GridControl 史上最全的资料(二)
GridControl详解(四)分组排序汇总
分组:
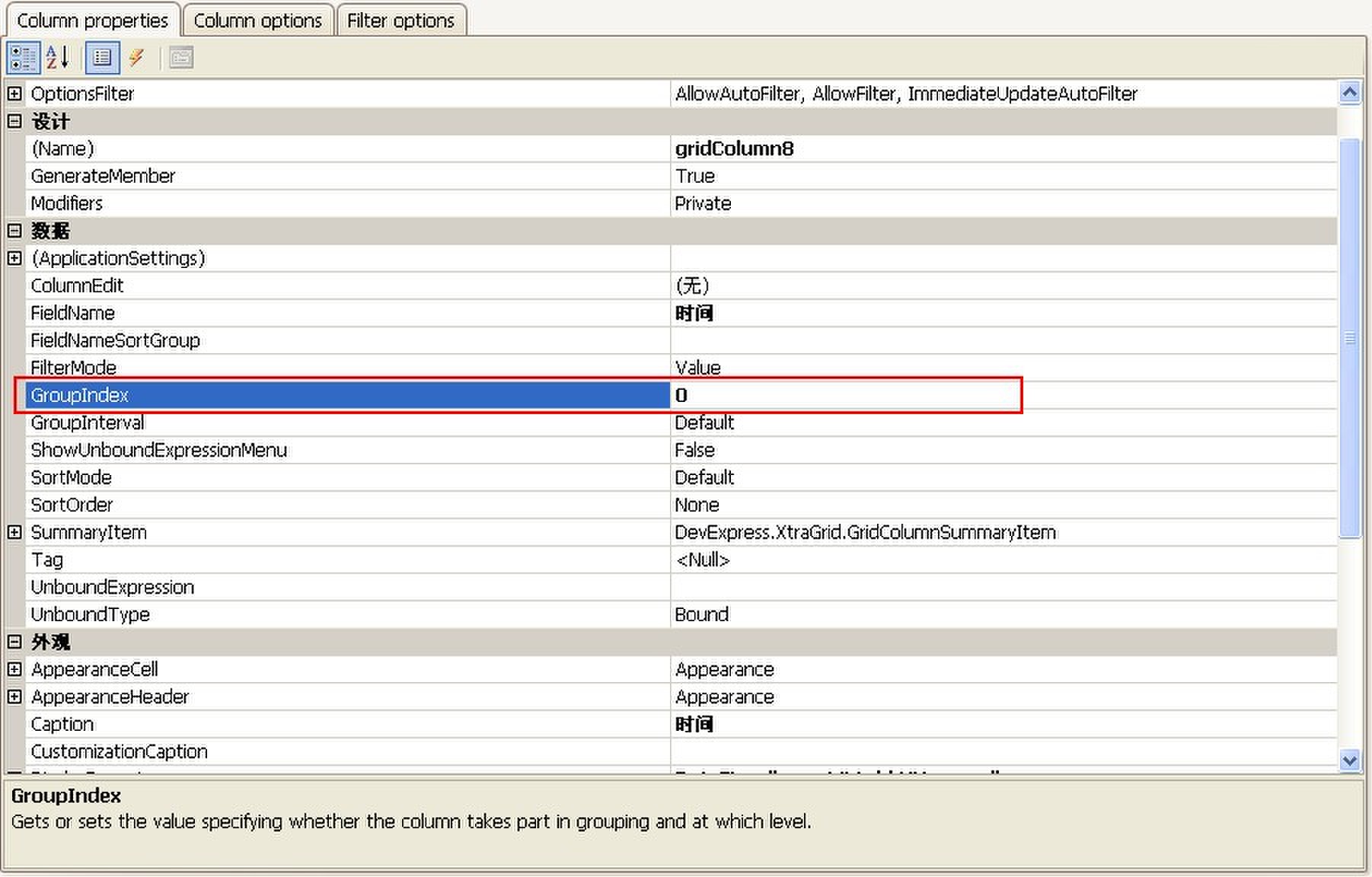
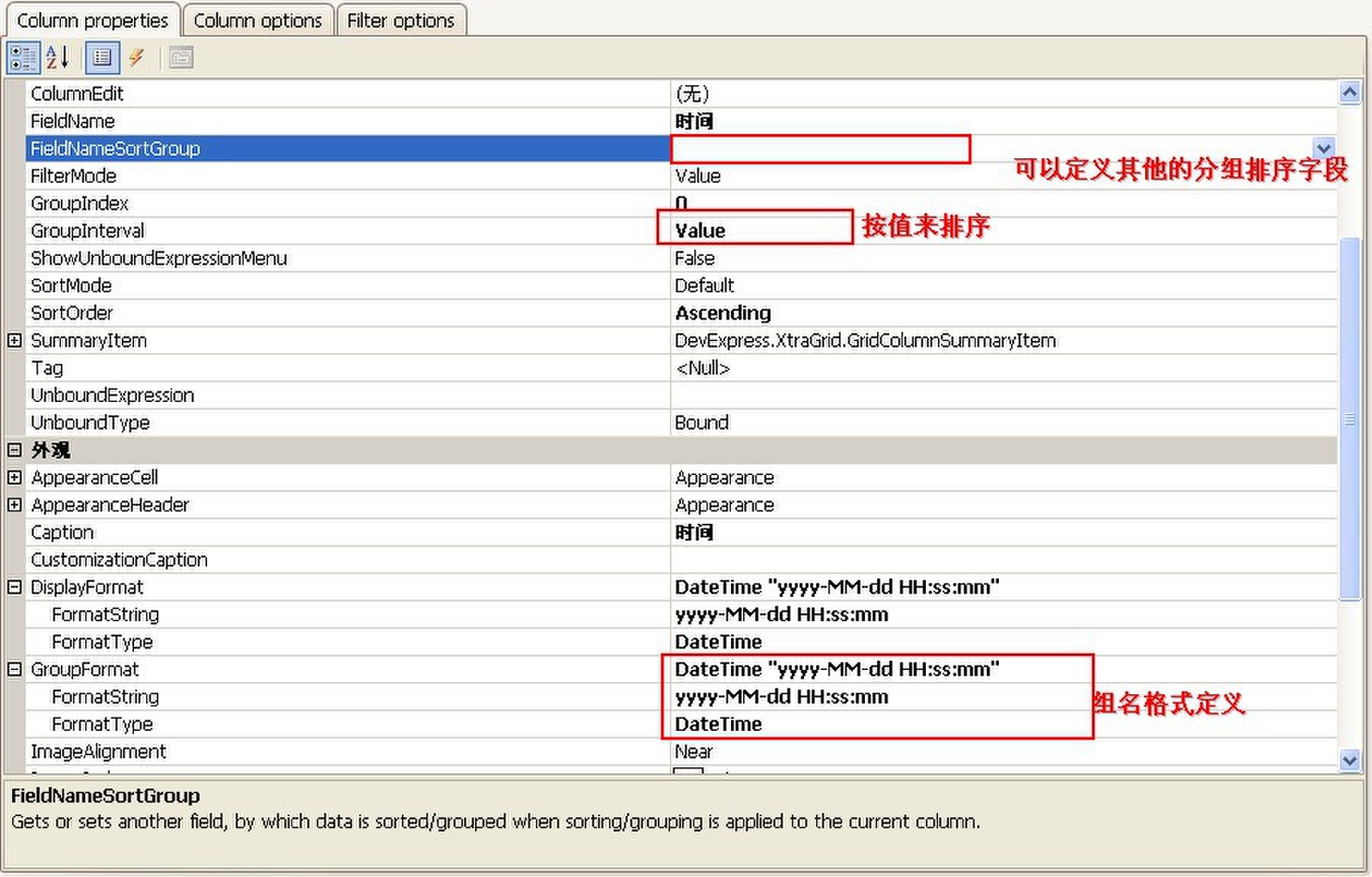
按时间分第一组:

