内联元素之间有空隙的解决方案
首先看三张图
图片高度46px
文字高度14px,已设置line-height: 1;
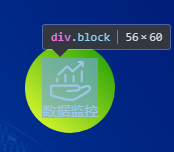
父元素高度为auto,也就是图片中显示的64px, 按理来说,高度应该 是图片(46px) + 文字(14px) = 60px,那多出来的4px是哪来的?
解决方法
- 设置文本的行高,line-height: 1;
- 可能是换行符引起,建议:如果行内元素少,就不要换行了,如果换行,就在行内元素之间加上注释
<span></span><!-- --><span></span> - 设置父元素的font-size: 0;
最终效果

解决!
有三个字送给你,
一是“诚”,
二是“勤”,
三是“专”。
当你无比地想做成一件事,
愿意为它倾尽无数心血和努力时,
结果总不会太差。
一是“诚”,
二是“勤”,
三是“专”。
当你无比地想做成一件事,
愿意为它倾尽无数心血和努力时,
结果总不会太差。