雷池社区版WAF的自定义错误页面和支持页面修改配色教程
自定义错误页面且支持页面修改配色
雷池自定义配色原理
雷池的默认页面存在这样子的占位符
{{placeholder: color}}
当返回错误页面时,雷池会把这段占位符替换为一段用户自定义颜色的 CSS,然后在页面中使用配色
<style>
:root {
--primary-color: #0067B8; /* 背景色 */
--light-primary-color: #0067B8cc; /* 淡一点的背景色 */
--font-color: #fff; /* 字体颜色 */
--light-font-color: #ffffff80; /* 淡一些的字体颜色 */
--success-color: #00b87c; /* 成功颜色 */
--warning-color: #ff6666; /* 错误页面背景 */
--warning-font-color: #fff; /* 错误页面字体颜色 */
--warning-light-font-color: #ffffff80; /* 错误页面淡一点的字体颜色 */
}
</style>
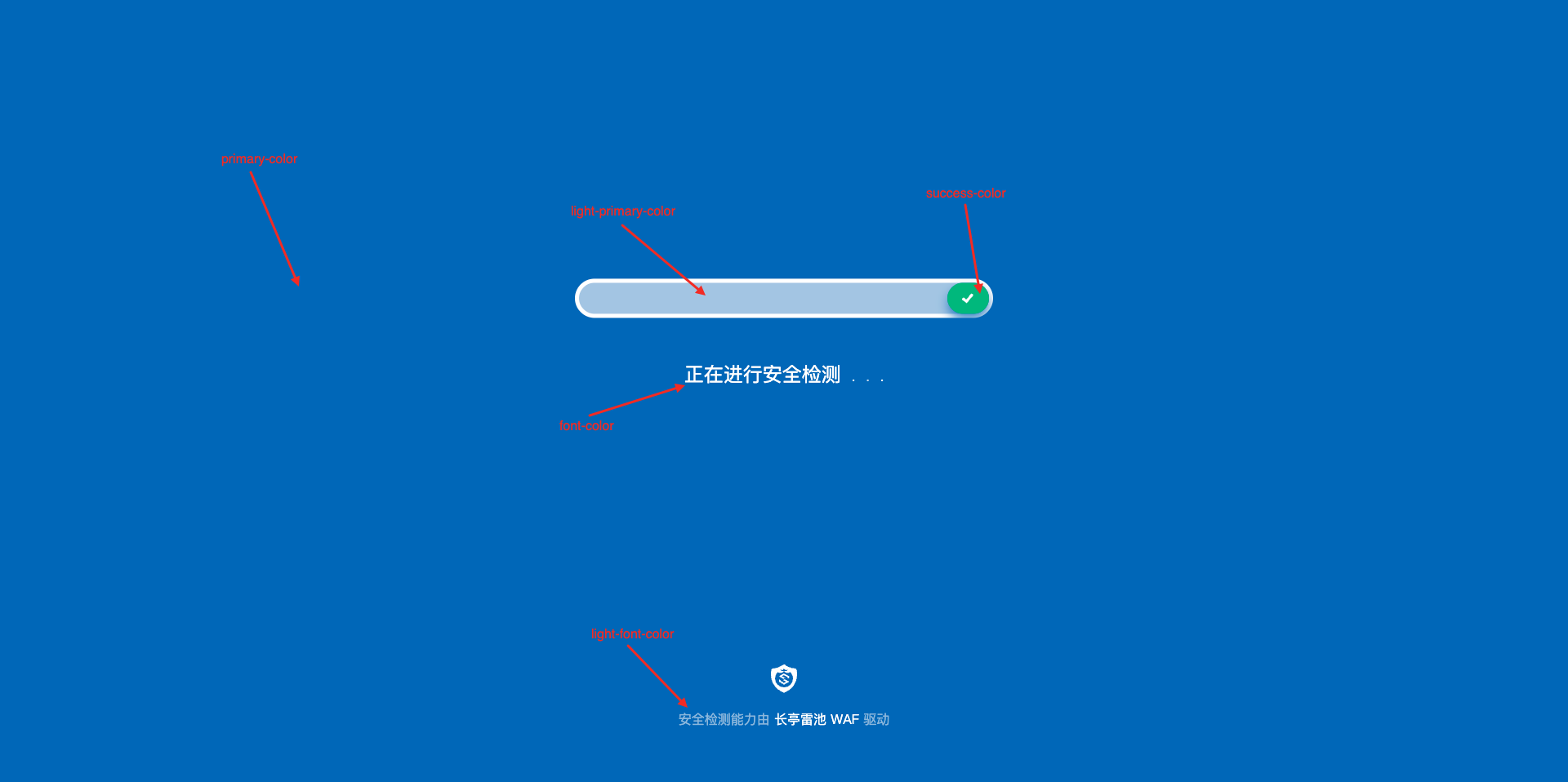
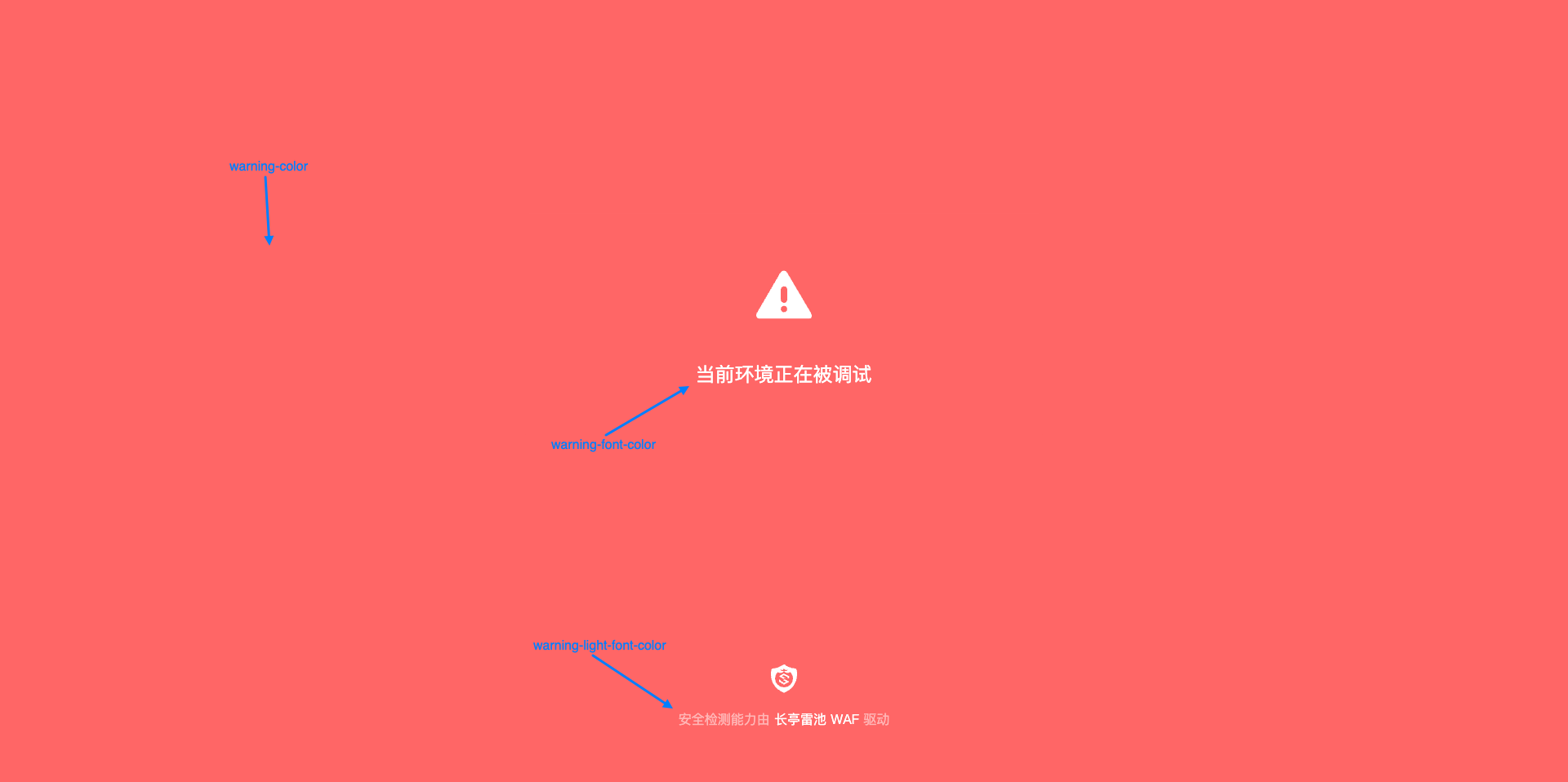
具体颜色如下图所示(以人机为例)


自定义支持修改配色的页面
