一、html文件代码
<!DOCTYPE html>
<html>
<head>
<!-- 引用外部css文件样式 -->
<link rel="stylesheet" type="text/css" href="style.css">
<meta charset="utf-8">
<title>博客园首页网页仿写</title>
</head>
</div>
<!-- 在这里控制全局的页面,定义div的id是"global" -->
<div id="global">
<div id="heading">学步车</div>
<div id="topnav">
<a href="#">博客园</a>
<a href="#">首页</a>
<a href="#">新随笔</a>
<a href="#">联系</a>
<a href="#">订阅</a>
<a href="#">管理</a>
<div class="topnav_side">
<em>随笔-10</em>
<em>文章-10</em>
<em>评论-10</em>
</div>
</div>
<div id="content_body">
<div class="main">
<div class="item">
<div class="item_content">
<h1>学步车发布文章1的标题</h1>
<p class="item_descri">标题下面的内容</p>
<p class="item_info">post 2020-05-08 学步车~阅读(1)评论(1)编辑</p>
</div>
</div>
<div class="item">
<div class="item_content">
<h1>学步车发布文章2的标题</h1>
<p class="item_descri">标题下面的内容</p>
<p class="item_info">post 2020-05-08 学步车~阅读(2)评论(2)编辑</p>
</div>
</div>
<div class="item">
<div class="item_content">
<h1>学步车发布文章3的标题</h1>
<p class="item_descri">标题下面的内容</p>
<p class="item_info">post 2020-05-08 学步车~阅读(3)评论(3)编辑</p>
</div>
</div>
<div class="item">
<div class="item_content">
<h1>学步车发布文章4的标题</h1>
<p class="item_descri">标题下面的内容</p>
<p class="item_info">post 2020-05-08 学步车~阅读(4)评论(4)编辑</p>
</div>
</div>
<div class="item">
<div class="item_content">
<h1>学步车发布文章5的标题</h1>
<p class="item_descri">标题下面的内容</p>
<p class="item_info">post 2020-05-08 学步车~阅读(5)评论(5)编辑</p>
</div>
</div>
<div class="item">
