VSCode - 快速生成vue模版
1、安装一个插件,识别vue文件
2、新建代码片段
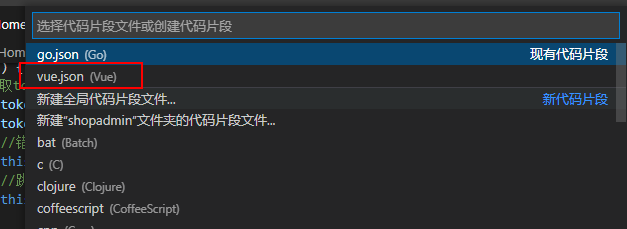
管理-> 首选项 -> 用户代码片段 -> (新建代码片段取名vue.json)
新建代码片段这块可以直接往下找就能找到vscode上带的vue.json
3、在vue.json里写下自己想要生成的vue模版
{
// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and
// description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the
// same ids are connected.
// Example:
"Print to console": {
"prefix": "vue",
"body": [
//"<!-- $1 -->",
"<template>",
" <div>",
" </div>",
"</template>",
"",
"<script>",
"export default {",
" data() {",
" return {",
" ",
" }",
" },",
" //生命周期 - 创建完成(访问当前this实例)",
" created() {",
" ",
" },",
" //生命周期 - 挂载完成(访问DOM元素)",
" mounted() {",
" ",
" }",
"}",
"</script>",
"<style scoped>",
"/* @import url(); 引入css类 */",
"$4",
"</style>"
],
"description": "Log output to console"
}
}
4、粘贴以上代码复制到vue.json里效果如下
此处说明一下:"prefix": "vue", 就是快捷键,(vue名称可随意修改)
新建vue文件,输入vue 按键盘的tab件生成vue模版