GridControl 史上最全的资料(一)
GridControl详解(一)原汁原味的表格展示
Dev控件中的表格控件GridControl控件非常强大。不过,一些细枝末节的地方有时候用起来不好找挺讨厌的。使用过程中,多半借助Demo和英文帮助文档。网上具体的使用方法也多半零碎。偶遇一个简单而且详细的使用文档。好记性不如烂笔头!转载过来,整理整理发出来做个记录,总共有十个小节。做的非常精细,非常感谢原作者。
插件所在位置

使用时拖拽过来,如下所示即使拖拽过来原封不动的样子:



在程序中写入构建一个表格的代码:
private DataTable InitDt() { DataTable dt = new DataTable("个人简历"); dt.Columns.Add("id",typeof(int)); dt.Columns.Add("name", typeof(string)); dt.Columns.Add("sex", typeof(int)); dt.Columns.Add("address", typeof(string)); dt.Columns.Add("aihao", typeof(string)); dt.Columns.Add("photo", typeof(string)); dt.Rows.Add(new object[] { 1, "张三", 1, "东大街6号", "看书", "" }); dt.Rows.Add(new object[] { 1, "王五", 0, "西大街2号", "上网,游戏", "" }); dt.Rows.Add(new object[] { 1, "李四", 1, "南大街3号", "上网,逛街", "" }); dt.Rows.Add(new object[] { 1, "钱八", 0, "北大街5号", "上网,逛街,看书,游戏", "" }); dt.Rows.Add(new object[] { 1, "赵九", 1, "中大街1号", "看书,逛街,游戏", "" }); return dt; }
书写gridControl1绑定数据方法:
private void BindDataSource(DataTable dt) { //绑定DataTable gridControl1.DataSource = dt; //绑定DataSet //gridControl1.DataSource = ds; //gridControl1.DataMember = "表名"; }
程序调用:BindDataSource(InitDt());
呈现结果如下:

GridControl详解(二)表格的列名配置
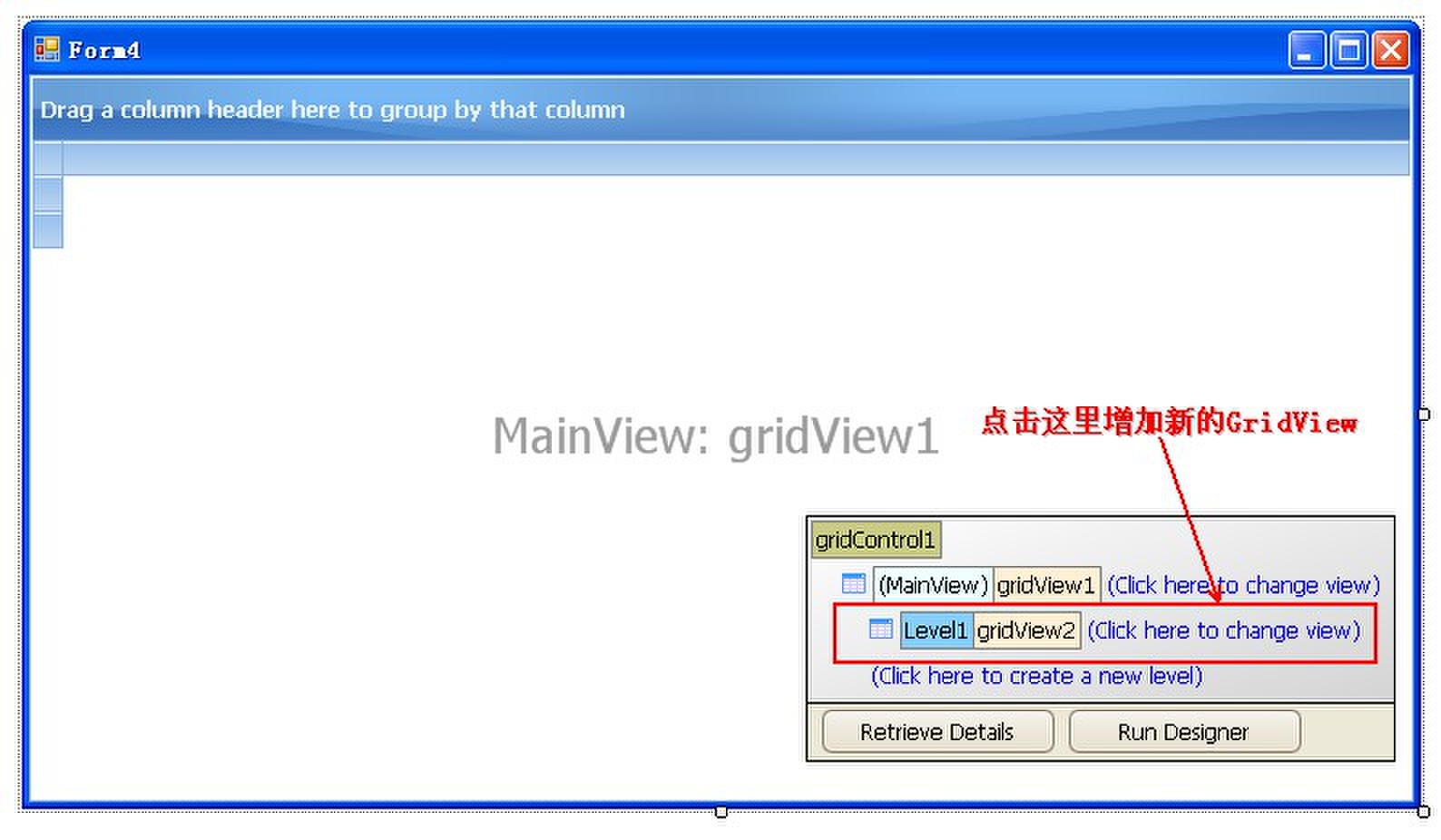
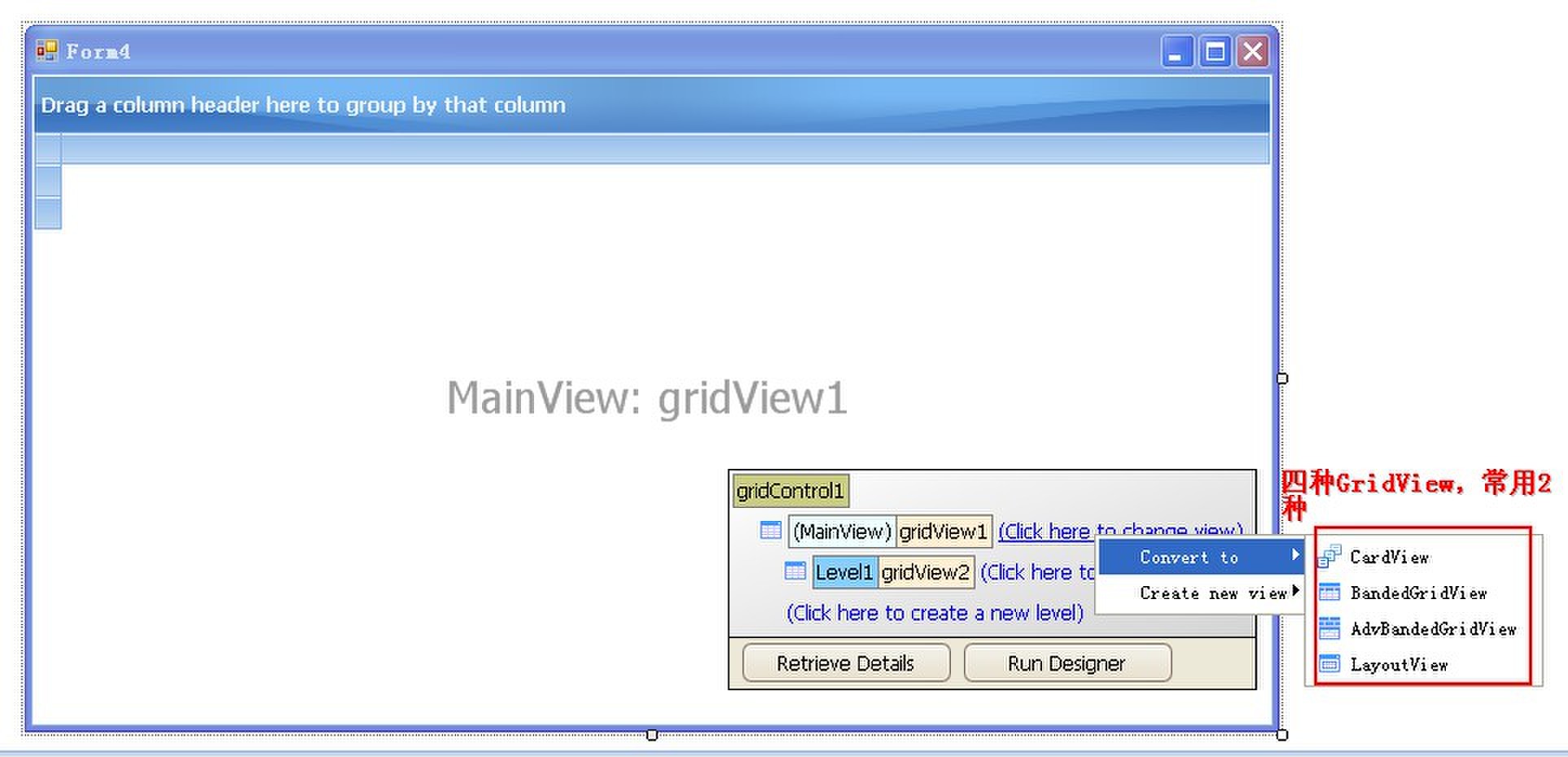
点击Run Designer控件上的按钮,弹出视图设计窗口:

列配置:


我们配置完列名后,会发现设计视图发生了变化:

运行结果:

GridControl详解(三)列数据的格式设置

为了测试方便,我们加入新的3列,格式分别是数据,时间,字符串。代码增加下列部分:
//格式增加 dt.Columns.Add("数据",typeof(decimal)); dt.Columns.Add("时间",typeof(DateTime)); dt.Columns.Add("自定义",typeof(string)); dt.Rows.Add(new object[] { 1, "张三", 1,"东大街6号","看书","",-52.874,"2011-8-5 17:52:55","###" }); dt.Rows.Add(new object[] { 1, "王五", 0,"西大街2号","上网,游戏","", -37.257,"2011-8-5 17:52:55" }); dt.Rows.Add(new object[] { 1, "李四", 1,"南大街3号","上网,逛街","", -54.254,"2011-8-9 17:52:55" }); dt.Rows.Add(new object[] { 1, "钱八", 0,"北大街5号","上网,逛街,看书,游戏","",-35.127,"2011-8-9 17:52:55" }); dt.Rows.Add(new object[] { 1,"赵九", 1,"中大街1号","看书,逛街,游戏","",-29.548,"2011-8-9 20:52:55" });
给gridControl1增加3列,对应上述三列。
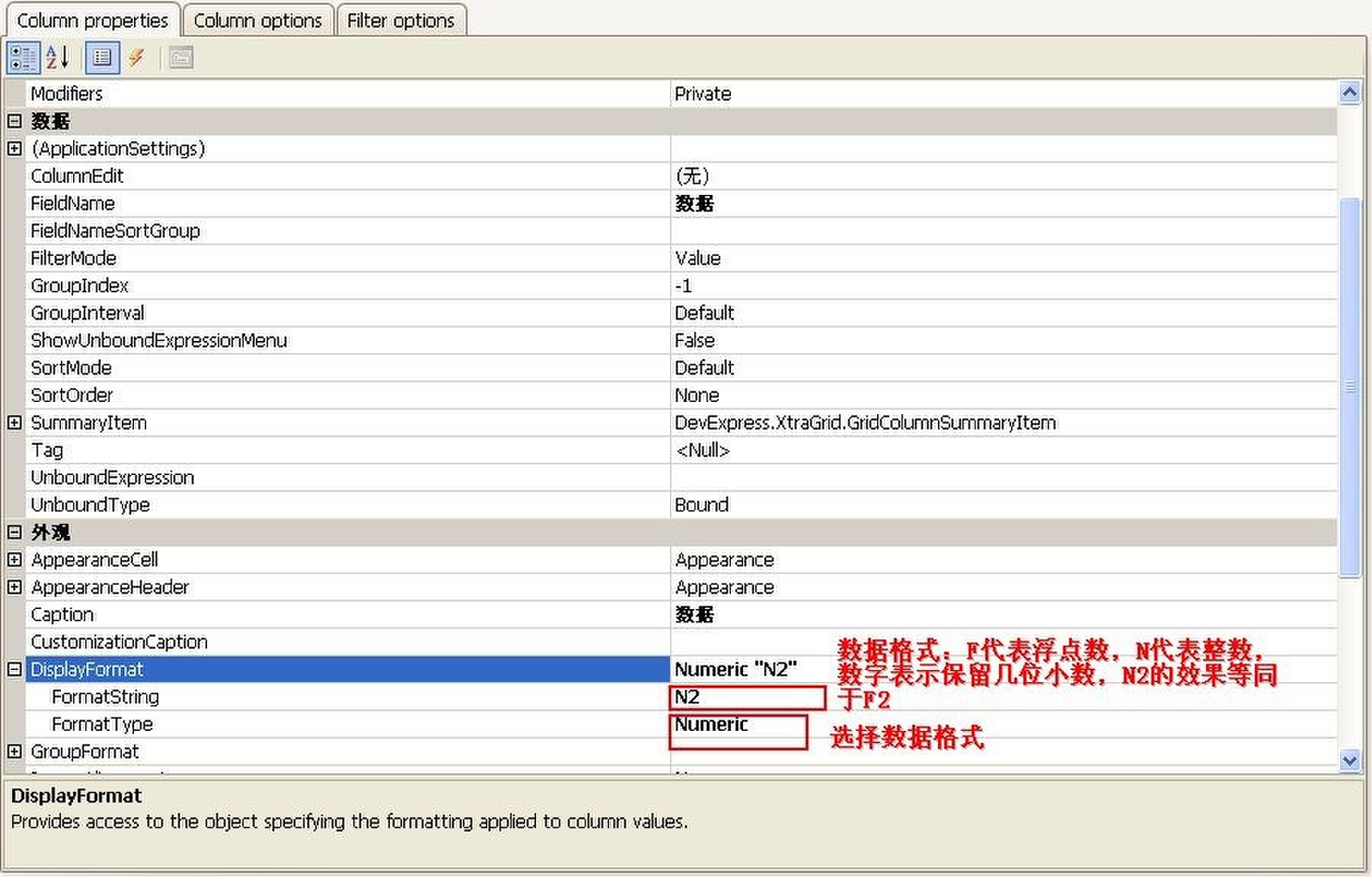
数据:

具体数据公式可以查看输入控件的MASK设置器,里面有全部的格式公式:


运行结果:

时间:


自定义:


事件转换:
概念明确:
1. gridControl1的每一列原始数据是Value,但是显示数据是 DisplayText,默认DisplayText的值即是Value通过DisplayFormat转换之后的值。
2. gridControl下的事件一般是包含表格GridView切换,点击,更改的事件,用的不多;每一个GridView下的事件包含行列处理,菜单显示,分组排序等事件,我们常用。(所有在使用事件时,一定要明确是control事件还是view事件)
GridView存在事件:自定义列显示事件

增加事件:
private voidgridView1_CustomColumnDisplayText(objectsender, DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventArgse) { if(e.Column.FieldName =="sex") { switch(e.Value.ToString().Trim()) { case"1": e.DisplayText = "男"; break; case"0": e.DisplayText = "女"; break; default: e.DisplayText = ""; break; } } }
显示结果:

个人主要研究:金融系统、MIS系统、人力资源管理系统、数据采集系统、权限管理系统等等系统。主攻C#开发语言,Oracle、Sql Server,WCF和Remoting通信。
如需联系可加QQ:442389681 Email:lxc880615@163.com 手机:18922735098
QQ群交流:186841119 (请注明来自博客园)
博客园地址:http://www.cnblogs.com/jara/ http://www.cnblogs.com/luoyuhao/
提示:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
如果觉得还有帮助的话,可以点一下右下角的【推荐】,希望能够持续的为大家带来好的技术文章!想跟我一起进步么?那就【关注】我吧。
如果对文章有任何问题,都可以在评论中留言,我会尽可能的答复您,谢谢您的阅读





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· [AI/GPT/综述] AI Agent的设计模式综述