<div class="item_content">
<h1>学步车发布文章6的标题</h1>
<p class="item_descri">标题下面的内容</p>
<p class="item_info">post 2020-05-08 学步车~阅读(6)评论(6)编辑</p>
</div>
</div>
</div>
<div class="side">
<div class="author_info">
<!--p style="background-color:blue;margin-left:20px">公告</p-->
<div class="author_Image">
<img src="https://i.loli.net/2020/05/14/3gAp7j2uxakRVNy.jpg" alt="this is a author image">
</div>
<div class="author_descri">
<h2>学步车</h2>
<p>一枚小小的初学者</p>
</div>
</div>
<div class="top_article">
<h3>最高文章阅读</h3>
<ul>
<li>最高阅读文章-1</li>
<li>最高阅读文章-2</li>
<li>最高阅读文章-3</li>
<li>最高阅读文章-4</li>
<li>最高阅读文章-5</li>
<li>最高阅读文章-6</li>
</ul>
</div>
<div class="site_info">
<p>访客:基本没有</p>
<p>文章:随便写写</p>
</div>
</div>
<div id="footer">
<div class="copyRight">
<p>Copyright ©2020 墨伤心~</p>
</div>
<div class="site_link">
<ul>
<li><a href="link1">关于我们</a></li>
<li><a href="link2">联系我们</a></li>
<li><a href="link3">使用条款</a></li>
<li><a href="link4">意见反馈</a></li>
<ul>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
二、CSS文件代码
/*定义页面背景图片不重复不平铺*/
body
{
background:url("https://i.loli.net/2020/05/14/b8ToPerNcyGpIBJ.jpg");
background-repeat:no-repeat;
background-attachment: fixed;
background-position: center center;/*图片水平垂直平均居中*/
background-size: cover;/* 让背景图基于容器大小伸缩 */
background-color: #CCCCCC;/* 设置背景颜色,背景图加载过程中会显示背景色 */
font-family:'Helvetica Neue',Arial,'liberation Sans';
}
/*定义全局的div布局*/
div#global{
