Echarts图表的自适应
三种情况:
1、页面上只有一个图表
window.onresize=myChart.resize;
2、页面上有多个图表,且有多个myChart实例
window.addEventListener("resize",function(){
myChart1.resize();
myChart2.resize();
myChart3.resize();
myChart4.resize();
})
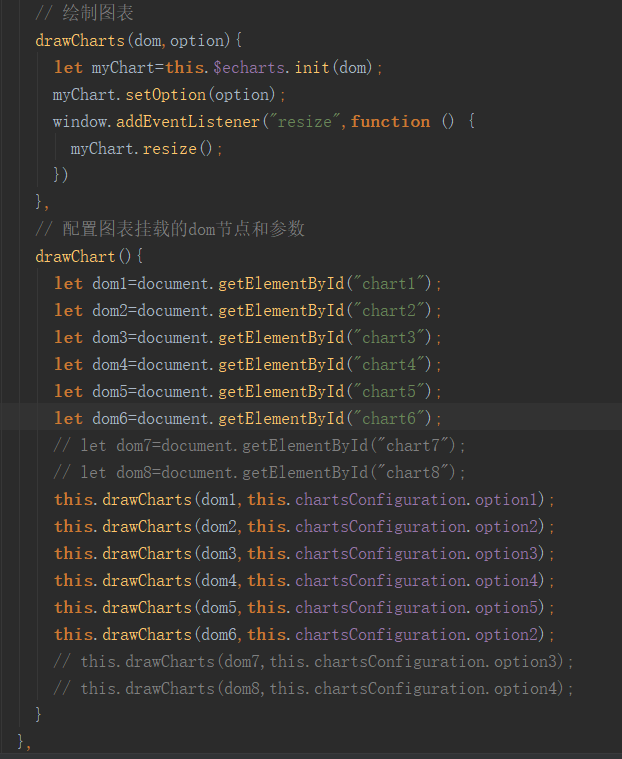
3、页面上有多个图表,但只有一个myChart实例,如图:

自适应方式如第二种情况。
window.addEventListener("resize",function(){
myChart.resize();
})
纸上得来终觉浅,绝知此事要躬行。