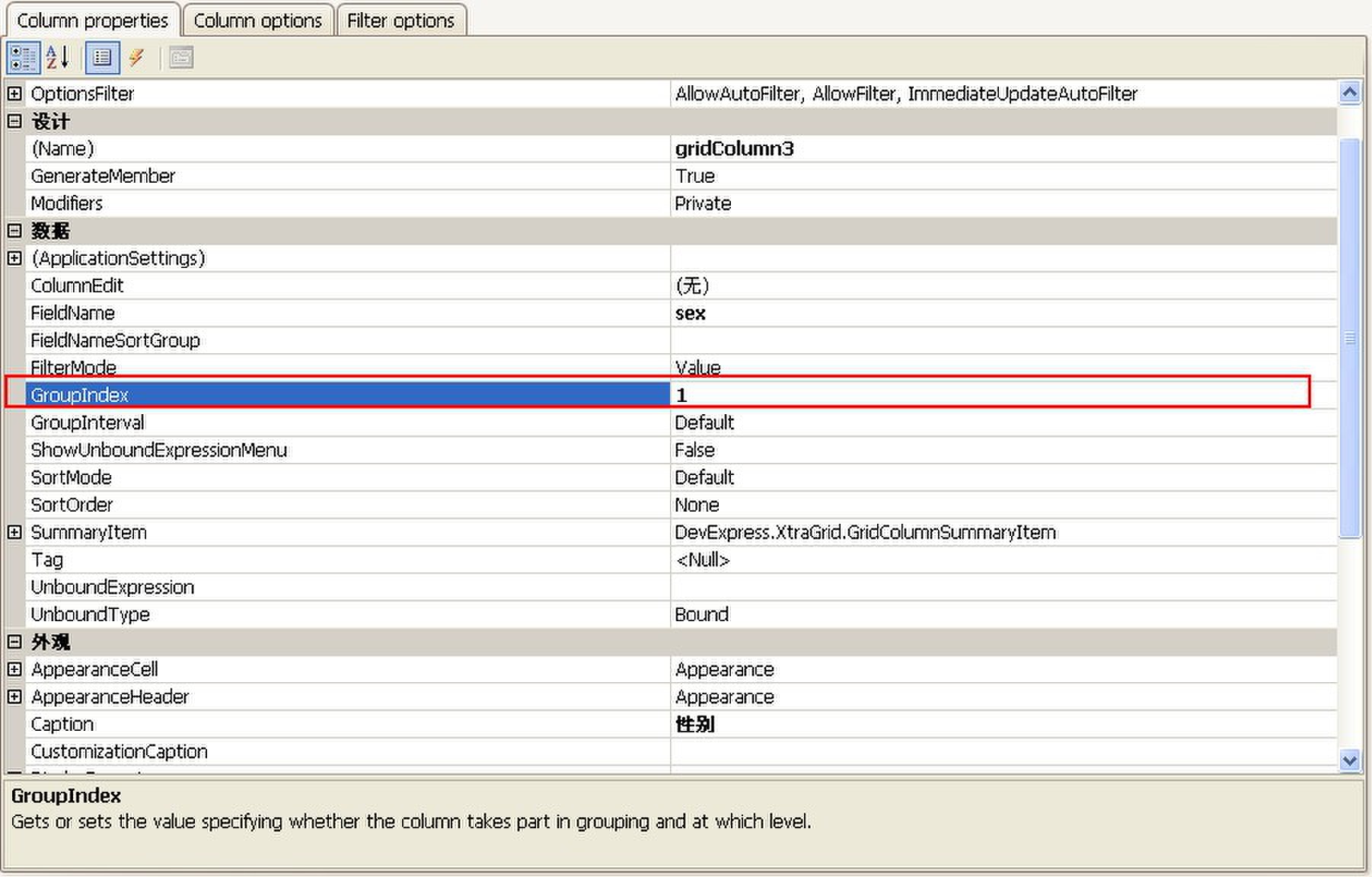
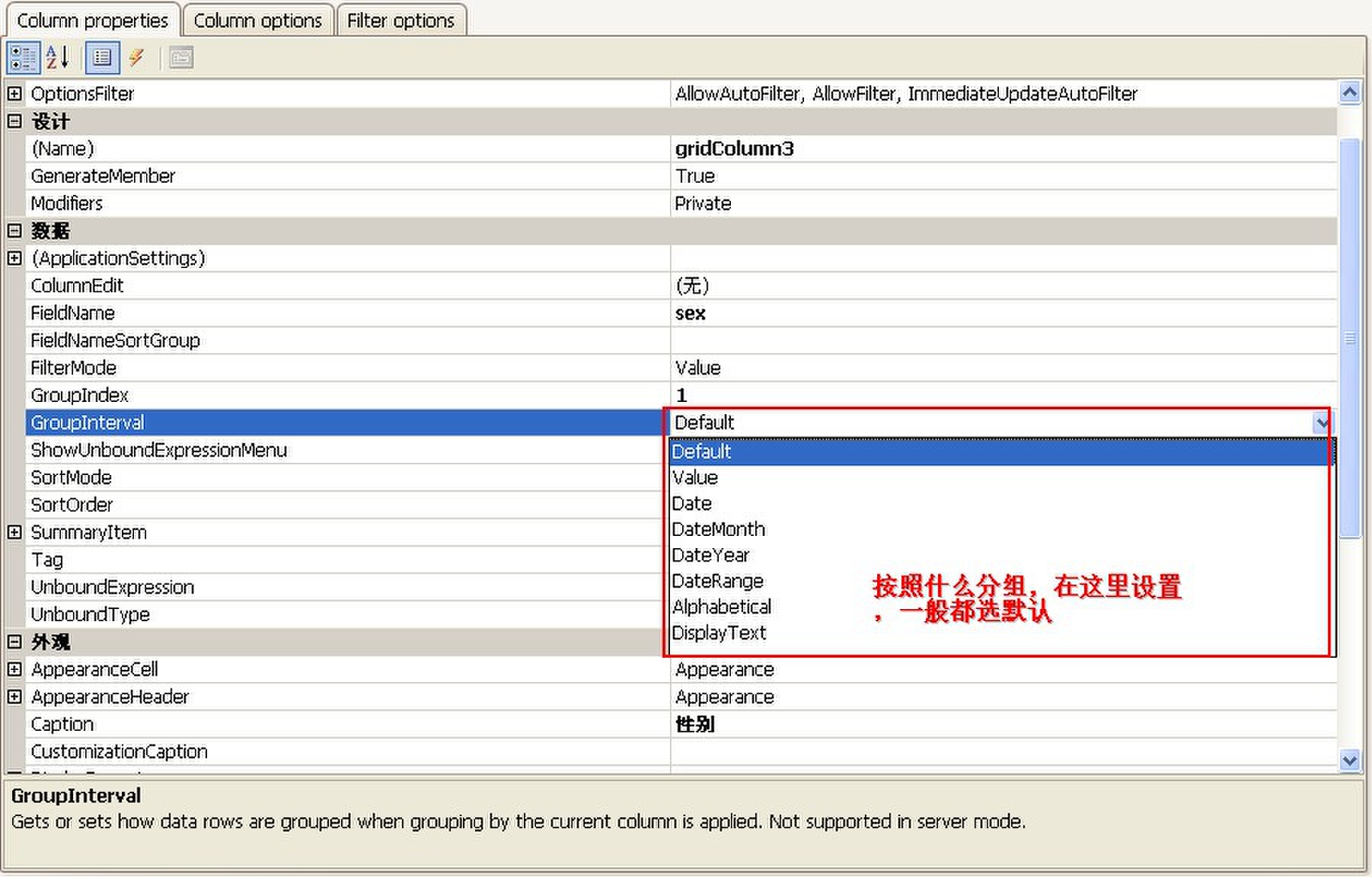
按性别分第二组:


显示结果:

高级设置:

将所有组展开代码:gridView1.ExpandAllGroups();
显示结果:

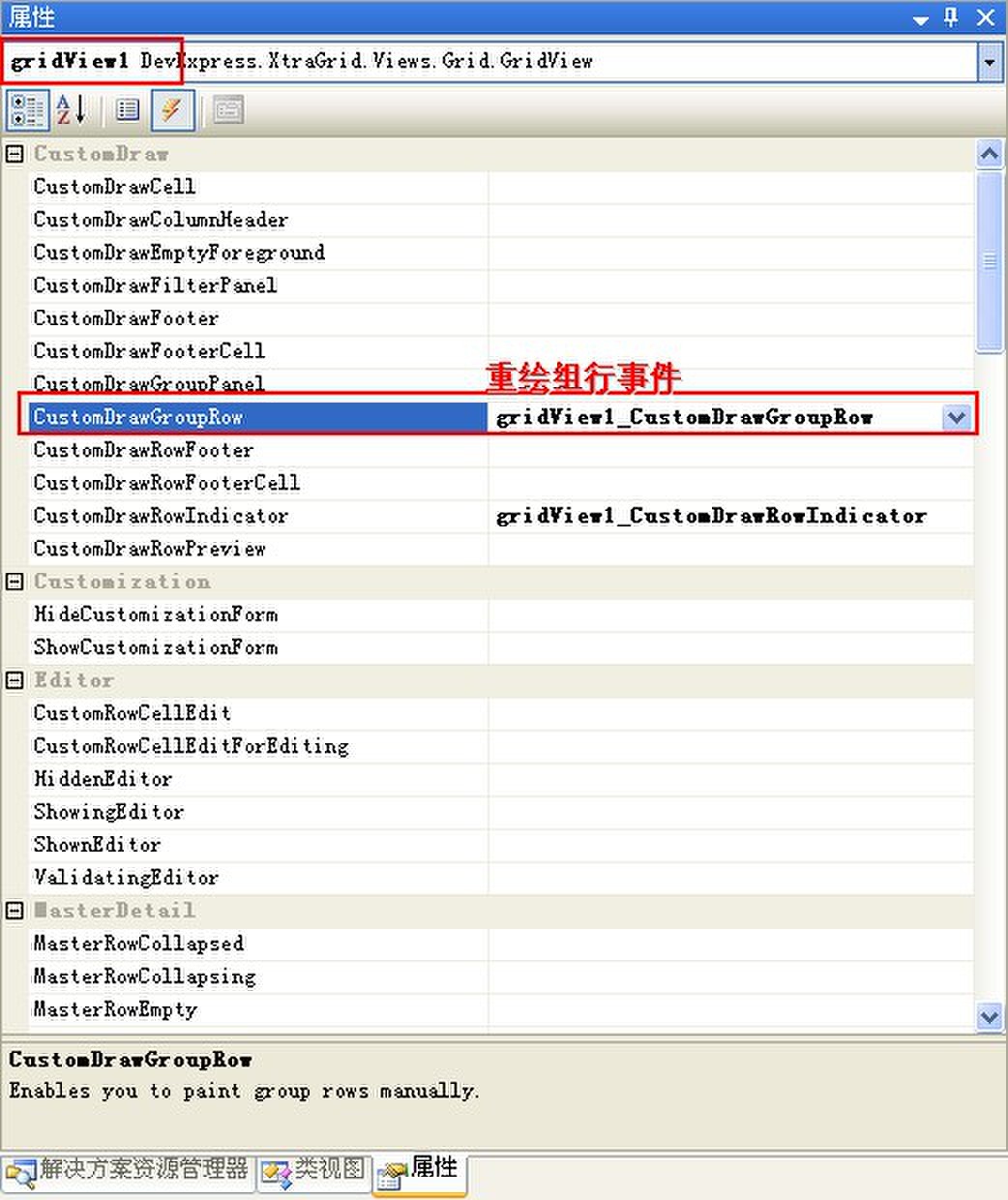
自定义组名,GridView级事件

增加事件:
private void gridView1_CustomDrawGroupRow(object sender, DevExpress.XtraGrid.Views.Base.RowObjectCustomDrawEventArgs e) { GridGroupRowInfo GridGroupRowInfo = e.Info as GridGroupRowInfo; GridGroupRowInfo.GroupText = "第" + (e.RowHandle).ToString() + "行 " + GridGroupRowInfo.EditValue.ToString(); }
显示结果:

注意:每一行都有一个RowHandle属性,普通行的RowHandle为非负整数,从0开始;组行
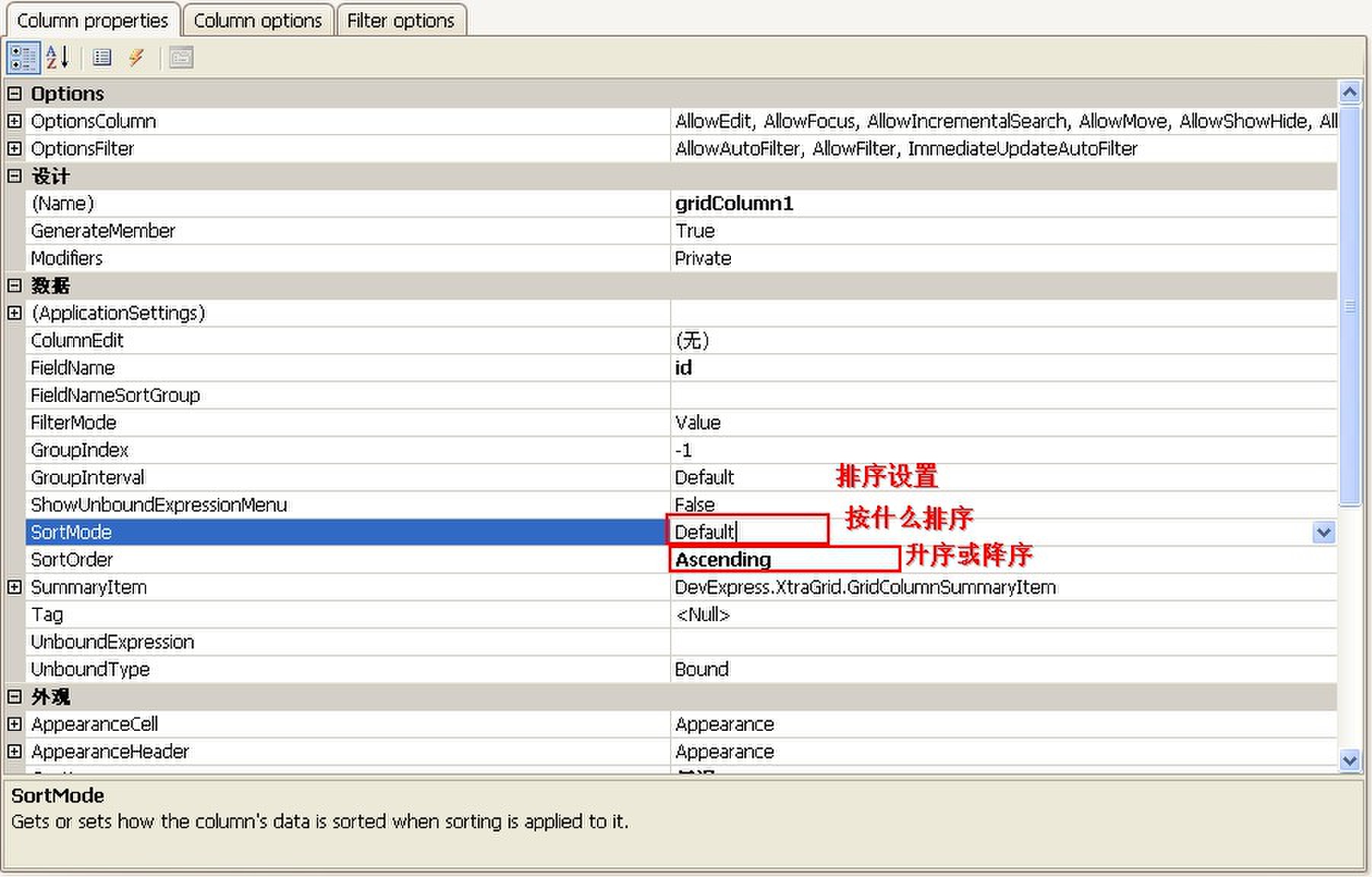
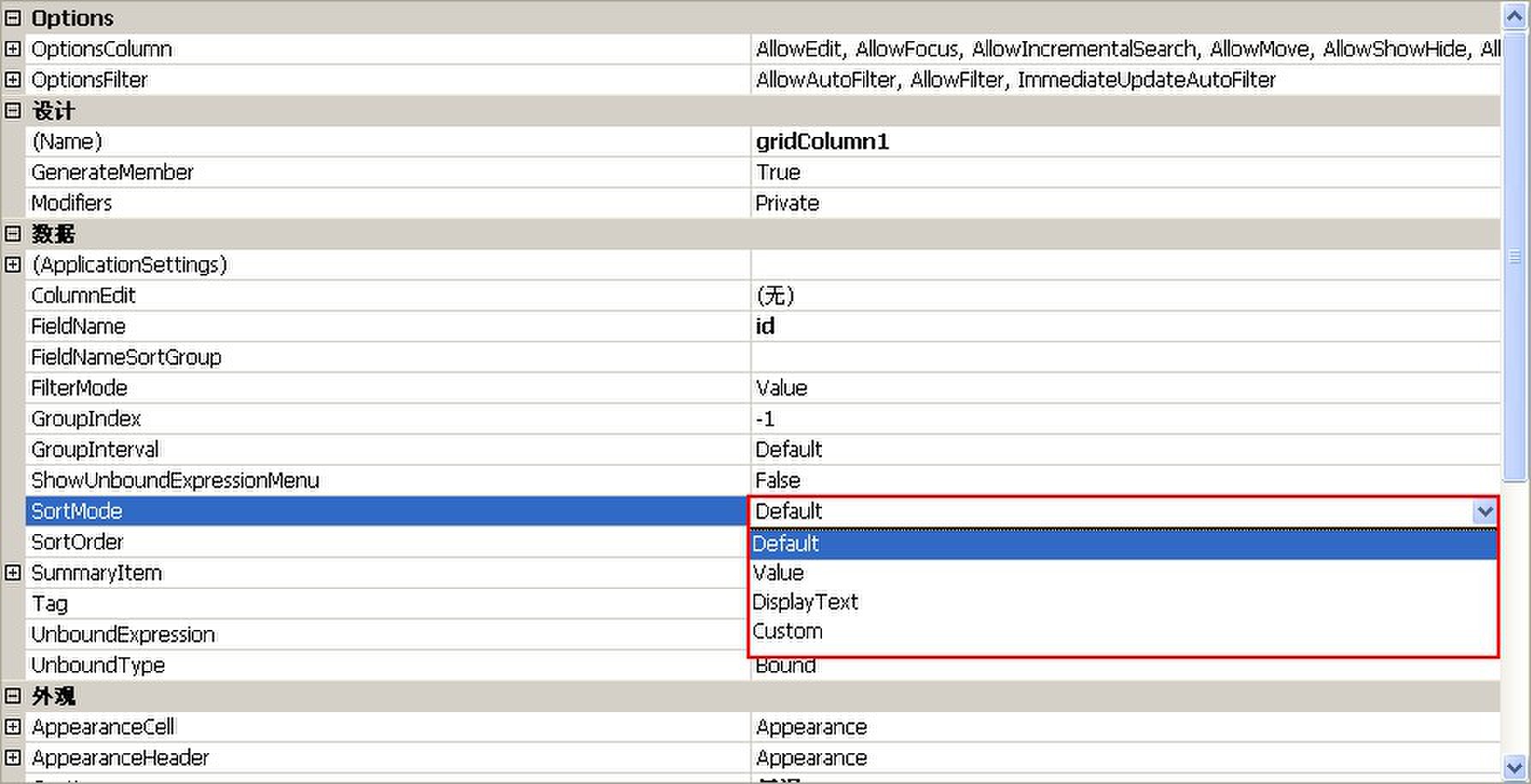
排序:
排序设置