/*设置宽度,设置百分比可以根据浏览器自适应宽度*/
width: 100%;
/*设置高度,950px是设置是实体高度,不能自适应的*/
height: 750px;
}
/*定义头部布局,前面的div可以不用写,#号前面默认有个id,凡事定义了id的标签,都可以用#号来表示*/
#heading{
width: 100%;
height: 70px;
font-family:'Helvetica Neue',Arial,'liberation Sans';
font-size: 50px;
}
/* 导航条 */
#topnav {
width:1190px;
display:inline-block;
overflow: hidden;
background-color: blue;
}
#topnav a {
float: left;
display: block;
text-align: center;
text-decoration: none;
color:white;
border: solid 1px white;
padding:8px;
padding-left:60px;
padding-right:60px;
border-radius:8px;
}
.topnav_side{
margin:0;
float:right;
/*text-align: center;*/
color:white;
font-size:12px;
/*border: dotted 1px white;*/
padding:10px;
padding-left:30px;
padding-right:30px;
border-radius:8px
}
/*主页面内容布局样式*/
.main{
width:850px;
/*background-color:white;*/
float:left;/*往左浮动*/
margin-right:20px;
border-radius:6px;
padding:15px;
}
.item{
border-bottom:dashed 1px #ccc;
padding-bottom:10px;
margin-top:14px;
}
.item_content{
padding-left:10px;
margin:0;
}
.item_content h1{
font-size:16px;
color:#a5612d;
margin:0;
}
.item_descri{
font-size:14px;
color:gray;
margin:0;
margin-top:20px;
border-left:solid 1px #ccc;
padding-left:10px;
}
.item_info{
font-size:10px;
color:#999;
font-style:italic;
margin:0;
}
/*页面侧边布局样式*/
.side{
width:240px;
float:right;/*往右浮动*/
border-radius:6px;
padding:10px;
padding-bottom:10px;
padding-top:10px;
}
.author_Image{
width:180px;
margin:auto;
