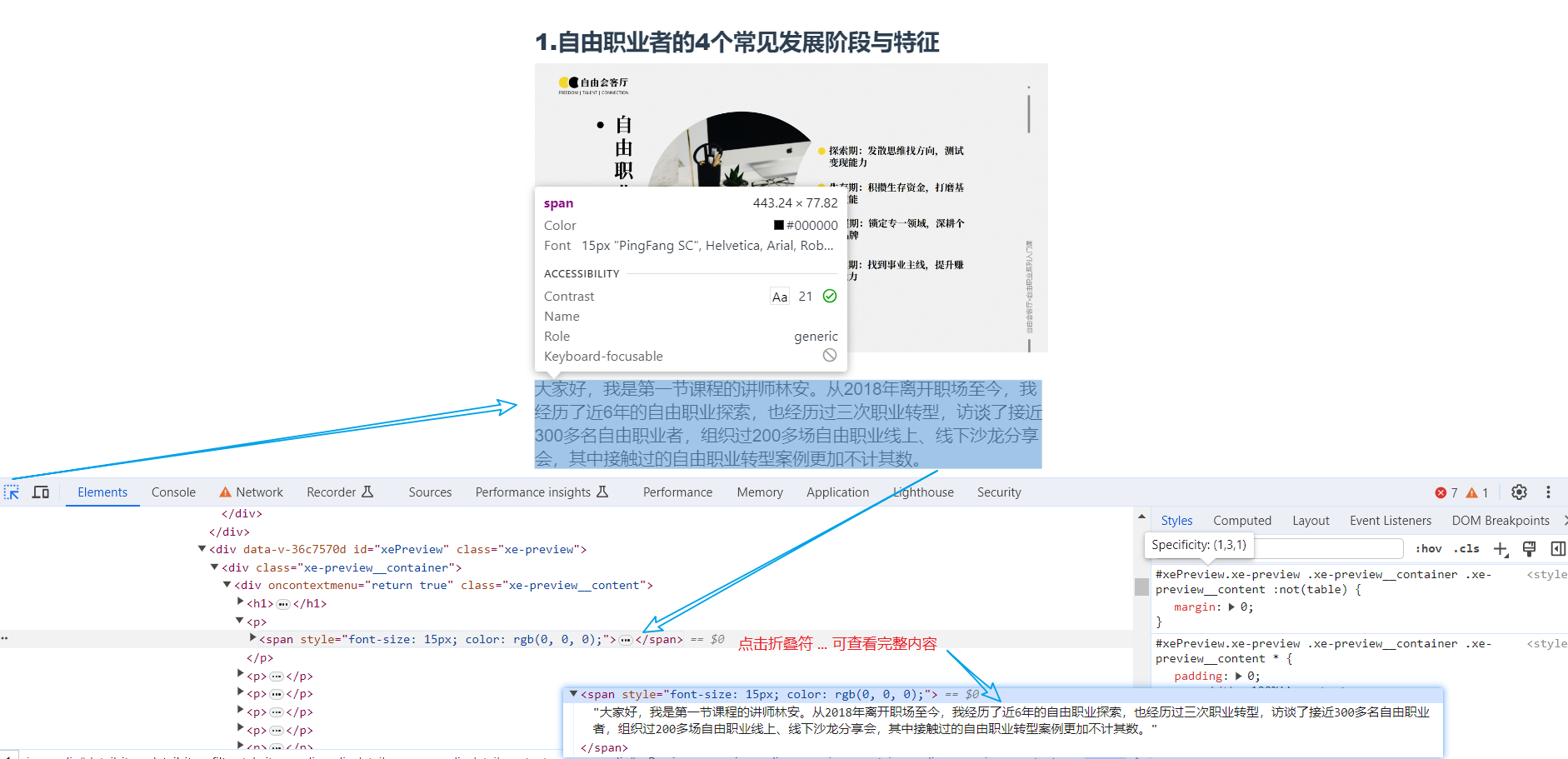
进入调试状态,鼠标移到要复制的内容上,对应源代码中会显示该模块,点击折叠符 ... 可查看完整内容,如下图。
此时如果只是要复制文字,就可以直接在源代码中双击该模块,选中要复制的文字,直接复制就行。
但如果要一次复制多段文字 或者文字及图片一起复制,则需要选中一个大的范围的代码模块(html代码都是有层级嵌套的,html中包含 header 和 body,body就是主体呈现的内容,里面包含了 div的多级嵌套、script、style),然后拿出来单独渲染。具体操作如下:
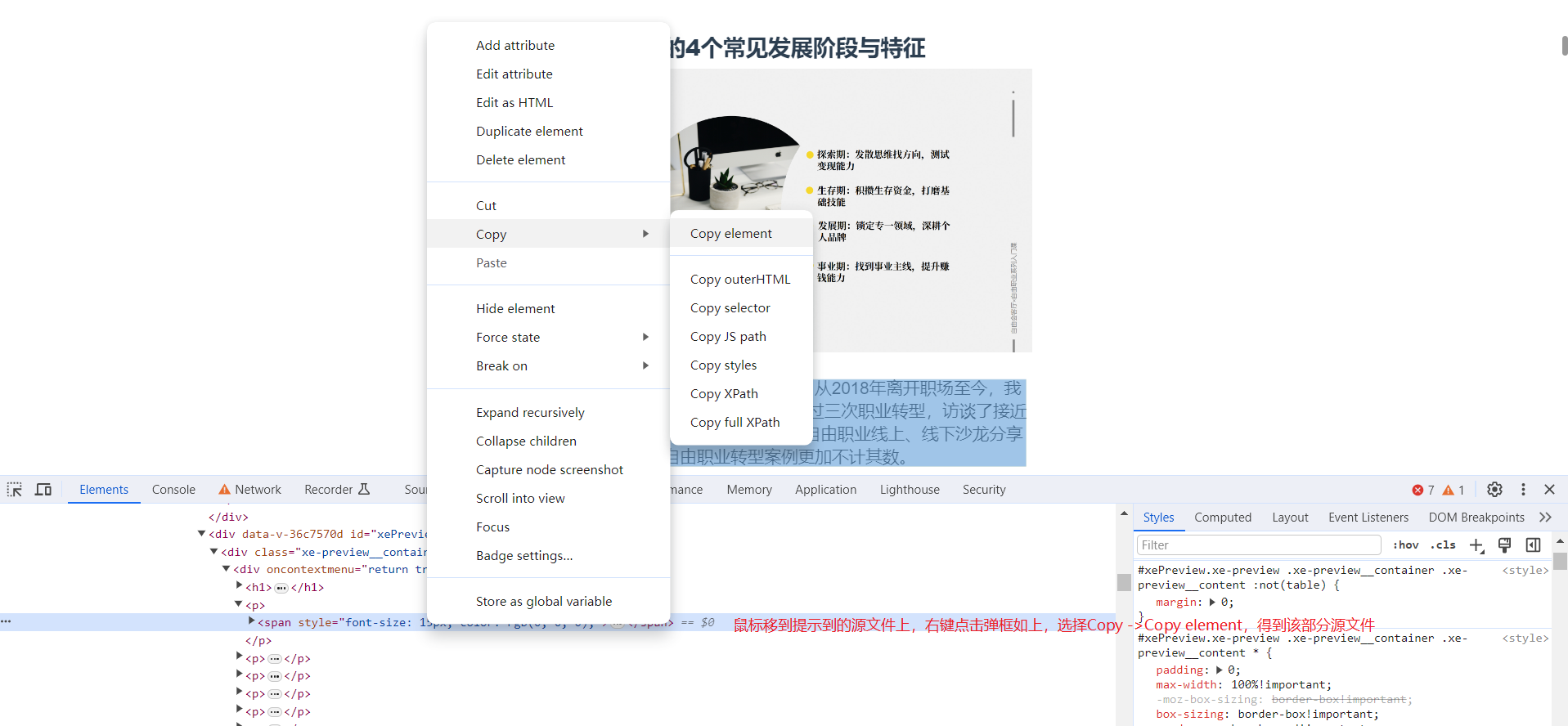
