
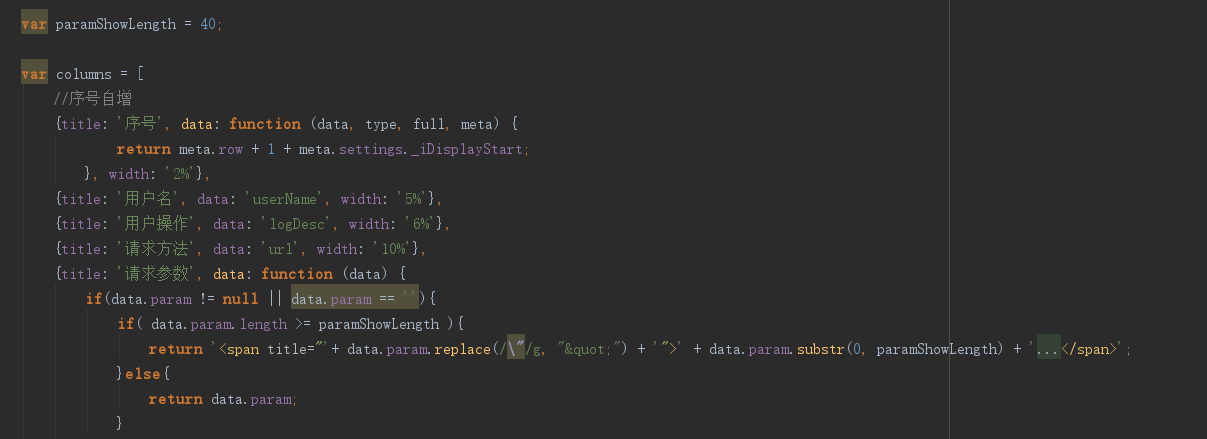
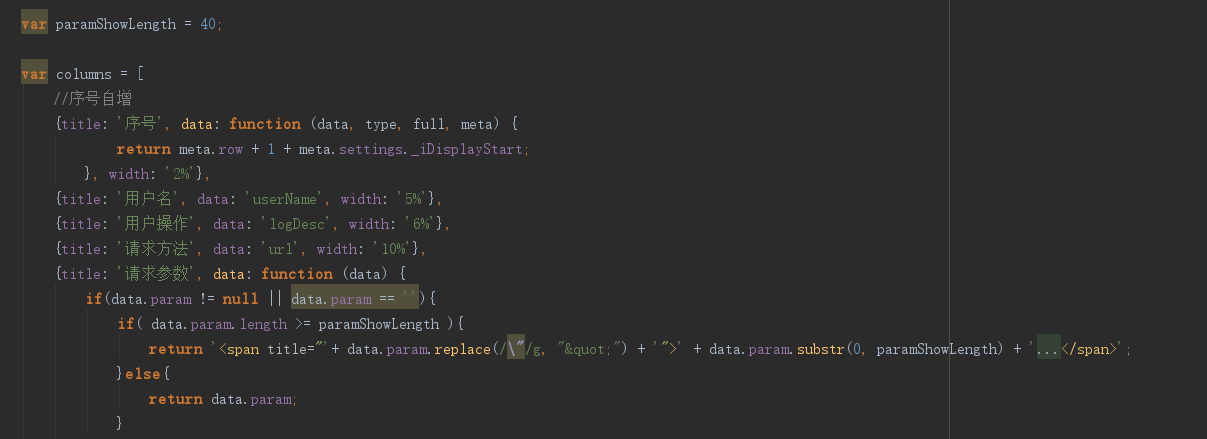
因为公司使用的就是data table的columns,所以td是将内容加载到网页时候自动加载的,所以无法通过网上很多在td标签中动手脚的方式,可以通过return一个<span></span>标签方式:
如下:
return '<span title="'+ data.param.replace(/\"/g, """) + '">' + data.param.substr(0, paramShowLength) + '...</span>';
title=""
title属性是很多标签里自带的属性,在网页里的话就是鼠标放到内容出就会弹出title里的内容.
data.param.substr(0, paramShowLength) + '...</span>'
param就是非常长的参数,所以需要用substr(第一个字符,截断到第几个字符)方法进行截断,然后加一个...放在保留的字符的后面
data.param.replace(/\"/g, """)
因为param这个参数里面的内容都是一些特殊字符,如下图,一开始直接传入param参数的时侯,title只能显示[,后面的东西都不显示了,所以猜测是数据库中的双引号"应该要转译一下,网页才能识别,所以使用
str.reqlace(一函数regexp/substr,二函数replacement)方法进行转义一下
regex:就是str中需要被替换的值,就是你想干掉的字符,
substr:如果是g,表示替换str中所有的regexp字符,如果不写g,就只替换第一个
replacement:替换后的值,就是你想要的字符
这个函数是js的字符串替换函数,这个函数有两个参数,第一个函数regexp可以是字符串或正则表达式(用以进行匹配的子字符串),第二个函数replacement是字符串(替换匹配的子字符串)。就是在原字符串上把和第一个参数相同的字符串替换成第二个参数的字符串。
这个使用的是正则表达式匹配字符串,其中 / / 这个是固定写法,而 \" 是正则表达式的用法,\是为了转义双引号"(否则会和代码里的双引号冲突),.replace(/\"/g, """)就是将第二个函数的转义字符"替换成双引号",而"g"表示全局匹配将替换所有匹配的子串。
详情看http://www.w3school.com.cn/jsref/jsref_replace.asp

所以我们就是将双引号变成转义字符,然后页面就成功显示了
注意:firefox浏览器在看title内容的时候会将过长的字符截断,别的浏览器都可以,这个是firefox浏览器机制问题,现在他们还没解决