Location对象常用知识
产品终于上线,后期主要是优化了。在开发过程中用到了很多location对象的知识,趁现在有时间先整理一下。
Location 对象存储在 Window 对象的 Location 属性中,可通过window.location对其访问,表示那个窗口中当前显示的文档的 Web 地址。它的 href 属性存放的是文档的完整 URL,其他属性则分别描述了 URL 的各个部分。
一、Location 对象属性
| 属性 | 描述 |
| href | 设置或返回完整的 URL。 |
| host | 设置或返回主机名和当前 URL 的端口号。 |
| hash | 设置或返回从井号 (#) 开始的 URL(锚)。如果地址里没有“#”,则返回空字符串。 |
| hostname | 设置或返回当前 URL 的主机名。 |
| pathname | 设置或返回当前 URL 的路径部分。 |
| port | 设置或返回当前 URL 的端口号。 |
| protocol | 设置或返回当前 URL 的协议。取值为 'http:','https:','file:' 等等。 |
| search | 设置或返回从问号 (?) 开始的 URL(查询部分)。 |
使用实例:
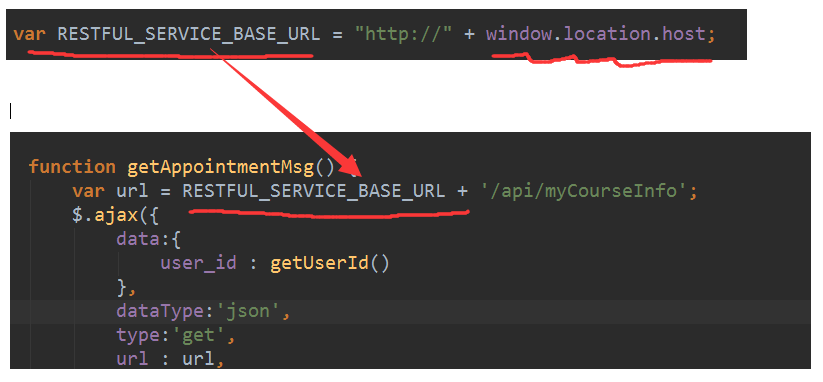
(1)在利用ajax进行交互的时候,一般URL的域名部分是一样的,所以通常会在common.js里面定义一个常量。
如果ajax访问的URL的域名和前端页面访问的域名是一样的,这个时候就可以利用location对象来动态获取前端页面访问的域名之后,再来定义这个公共常量。如下:
(网址为 :http://demo.emmaclub.com/wechat/index,那么window.location.host 获取的为 :demo.emmaclub.com)

(2)在开发过程中,如果想要利用JavaScript代码从当前页跳转到其他页面,可以直接使用href属性。
window.location.href = '';

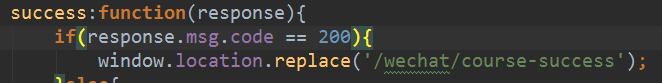
还有一种跳转方法是使用location对象的replace()方法。
上述代码相当于:

(3)区分上述属性:

二、Location 对象方法

reload()方法其实相当于刷新,而replace(URL)方法则是相当于a标签跳转。
这里顺便提一下URL的组成。
三、URL的组成
URL是Uniform Resource Location的缩写,译为“统一资源定位符”。通俗地说,URL是Internet上用来描述信息资源的字符串,主要用在各种WWW客户程序和服务器程序上,特别是著名的Mosaic。采用URL可以用一种统一的格式来描述各种信息资源,包括文件、服务器的地址和目录等。
URL的格式URL的格式大概由下列三部分组成:
第一部分是协议(或称为服务方式);
第二部分是存有该资源的主机IP地址(有时也包括端口号);
第三部分是主机资源的具体地址。,如目录和文件名等。
第一部分和第二部分之间用“://”符号隔开,第二部分和第三部分用“/”符号隔开。第一部分和第二部分是不可缺少的,第三部分有时可以省略。
就以下面这个URL为例,介绍下普通URL的各部分组成:
http://www.aspxfans.com:8080/news/index.asp?boardID=5&ID=24618&page=1#name
从上面的URL可以看出,一个完整的URL包括以下几部分:
1.协议部分:该URL的协议部分为“http:”,这代表网页使用的是HTTP协议。在Internet中可以使用多种协议,如HTTP,FTP等等本例中使用的是HTTP协议。在"HTTP"后面的“//”为分隔符
2.域名部分:该URL的域名部分为“www.aspxfans.com”。一个URL中,也可以使用IP地址作为域名使用
3.端口部分:跟在域名后面的是端口,域名和端口之间使用“:”作为分隔符。端口不是一个URL必须的部分,如果省略端口部分,将采用默认端口
4.虚拟目录部分:从域名后的第一个“/”开始到最后一个“/”为止,是虚拟目录部分。虚拟目录也不是一个URL必须的部分。本例中的虚拟目录是“/news/”
5.文件名部分:从域名后的最后一个“/”开始到“?”为止,是文件名部分,如果没有“?”,则是从域名后的最后一个“/”开始到“#”为止,是文件部分,如果没有“?”和“#”,那么从域名后的最后一个“/”开始到结束,都是文件名部分。本例中的文件名是“index.asp”。文件名部分也不是一个URL必须的部分,如果省略该部分,则使用默认的文件名
6.锚部分:从“#”开始到最后,都是锚部分。本例中的锚部分是“name”。锚部分也不是一个URL必须的部分
7.参数部分:从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。本例中的参数部分为“boardID=5&ID=24618&page=1”。参数可以允许有多个参数,参数与参数之间用“&”作为分隔符。