鼠标移动到该代码模块,右键点击,弹框如下图,选择 Copy -> Copy element,这样就把要copy的这部分内容代码复制到剪贴板中,本文举例复制的源代码如下:
PS:如果要复制的内容是错开不连续的,又不想去找包含整体的大模块,暴力点就直接copy 整个html 元素,操作方法就是鼠标移到 源代码区域的第二行 <html ... > 按上述方法右键copy element。
<span style="font-size: 15px; color: rgb(0, 0, 0);">大家好,我是第一节课程的讲师林安。从2018年离开职场至今,我经历了近6年的自由职业探索,也经历过三次职业转型,访谈了接近300多名自由职业者,组织过200多场自由职业线上、线下沙龙分享会,其中接触过的自由职业转型案例更加不计其数。</span>


3、重新渲染源 html代码并进行复制
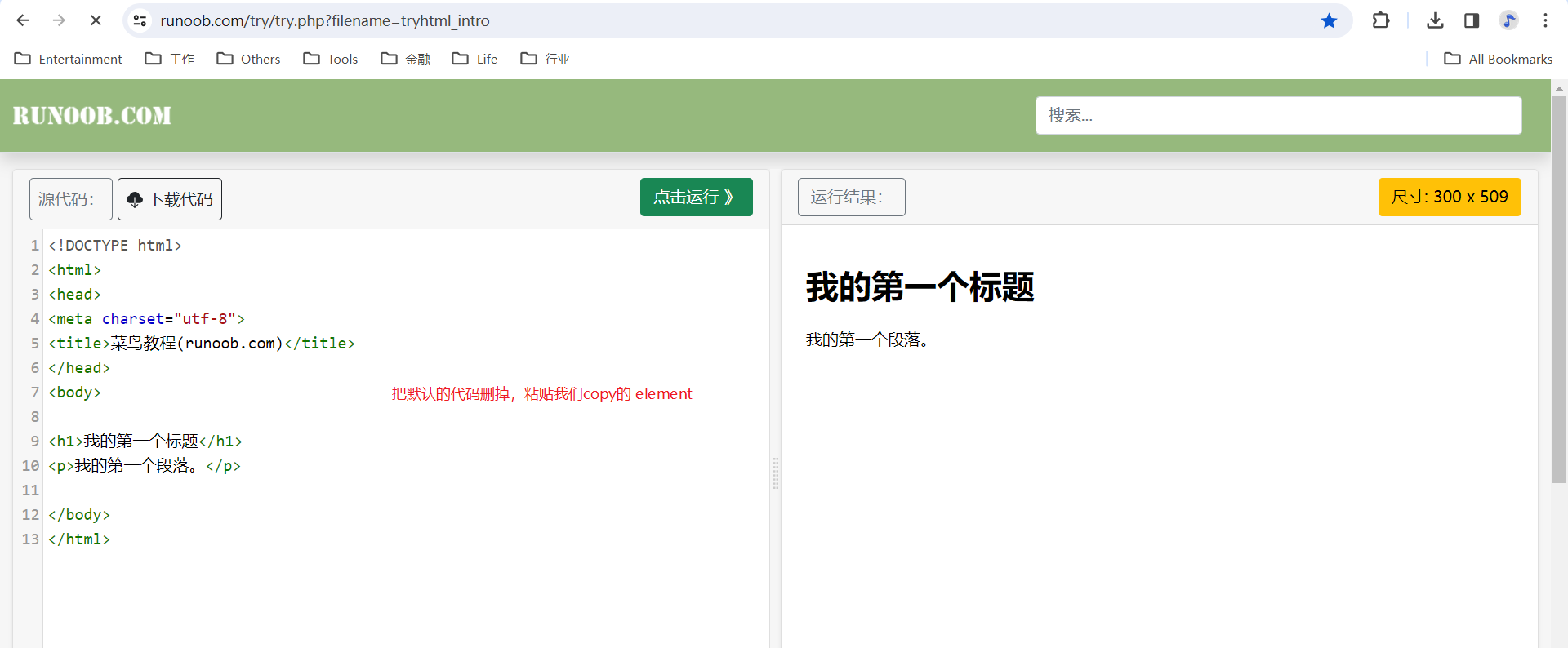
首先打开网页上的自动渲染html文件 工具,网址:https://www.runoob.com/try/try.php?filename=tryhtml_intro
如下图,把默认的代码去掉,粘贴上一步copy 的 element,点击 “点击运行 》” 按钮就能在右侧查看渲染后的效果,效果区域是可以随便复制的!!!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?