text-align:center;
}
.author_Image img{
width: 180px;
display: block;
border:solid 1px #ccc;
border-radius:6px;
}
.author_descri{
text-align:center;
border:solid 1px #ccc;
border-radius:6px;
background-color:#eee;
padding-bottom:15px;
padding-top:10px;
margin-top:5px;
}
.author_descri h4{
margin:0;
margin-bottom:10px;
}
.author_descri p{
margin:0;
font-size:14px;
}
.top_article h3{
font-size:18px;
font-style:italic;
border-bottom:dashed 1px #ccc;
color:999;
padding-bottom:3px;
}
.top_article ul{
margin:0;
margin-top:8px;
padding-left:14px;
list-style:none;
background-color:#eee;
}
.top_article ul li{
margin:0;
padding-bottom:8px;
font-size:14px;
color:gray;
}
.site_info{
margin-top:20px;
border-top:solid 1px #ccc;
background-color:#eee;
}
.site_info p{
font-size:14px;
color:gray;
padding-left:60px;
margin:0;
margin-top:10px;
}
#footer{
clear:both;/*清除左右浮动*/
width:1190px;
height:30px;
margin:auto;
border-top:dashed 1px white;
margin-top:20px;
position:relative;/*避免底部留白*/
bottom:0px;
left:0px;
background-color:blue;
}
.copyRight{
float:left;
color:white;
}
.copyRight p{
margin:0;
float:left;
font-size:14px;
padding-top:10px;
}
.site_link ul{
margin:0;
float:right;
list-style:none;
padding-top:8px;
}
.site_link ul a {
color:white;
font-size:14px;
}
.site_link ul li{
display:inline-block;
padding-right:10px;
}
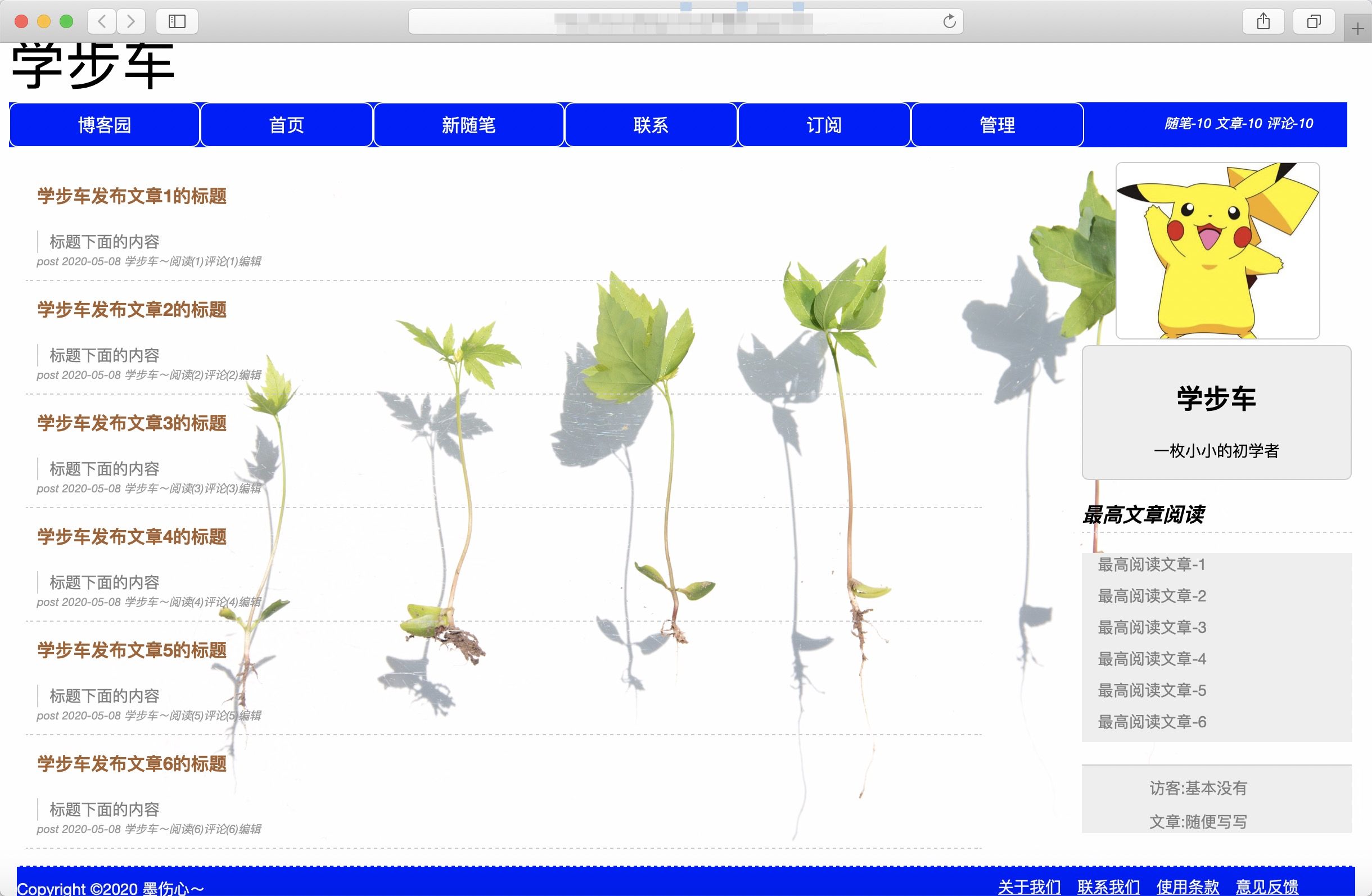
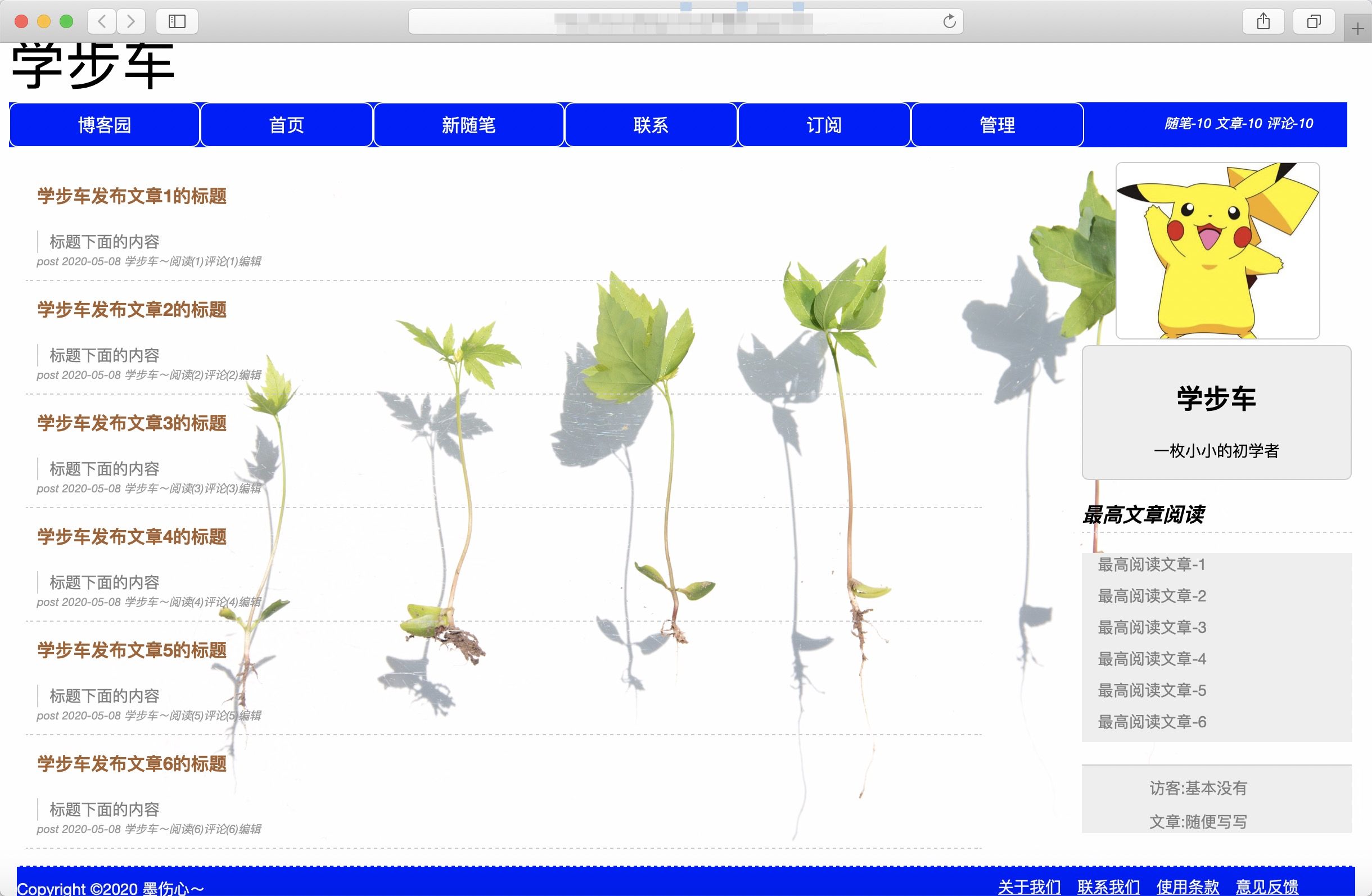
三、页面展示效果