看了为昨天一篇博文【asp.net,对于一个有点经验的猴子,我的要求高么?】做点解释
才发现也不会玩圆角,楼主的2个题目也搞不出来,于是查阅后总结一下,学习学习,不过这玩意是不是不支持ie8啊 反正在哥机器上 就没成功显示过
圆角效果,首先我们应该来创建一个DIV和简单的CSS吧。 css3 圆角
- <body>
- <div id="box"></div>
- </body>
在CSS中,我们应该给他定义一个宽度和高度,当然还有背景。
- #box {
-
width:590px; -
height:100px; -
background-color:#6B86A6; -
}
好了,准备工作都已经就绪了,那么我们就开始做圆角吧,其实很简单。 css3 圆角
1.对4个角都设置。
- #box { -moz-border-radius: 20px; }

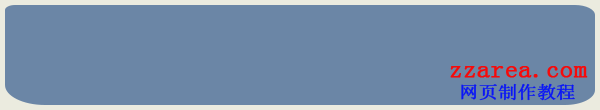
2.这种情况比较特殊,是对左上角和右下角设置同一种圆角,而右上角和左下角是同一种圆角。 css3 圆角
- #box { -moz-border-radius:20px 40px; }

圆角属性-不过很遗憾不兼容ie" alt="" src="http://www.zzarea.com/uploads/allimg/100906/0R60130A-2.png" real_src="http://www.zzarea.com/uploads/allimg/100906/0R60130A-2.png">
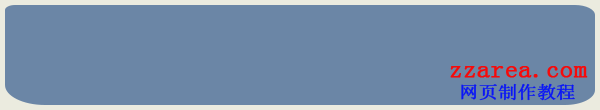
3.这种情况也比较特殊,是左上角为20px的圆角,右上和左下是40px的圆角,而右下则是5px的圆角。css3 圆角
- #box { -moz-border-radius:20px 40px 5px; }

圆角属性-不过很遗憾不兼容ie" alt="" src="http://www.zzarea.com/uploads/allimg/100906/0S255A15-2.png" real_src="http://www.zzarea.com/uploads/allimg/100906/0S255A15-2.png">
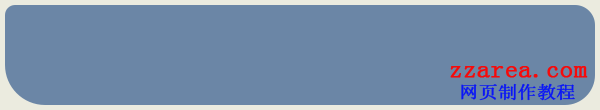
4.这种情况则比较规则,则是右上、右上、右下、左下依次是10px/20px/30px/40px的圆角。css3 圆角
- #box { -moz-border-radius:10px 20px 30px 40px; }

圆角属性-不过很遗憾不兼容ie" alt="" src="http://www.zzarea.com/uploads/allimg/100906/0R60130D-4.png" real_src="http://www.zzarea.com/uploads/allimg/100906/0R60130D-4.png">
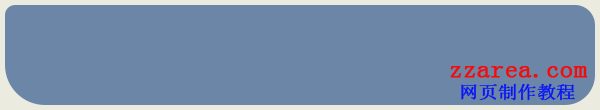
5.分别控制4个位置的圆角。
-moz-border-radius-topleft for the top-left corner;
-moz-border-radius-topright for the top-right corner;
-moz-border-radius-bottomright for the bottom-right corner;
-moz-border-radius-bottomleft for the bottom-left corner;
- #box { -moz-border-radius-topright: 30px; }

圆角属性-不过很遗憾不兼容ie" alt="" src="http://www.zzarea.com/uploads/allimg/100906/0R60123K-5.png" real_src="http://www.zzarea.com/uploads/allimg/100906/0R60123K-5.png">
- #box { -moz-border-radius-topleft: 30px; }

圆角属性-不过很遗憾不兼容ie" alt="" src="http://www.zzarea.com/uploads/allimg/100906/0R6015161-6.png" real_src="http://www.zzarea.com/uploads/allimg/100906/0R6015161-6.png">
- #box { -moz-border-radius-topleft: 30px 15px; } 这种情况很特别,也就是会自动计算。一般不是会用到。

圆角属性-不过很遗憾不兼容ie" alt="" src="http://www.zzarea.com/uploads/allimg/100906/0R6015602-7.png" real_src="http://www.zzarea.com/uploads/allimg/100906/0R6015602-7.png">
6.分别控制上边的2个位置和下面的2个位置。
- #box { -moz-border-radius: 30px / 15px; }

圆角属性-不过很遗憾不兼容ie" alt="" src="http://www.333cn.com/media/zyjs/h001/h30/img200907221520298.png" real_src="http://www.333cn.com/media/zyjs/h001/h30/img200907221520298.png">
- #box { -moz-border-radius: 10px 20px 30px 40px / 5px 10px 15px 20px; }

圆角属性-不过很遗憾不兼容ie" alt="" src="http://www.zzarea.com/uploads/allimg/100906/0S25550C-4.png" real_src="http://www.zzarea.com/uploads/allimg/100906/0S25550C-4.png">
7.Safari和Chrome的hack。
- #box { -webkit-border-radius: 10px 20px 30px 40px; } 大家应该看的懂吧。有规律的那种

圆角属性-不过很遗憾不兼容ie" alt="" src="http://www.zzarea.com/uploads/allimg/100906/0R60130D-4.png" real_src="http://www.zzarea.com/uploads/allimg/100906/0R60130D-4.png">
- #box {
-
-webkit-border-top-left-radius: 10px; -
-webkit-border-top-right-radius: 20px; -
-webkit-border-bottom-right-radius: 30px; -
-webkit-border-bottom-left-radius: 40px; } 控制各个位置 
圆角属性-不过很遗憾不兼容ie" alt="" src="http://www.zzarea.com/uploads/allimg/100906/0R60130D-4.png" real_src="http://www.zzarea.com/uploads/allimg/100906/0R60130D-4.png">
- #box { -webkit-border-top-left-radius: 30px 15px; }

圆角属性-不过很遗憾不兼容ie" alt="" src="http://www.zzarea.com/uploads/allimg/100906/0R6015602-7.png" real_src="http://www.zzarea.com/uploads/allimg/100906/0R6015602-7.png">
- #box { -webkit-border-radius: 30px 15px; } 这种需要注意,没有了“/”

圆角属性-不过很遗憾不兼容ie" alt="" src="http://www.zzarea.com/uploads/allimg/100906/0S25550C-4.png" real_src="http://www.zzarea.com/uploads/allimg/100906/0S25550C-4.png">
好了,其实也真的很简单,比原来用图片来代替的过程不知道容易了多少。简单翻译结束。css3 圆角
 圆角属性-不过很遗憾不兼容ie" border=0 alt="css3 圆角" src="http://www.zzarea.com/uploads/allimg/100906/1_100906082539_1.png" width=600 height=478 real_src="http://www.zzarea.com/uploads/allimg/100906/1_100906082539_1.png">
圆角属性-不过很遗憾不兼容ie" border=0 alt="css3 圆角" src="http://www.zzarea.com/uploads/allimg/100906/1_100906082539_1.png" width=600 height=478 real_src="http://www.zzarea.com/uploads/allimg/100906/1_100906082539_1.png">



