实现WebPart编辑功能
实现WebPart的编辑功能需要用到VS2005提供的EditorZone控件和EditorPart系列控件。EditorPart系列控件包括AppearanceEditorPart、BehaviorEditorPart、LayoutEditorPart、PropertyGridEditPart。
要实现WebPart的编辑功能需要几个条件:(1)用户处于共享页面范围(2)显示模式为编辑模式。
对于(1)来说,只要在Web.config文件中配置一下就OK了。
<allow users="Tom" verbs="enterSharedScope"/> 表示用户名"Tom" 被授权共享页面范围,否则切换成编辑模式会报错。

 <?xml version="1.0"?>
<?xml version="1.0"?>
 <configuration xmlns="http://schemas.microsoft.com/.NetConfiguration/v2.0">
<configuration xmlns="http://schemas.microsoft.com/.NetConfiguration/v2.0">
 <appSettings/>
<appSettings/>
 <connectionStrings/>
<connectionStrings/>
 <system.web>
<system.web>
 <compilation debug="true"/>
<compilation debug="true"/>
 <authorization>
<authorization>
 <deny users="?"></deny>
<deny users="?"></deny>
 </authorization>
</authorization>
 <authentication mode="Forms">
<authentication mode="Forms">
 <forms loginUrl="Login.aspx"></forms>
<forms loginUrl="Login.aspx"></forms>
 </authentication>
</authentication>
 <webParts>
<webParts>
 <personalization>
<personalization>
 <authorization>
<authorization>
 <allow users="Tom" verbs="enterSharedScope"/>
<allow users="Tom" verbs="enterSharedScope"/>
 </authorization>
</authorization>
 </personalization>
</personalization>
 </webParts>
</webParts>
 </system.web>
</system.web>
 </configuration>
</configuration>
对于(2),在页面中添加2个LinkButton,在cs文件中切换一下显示模式,也可以用DropDownList来实现。
EditorPart系列控件中的BehaviorEditorPart、PropertyGridEditPart需要特别说明一下。
BehaviorEditorPart控件看名字也知道大概能做什么了,它在默认情况下可能不会显示出来,实现这个控件需要2个步骤:一、配置Web.config文件,方法上面已经说了,二、以编程的方式将页从用户级别改为共享级别,可以通过使用ToggleScope方法实现。
PropertyGridEditPart:是对自定义属性的修改。
在EditorPart中实现折叠的功能
利用Css和JavaScript脚本来实现。初始情况下,让LEGEND的显示“+”号,并隐藏区块中的内容,通过Click“+”号改变Css。
示例代码如下:

 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="_Default" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="_Default" %>

 <%@ Register TagPrefix="cc1" Namespace="Samples.AspNet.CS.Controls" %>
<%@ Register TagPrefix="cc1" Namespace="Samples.AspNet.CS.Controls" %>
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 <html>
<html>
 <head id="Head1" runat="server">
<head id="Head1" runat="server">
 <link href="StyleSheet.css" rel="stylesheet" type="text/css" />
<link href="StyleSheet.css" rel="stylesheet" type="text/css" />

 <script type="text/javascript">
<script type="text/javascript">
 //为每个className值为'EditorPartTitle'的标题头创建onclick处理程序
//为每个className值为'EditorPartTitle'的标题头创建onclick处理程序
 function CreateExpandingTitles()
function CreateExpandingTitles()
 {
{
 var elements = document.getElementsByTagName("LEGEND");
var elements = document.getElementsByTagName("LEGEND");
 for(i=0; i<elements.length; i++)
for(i=0; i<elements.length; i++)
 {
{
 if(elements[i].className && elements[i].className == "EditorPartTitle")
if(elements[i].className && elements[i].className == "EditorPartTitle")
 {
{
 elements[i].onclick = new Function("toggle(this);");
elements[i].onclick = new Function("toggle(this);");
 }
}
 }
}
 }
}
 // 在onload发生时,调用CreateExpandingTitles方法
// 在onload发生时,调用CreateExpandingTitles方法
 if(window.addEventListener)
if(window.addEventListener)
 {
{
 window.addEventListener('load', CreateExpandingTitles, false);
window.addEventListener('load', CreateExpandingTitles, false);
 }
}
 else if (window.attachEvent)
else if (window.attachEvent)
 {
{
 window.attachEvent('onload', CreateExpandingTitles);
window.attachEvent('onload', CreateExpandingTitles);
 }
}
 //单击事件处理程序
//单击事件处理程序
 function toggle(titleElement)
function toggle(titleElement)
 {
{
 var firstChild = (titleElement.nextSibling.childNodes[0].id)
var firstChild = (titleElement.nextSibling.childNodes[0].id)
 ? titleElement.nextSibling.childNodes[0]
? titleElement.nextSibling.childNodes[0]
 : titleElement.nextSibling.childNodes[1];
: titleElement.nextSibling.childNodes[1];

 // 设置图片显示及显示状态
// 设置图片显示及显示状态
 if (firstChild.style.display == "block")
if (firstChild.style.display == "block")
 {
{
 firstChild.style.display = "none";
firstChild.style.display = "none";
 titleElement.style.backgroundImage = "url(images/plus.gif)";
titleElement.style.backgroundImage = "url(images/plus.gif)";
 }
}
 else
else
 {
{
 firstChild.style.display = "block";
firstChild.style.display = "block";
 titleElement.style.backgroundImage = "url(images/minus.gif)";
titleElement.style.backgroundImage = "url(images/minus.gif)";
 }
}
 }
}
 </script>
</script>