只要在自定义页面中嵌入占位符,且在页面元素中使用替换的 CSS 中的变量即可,比如
<html>
<head>
{{placeholder: color}}
</head>
<style>
.test {
color: var(--primary-color)
}
</style>
<body>
<p class="test">
test
</p>
</body>
</html>
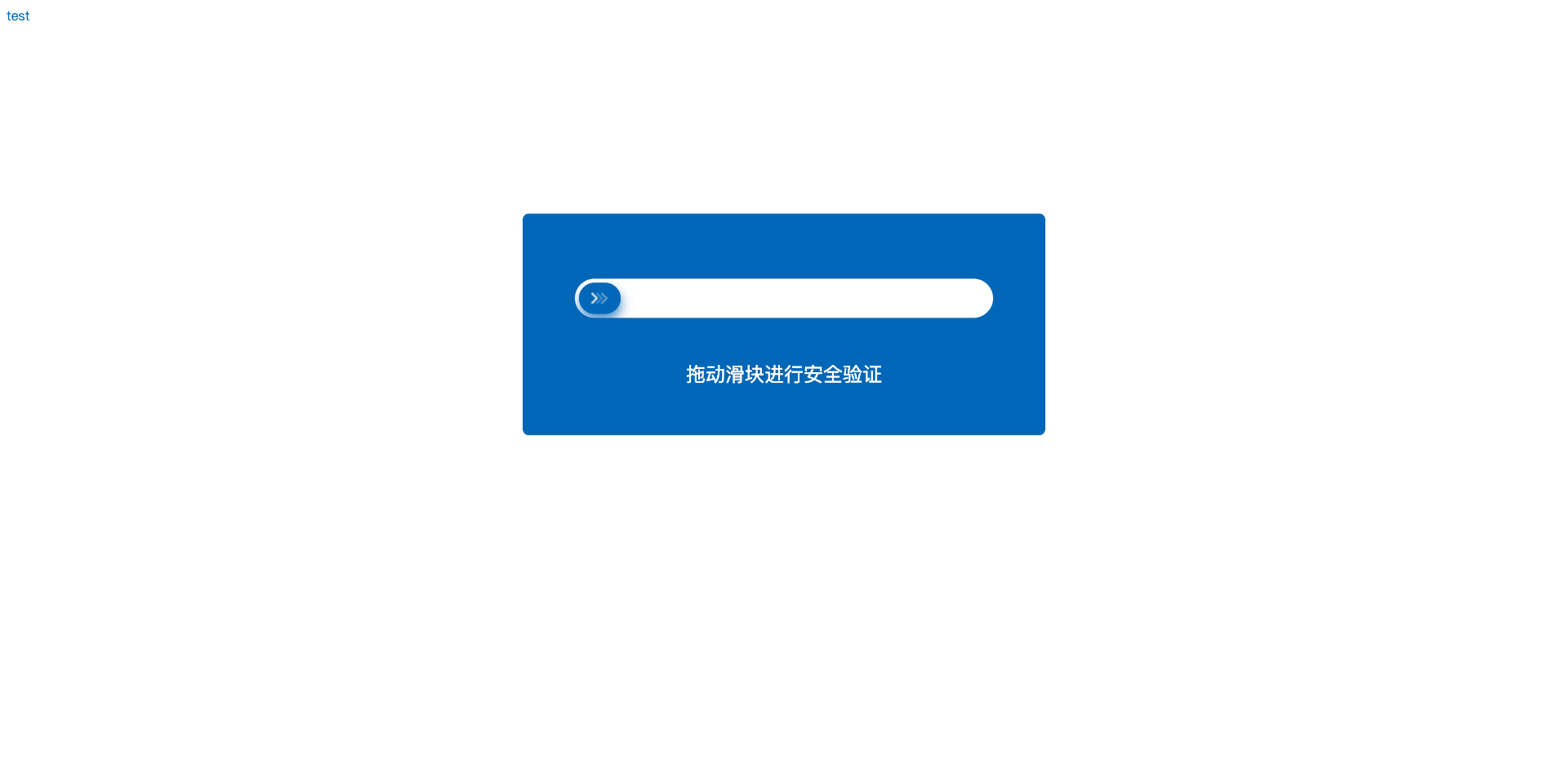
人机的页面效果如下:字体颜色变成了蓝色,且可以根据自定义配色进行变化






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构