Vue商城实战搭建步骤【v03-启动vue项目,新建分支与合并到主分支master】
常用 git 命令 集合:
1、 查看当前分支 -- git branch
2、 查看分支状态 -- git status
3、 添加所有更新的文件 -- 【 git add . 】 这个小数点表示所有文件
4、 添加好文件之后,提交到暂存区 -- 【 git commit -m '完成了分类功能的开发' 】 -m 表示留言,后面跟着的是留言信息,会在仓库显示
5、 上传到云仓库 -- git push
6、 将 goods_cate 分支合并到当前的分支 -- git merge goods_cate
7、 切换并创建 goods_params 分支 -- git checkout -b goods_params
8、创建abc分支 -- git branch abc
9、切换到abc分支 -- git checkout abc
10、在云仓库创建对应的goods_params 新分支 -- git push -u origin goods_params (这是上传到分支的命令,带 -u 表示未曾上传过,是新的,就是创建的意思。)
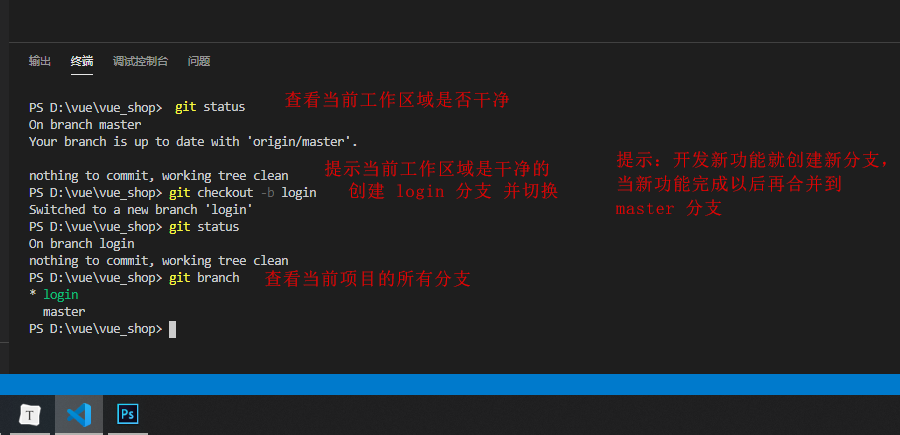
1.新建 login 分支

-------------------------------
2.将 loin 分支合并到 主分支master

--------------------------------------- user 分支 创建并更新、提交 ,以及合并到 master 主分支 -----------------------------------------






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了