显示结果:

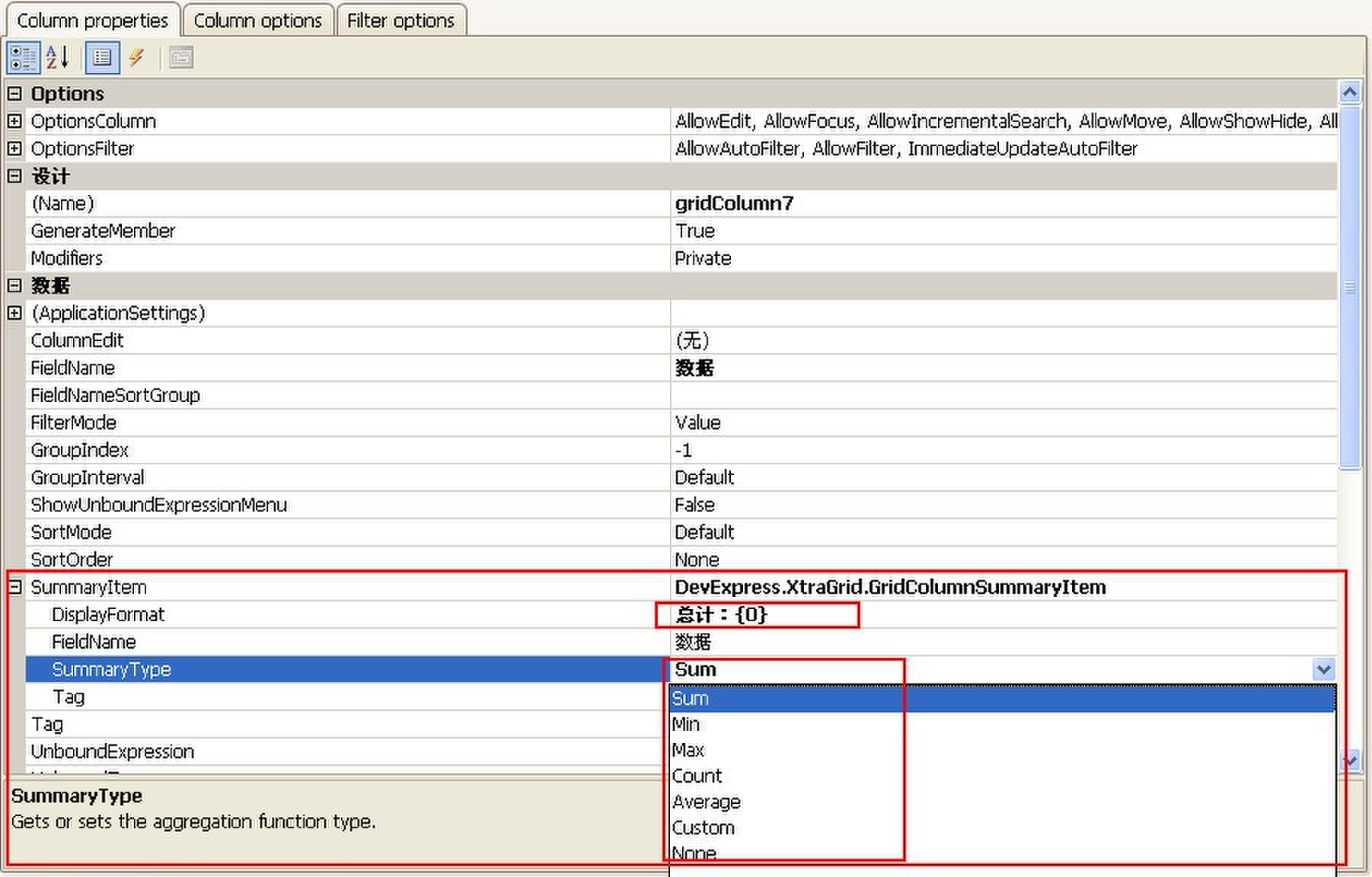
汇总:
汇总数据列设置

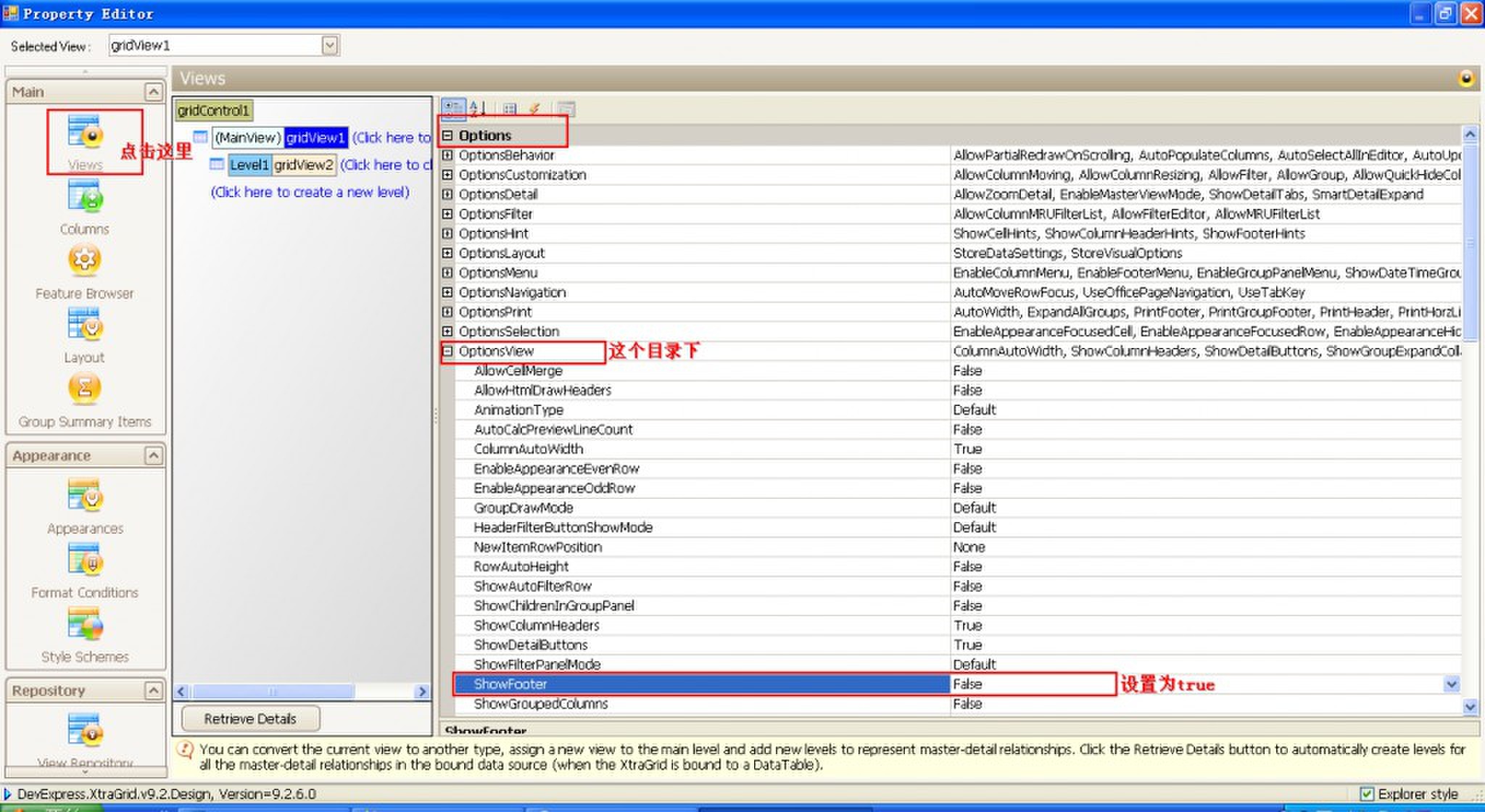
注意:汇总结果是显示在Footer面板中的,gridControl中的Footer面板默认是不显示的,所以如果要汇总数据,那么必须先设置Footer面板显示。

显示结果:

组计:
代码:
gridView1.GroupSummary.Add(DevExpress.Data.SummaryItemType.Sum, "数据", gridColumn7, "组计:{0}");
结果显示

