IGEM网页小白的wiki之旅(二)
承接上一篇,这篇文章有三部分:
4.细节调试
5.Parts编写
6.其他经验总结
四、细节调试
IGEM网站有一些自带的样式,很可能会和你的代码有冲突,导致上传后的效果和本地运行效果不一样,这一点还是有点麻烦的。为了找到原因,可以按F12键查看网页代码,看一看各个部分都有哪些样式,分别是在哪里规定的。将不同网页的代码互相比对,可以有助于发现问题所在。
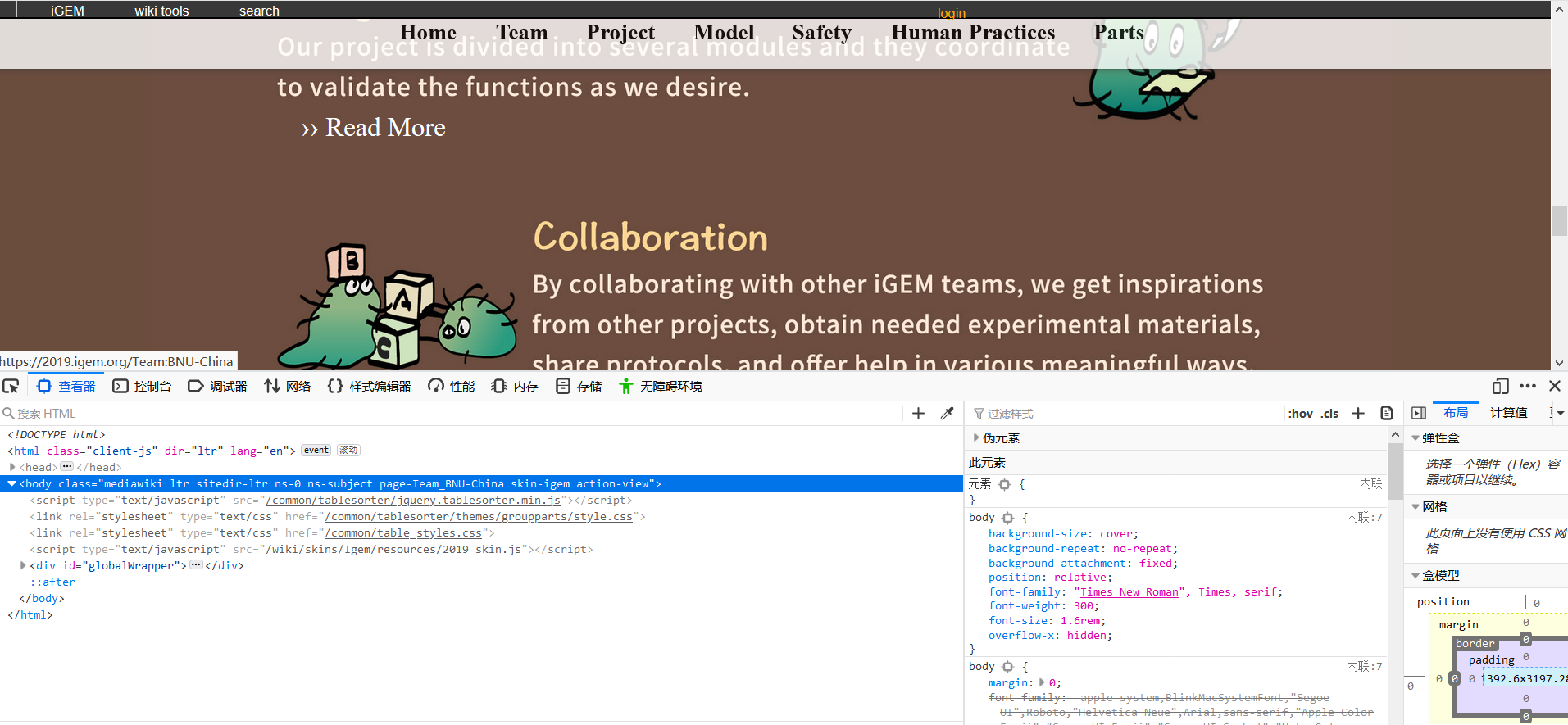
按F12后会出现类似这个样子的:

可以看到左侧是网页代码,中间是样式,右侧是布局等其他内容。我们经常用的就是左侧和中间的部分。
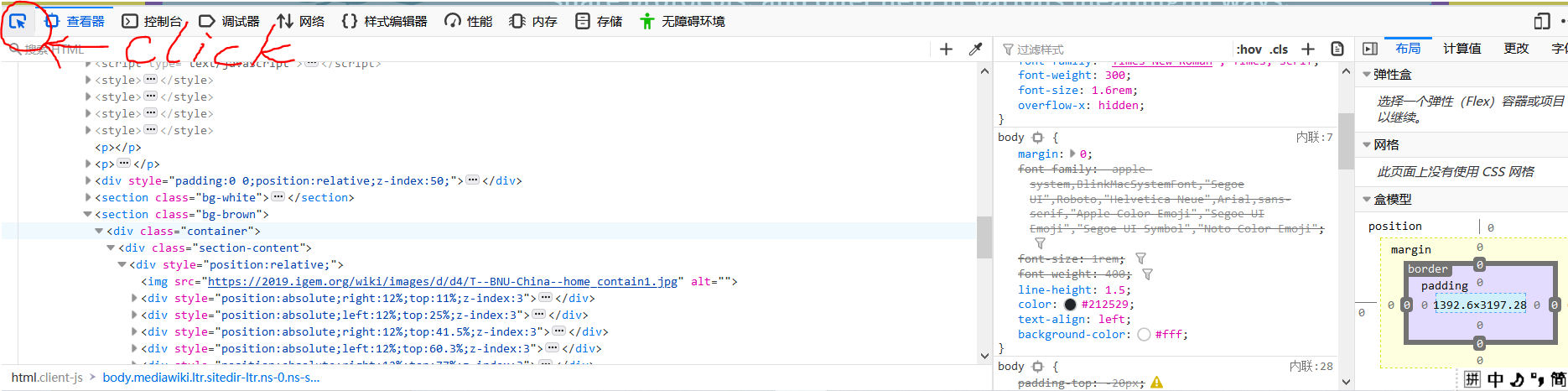
点击左上角的按钮(如下图),就能选取页面中的元素。

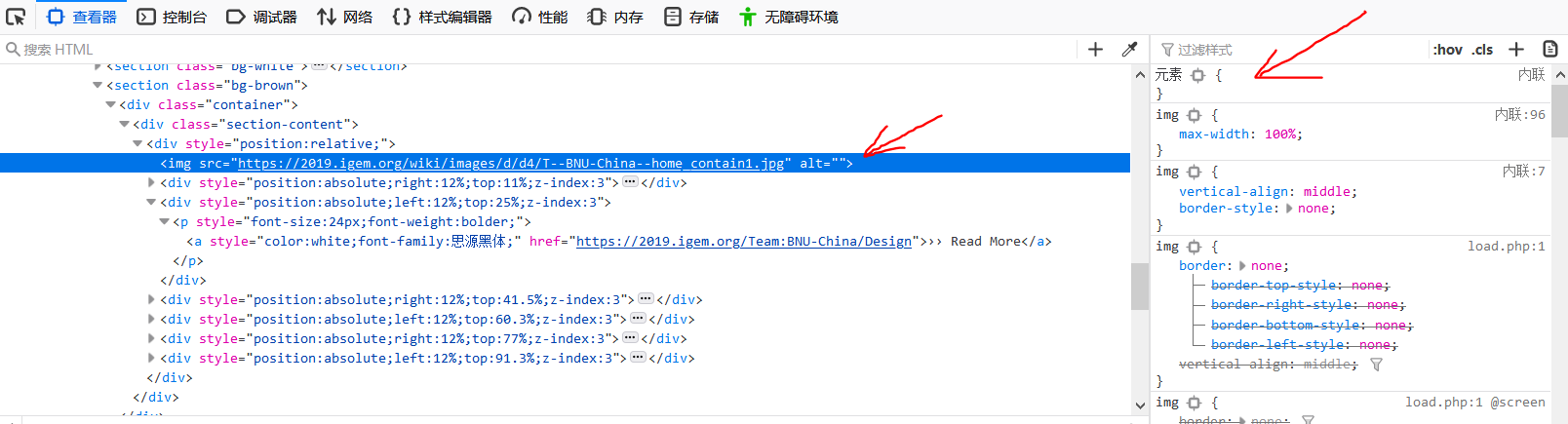
点击想要查看的元素,如下图,标蓝的就是当前元素的标签位置,中间就是该元素的所有样式表。

如果IGEM的某一元素的某个样式和你的冲突了,那么就看谁的优先级更高了,具体请看CSS样式优先级。!important应该是最简单粗暴的一种方式了,但是要谨慎使用这种,否则代码会比较混乱。
五、Parts编写
//需要编写Parts之后再来看这一部分就可以,否则接下来的内容没有太大的帮助,可以直接跳到第六部分。
