[Vue warn]: Failed to mount component: template or render function not defined.

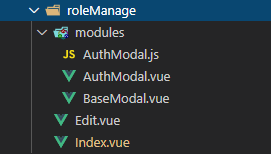
Index.vue父组件中引入一个子组件AuthModal.vue
import AuthModal from './modules/AuthModal'
因为AuthModal.vue js代码过多,就将js代码提取到一个独立的js文件中了 - AuthModal.js
AuthModal.vue文件中引入AuthModal.js
<script src="./AuthModal.js"></script>
结果,报错了:[Vue warn]: Failed to mount component: template or render function not defined.
翻译出来:无法装载组件:未定义模板或呈现函数。
原因是:Index.vue加载AuthModal.vue子组件时,由于导入组件时,没有定义后缀.vue,vue-loader默认选择了AuthModal.js。
解决方案:在Index.vue中导入AuthModal.vue子组件时,加上.vue后缀,明确加载的组件文件。
import AuthModal from './modules/AuthModal.vue'
嘴角上扬,记得微笑