GridControl详解(五)设置行备注和行号
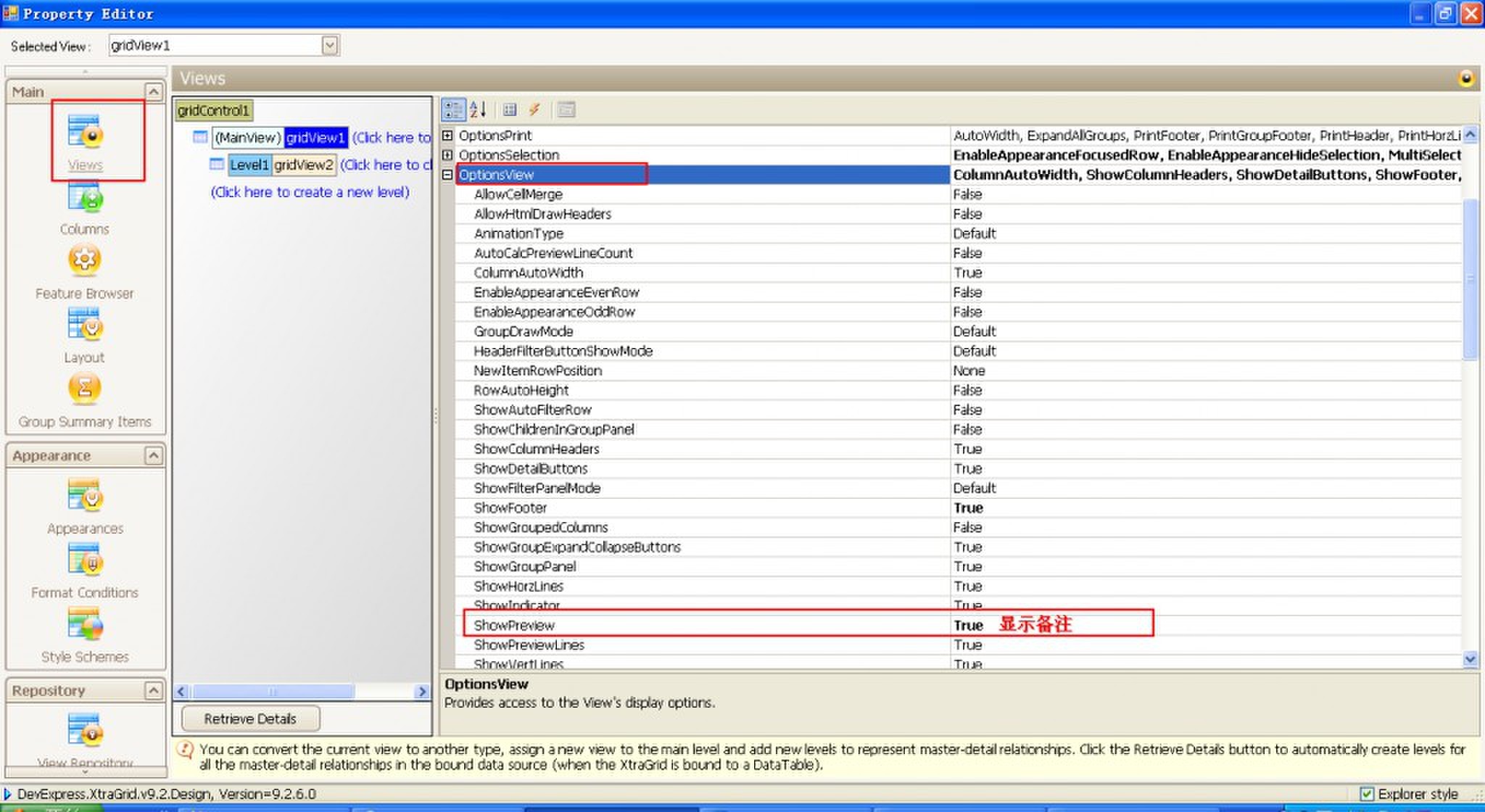
备注显示设置

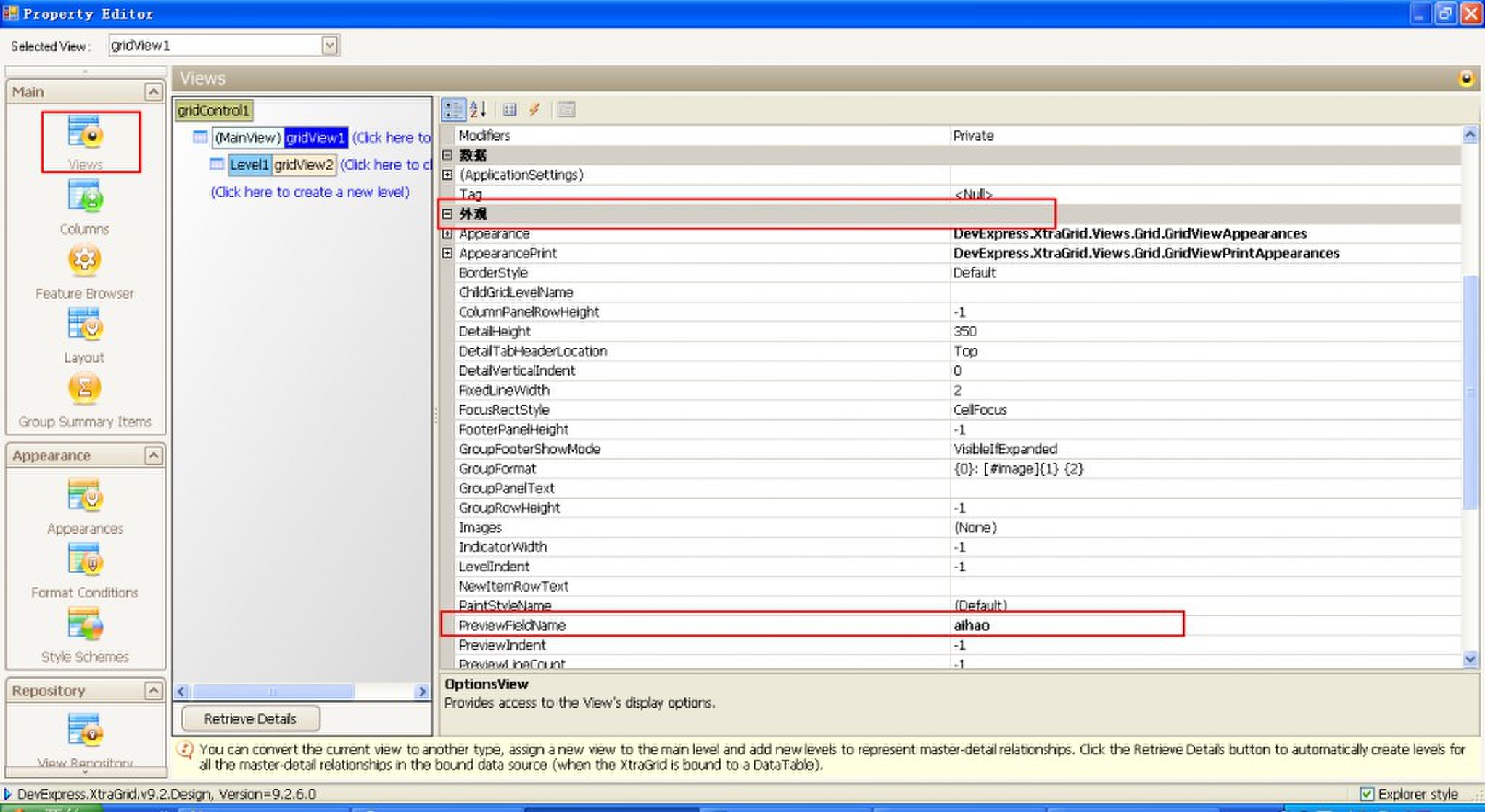
设置备注字段

显示结果:

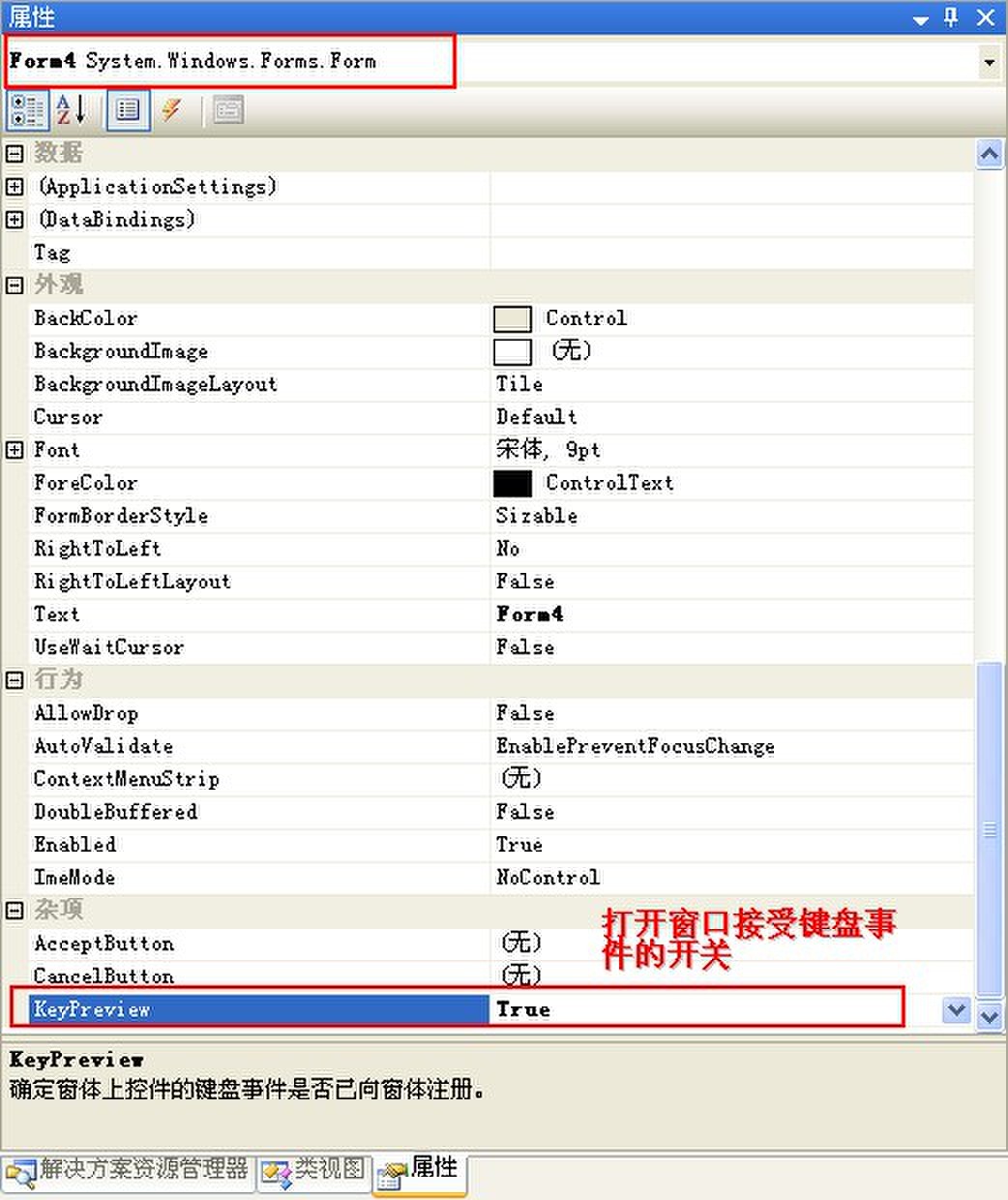
可以写入按键事件F3,用以开关备注显示
private void Form4_KeyUp(object sender, KeyEventArgs e) { if (e.KeyCode == Keys.F3) { gridView1.OptionsView.ShowPreview = !gridView1.OptionsView.ShowPreview; } }