- Parts部分分为三类。一类是金奖代表的improvement parts, 一类是银奖代表的validated parts, 一类是铜奖代表的characterization parts。除了铜奖需要加上自己学校的标签以外,其他两种都是由自己的学校在当年创建的,无需再加学校标签。
- Parts的图片上传要在上传Parts的网址上传,而不是wiki的上传链接,虽然方法非常类似。上传以后,应用时是用两个中括号括起来,再加上image冒号,加上图片的上传名称,后面可以添加图片格式,如居中、大小等等。举个栗子:[[Image:2019_BNU-China_BBa_K3036006_pic1.jpg | border | center | 400px]] 应用了名字为2019_BNU-China_BBa_K3036006_pic1.jpg的图片,带边框,居中,以及设置了图片大小。
- 如果想用截图的方式上传表格,记得导出pdf文件再截图,否则会出现英文字母下方有红线的情况。或者可以用html语言写表格也可以。
- Parts部分的图片可能有很多重复,可以留意一下,避免重复上传。
- improved parts也就是金牌的parts部分和其他两个不同的是,需要将自己新创建的链接连接到原链接上,再将原链接页连接到现在的新链接上。
六、其他经验总结
- 队内统一各种文件(图片、模板链接等)的命名格式,防止同样的命名导致覆盖。
