webkitdirectory实现文件夹上传
webkitdirectory
HTMLInputElement.webkitdirectory是属于<input>元素的一个HTML属性webkitdirectory,它可以选择一个文件夹,文件夹里的文件夹和文件都可以上传上去。,但是这个属性不是标准化的,不适用于IE浏览器和火狐浏览器。
详情可以参考webkitdirectory
上传文件夹demo
1. 配置application.properties(防止报文件大小错误)
spring.servlet.multipart.max-file-size=1000MB
spring.servlet.multipart.max-request-size=1000MB
2. 前端页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Files Uploader</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<form action="/uploadFolder" method="post" enctype="multipart/form-data">
<input id="folder" type="file" name="folder" multiple webkitdirectory>
<button type="submit">上传</button>
</form>
<script type="text/javascript">
function uploadFiles(){
$.post("/uploadFolder",{
folder: $("#folder")
},function(result){
if(result=="success"){
alert("success");
location.reload();
}else{
alert("failed");
}
})
}
</script>
</body>
</html>
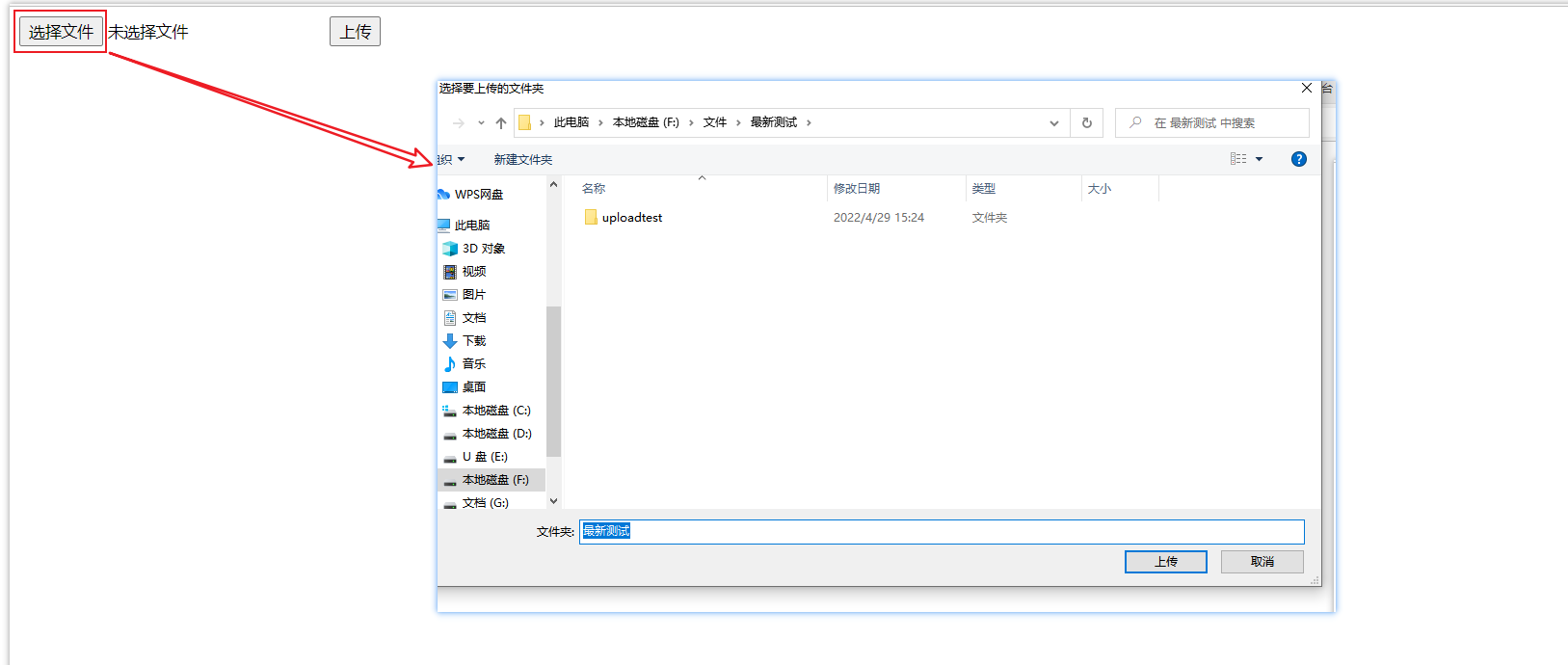
页面操作:

3. 工具类
public class FileUtil {
/**
* 在basePath下保存上传的文件夹
*
* @param basePath
* @param files
*/
public static void saveMultiFile(String basePath, MultipartFile[] files) {
if (files == null || files.length == 0) {
System.out.println("no files uploaded");
return;
} else if (files[0].getOriginalFilename() == null || files[0].getOriginalFilename().equals("")) {
System.out.println("Empty package: no files to be uploaded");
return;
}
if (basePath.endsWith("/")) {
basePath = basePath.substring(0, basePath.length() - 1);
}
for (MultipartFile file : files) {
String relativePath = file.getOriginalFilename();
String filePath = basePath + "/" + relativePath;
System.out.println("uploading " + relativePath + " to " + filePath + "......");
makeDir(filePath);
File dest = new File(filePath);
try {
file.transferTo(dest);
System.out.println("successful upload");
} catch (IllegalStateException | IOException e) {
e.printStackTrace();
}
}
}
/**
* 确保目录存在,不存在则创建
*
* @param filePath
*/
private static void makeDir(String filePath) {
if (filePath.lastIndexOf('/') > 0) {
String dirPath = filePath.substring(0, filePath.lastIndexOf('/'));
File dir = new File(dirPath);
if (!dir.exists()) {
dir.mkdirs();
}
}
}
}
4.controller
@RestController
public class UploadFileController {
@PostMapping(value = "/uploadFolder")
public String uploadFolder(@RequestParam MultipartFile[] folder) {
FileUtil.saveMultiFile("G:\\temp", folder);
return "success";
}
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通