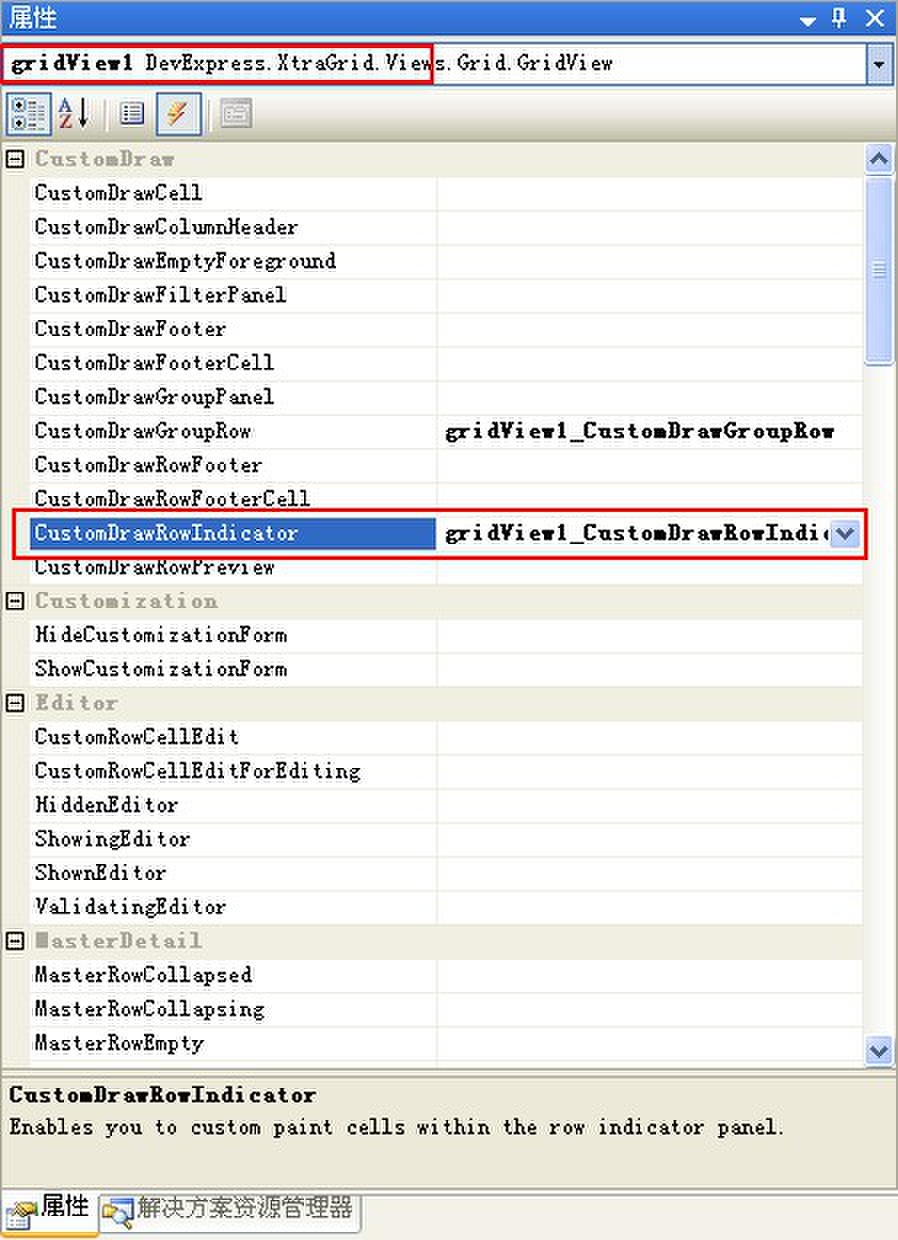
行号显示要用到的事件:

代码:
private void gridView1_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e) { if (e.Info.IsRowIndicator) { e.Info.DisplayText = "Row " + e.RowHandle.ToString(); } } gridView1.IndicatorWidth = 70;
显示结果:

未完,待续...
个人主要研究:金融系统、MIS系统、人力资源管理系统、数据采集系统、权限管理系统等等系统。主攻C#开发语言,Oracle、Sql Server,WCF和Remoting通信。
如需联系可加QQ:442389681 Email:lxc880615@163.com 手机:18922735098
QQ群交流:186841119 (请注明来自博客园)
博客园地址:http://www.cnblogs.com/jara/ http://www.cnblogs.com/luoyuhao/
提示:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
如果觉得还有帮助的话,可以点一下右下角的【推荐】,希望能够持续的为大家带来好的技术文章!想跟我一起进步么?那就【关注】我吧。
如果对文章有任何问题,都可以在评论中留言,我会尽可能的答复您,谢谢您的阅读




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述