- 及时保存代码和记录进度。一段时间的工作结束后,把修改后的网页源码保存一份到本地,防止在网页上不小心修改错误然后save page。记录这段时间改了哪些bugs,还有哪些没有做。记录创建了哪些超链接。
- 加强交流。最好负责wiki的同学能聚在一起敲代码,出现问题一起想办法,相互支持,效率更高。wiki和实验、美工组也应多多交流,了解项目基本情况,明确表达需求,不拖进度。
- 制定合理的工作计划并严格执行。不同的学校,不同的年份进度有所不同(比如9102年的某一大事件(●ˇ∀ˇ●)),但是一定不要把所有工作压在最后五天之内。因为最后一段时间网站会变得非常拥挤,速度很慢。下面的时间是比较慢的一个进度了,如果比这个还晚的话可能就不太从容了:
六月中下旬完成description初稿(可以不太美观,具体ddl根据每年规定有所调整)——7,8月份完成网页整体风格、主要logo的设计——十一假期前完成网页架构的设计和大致搭建——ddl一周之前完成多半部分内容的上传,debugs——最后一晚,只适合做一些小改动,不要有太大的变动。
- 及时记录经验教训,总结归纳,以便交流和传承。
以上就是我们总结的全部内容啦,编写igem的wiki是挺有趣的一个过程,大家一起合作,共同克服困难,会产生很多的获得感和成就感。感谢所有的IGEM队友,尤其是wiki组的ZH师姐和小熊给了我很大的帮助。最后,希望所有的igemer都能收获成果和快乐!


