【移动端】【font boosting】移动端开发,字体大小被调整,跟真实大小不一样
问题缘由:做文章详情页的时候,文字多了一点字体就放大了,真的是奇了怪了。
问题重现
一段文字的时候

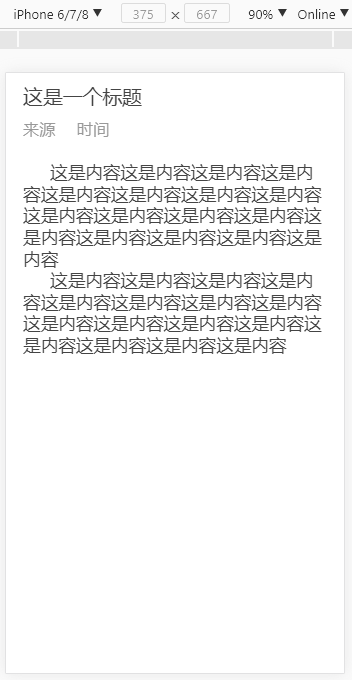
两段文字的时候

很明显,字体放大了很多。
疑点
meta标签缩放的问题
最近正好遇到处理retain屏1px的问题,然后采用的是自动修改meta标签。
/**
* Created by jarjune on 2017/7/26.
*/
(function (doc, win) {
var scale = 1.0;
var ratio = 1;
if (window.devicePixelRatio == 2) {
scale *= 0.5;
ratio *= 2;
}
if (window.devicePixelRatio == 3) {
scale *= (1/3);
ratio *= 3;
}
var text = '<meta name="viewport" content="initial-scale=' + scale + ', maximum-scale=' + scale + ',' + ' minimum-scale=' + scale + ', width=device-width,' + ' user-scalable=no" />';
document.write(text);
var docEl = doc.documentElement
var resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize'
var recalc = function () {
var clientWidth = docEl.clientWidth
if (!clientWidth) return
docEl.style.fontSize = 100 * (clientWidth / 750) + 'px'
}
if (!doc.addEventListener) return
recalc()
win.addEventListener(resizeEvt, recalc, false)
// doc.addEventListener('DOMContentLoaded', recalc, false)
})(document, window);
当window.devicePixelRatio == 1时,没有发现字体自动放大的问题。
当window.devicePixelRatio == 2或者window.devicePixelRatio == 3时,问题就出现了。
科学解释【Font Boosting】
这个特性被称做「Text Autosizer」,又称「Font Boosting」、「Font Inflation」,是 Webkit 给移动端浏览器提供的一个特性:当我们在手机上浏览网页时,很可能因为原始页面宽度较大,在手机屏幕上缩小后就看不清其中的文字了。而 Font Boosting 特性在这时会自动将其中的文字字体变大,保证在即不需要左右滑动屏幕,也不需要双击放大屏幕内容的前提下,也可以让人们方便的阅读页面中的文本。
解决方案
<meta name="viewport" content="initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, user-scalable=no">缩放比设为1,至于1px之类的问题可以采取其他方案解决。- 给元素指定高度(想想是不太现实的),不过设置
max-height:99999px也有效。 - 设置
text-size-adjust:none,不过大部分浏览器都不兼容。
【2018-10-21补】
问题代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
<script type="text/javascript" src="js/rem.js"></script>
<link rel="stylesheet" type="text/css" href="css/base.css">
</head>
<body>
<p style="font-size: .28rem;">测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测</p>
<p style="font-size: .28rem;">测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测</p>
</body>
</html>
经过又一次测试发现,同样的代码,在安卓上文字会自动变大,在ios的3x屏上文字会自动变小,
上文说的设置max-height:99999px只是在安卓上有用,在3x屏上,需要设置width为一个固定的值才有效,比如7.5rem,注意!设置100%也无效!
修改后的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
<script type="text/javascript" src="js/rem.js"></script>
<link rel="stylesheet" type="text/css" href="css/base.css">
</head>
<body>
<p style="font-size: .28rem; max-height: 99999px; width: 7.5rem;">测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测</p>
<p style="font-size: .28rem; max-height: 99999px; width: 7.5rem;">测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测</p>
</body>
</html>
最终方案
<meta name="viewport" content="initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width, user-scalable=no">缩放比设为1,至于1px之类的问题可以采取其他方案解决。height设置max-height:99999px,width设置固定大小。- 设置
text-size-adjust:none,不过大部分浏览器都不兼容。
有三个字送给你,
一是“诚”,
二是“勤”,
三是“专”。
当你无比地想做成一件事,
愿意为它倾尽无数心血和努力时,
结果总不会太差。
一是“诚”,
二是“勤”,
三是“专”。
当你无比地想做成一件事,
愿意为它倾尽无数心血和努力时,
结果总不会太差。