 </head>
</head>
 <body>
<body>
 <form id="Form1" runat="server">
<form id="Form1" runat="server">
 <asp:WebPartManager ID="WebPartManager1" runat="server" />
<asp:WebPartManager ID="WebPartManager1" runat="server" />
 <asp:LinkButton ID="LinkButton1" runat="server" Text="浏览模式(BrowseMode) | " OnClick="LinkButton1_Click"
<asp:LinkButton ID="LinkButton1" runat="server" Text="浏览模式(BrowseMode) | " OnClick="LinkButton1_Click"
 CssClass="commonText"></asp:LinkButton>
CssClass="commonText"></asp:LinkButton>
 <asp:LinkButton ID="LinkButton2" runat="server" Text="编辑模式(EditMode)" OnClick="LinkButton2_Click"
<asp:LinkButton ID="LinkButton2" runat="server" Text="编辑模式(EditMode)" OnClick="LinkButton2_Click"
 CssClass="commonText"></asp:LinkButton>
CssClass="commonText"></asp:LinkButton>
 <table border="0" cellpadding="0" cellspacing="0" style="width: 547px; height: 172px">
<table border="0" cellpadding="0" cellspacing="0" style="width: 547px; height: 172px">
 <tr>
<tr>
 <td style="width: 268px" valign="top">
<td style="width: 268px" valign="top">
 <asp:WebPartZone ID="WebPartZone1" runat="server" title="Zone 1" BorderColor="#CCCCCC"
<asp:WebPartZone ID="WebPartZone1" runat="server" title="Zone 1" BorderColor="#CCCCCC"
 Font-Names="Verdana" Padding="6">
Font-Names="Verdana" Padding="6">
 <PartTitleStyle Font-Bold="true" ForeColor="White" BackColor="#5D7B9D" Font-Size="0.8em" />
<PartTitleStyle Font-Bold="true" ForeColor="White" BackColor="#5D7B9D" Font-Size="0.8em" />
 <PartStyle BorderWidth="1px" BorderStyle="Solid" BorderColor="#81AAF2" Font-Size="0.8em"
<PartStyle BorderWidth="1px" BorderStyle="Solid" BorderColor="#81AAF2" Font-Size="0.8em"
 ForeColor="#333333" />
ForeColor="#333333" />
 <ZoneTemplate>
<ZoneTemplate>
 <cc1:TextDisplayWebPart runat="server" ID="textwebpart" Title="Text Content WebPart"
<cc1:TextDisplayWebPart runat="server" ID="textwebpart" Title="Text Content WebPart"
 AllowClose="False" />
AllowClose="False" />
 </ZoneTemplate>
</ZoneTemplate>
 <PartChromeStyle BackColor="#F7F6F3" BorderColor="#E2DED6" Font-Names="Verdana" ForeColor="White" />
<PartChromeStyle BackColor="#F7F6F3" BorderColor="#E2DED6" Font-Names="Verdana" ForeColor="White" />
 <MenuLabelHoverStyle ForeColor="#E2DED6" />
<MenuLabelHoverStyle ForeColor="#E2DED6" />
 <EmptyZoneTextStyle Font-Size="0.8em" />
<EmptyZoneTextStyle Font-Size="0.8em" />
 <MenuLabelStyle ForeColor="White" />
<MenuLabelStyle ForeColor="White" />
 <MenuVerbHoverStyle BackColor="#F7F6F3" BorderColor="#CCCCCC" BorderStyle="Solid"
<MenuVerbHoverStyle BackColor="#F7F6F3" BorderColor="#CCCCCC" BorderStyle="Solid"
 BorderWidth="1px" ForeColor="#333333" />
BorderWidth="1px" ForeColor="#333333" />
 <HeaderStyle Font-Size="0.7em" ForeColor="#CCCCCC" HorizontalAlign="Center" />
<HeaderStyle Font-Size="0.7em" ForeColor="#CCCCCC" HorizontalAlign="Center" />
 <MenuVerbStyle BorderColor="#5D7B9D" BorderStyle="Solid" BorderWidth="1px" ForeColor="White" />
<MenuVerbStyle BorderColor="#5D7B9D" BorderStyle="Solid" BorderWidth="1px" ForeColor="White" />
 <TitleBarVerbStyle Font-Size="0.6em" Font-Underline="False" ForeColor="White" />
<TitleBarVerbStyle Font-Size="0.6em" Font-Underline="False" ForeColor="White" />
 <MenuPopupStyle BackColor="#5D7B9D" BorderColor="#CCCCCC" BorderWidth="1px" Font-Names="Verdana"
<MenuPopupStyle BackColor="#5D7B9D" BorderColor="#CCCCCC" BorderWidth="1px" Font-Names="Verdana"
 Font-Size="0.6em" />
Font-Size="0.6em" />
 </asp:WebPartZone>
</asp:WebPartZone>
 </td>
</td>
 <td style="width: 204px">
<td style="width: 204px">
 <asp:EditorZone ID="EditorZone1" runat="server" BackColor="#EFF3FB" BorderColor="#CCCCCC"
<asp:EditorZone ID="EditorZone1" runat="server" BackColor="#EFF3FB" BorderColor="#CCCCCC"
 BorderWidth="1px" Font-Names="Verdana" Padding="6">
BorderWidth="1px" Font-Names="Verdana" Padding="6">
 <HeaderStyle BackColor="#D1DDF1" Font-Bold="True" Font-Size="0.8em" ForeColor="#333333" />
<HeaderStyle BackColor="#D1DDF1" Font-Bold="True" Font-Size="0.8em" ForeColor="#333333" />
 <LabelStyle Font-Size="0.8em" ForeColor="#333333" />
<LabelStyle Font-Size="0.8em" ForeColor="#333333" />
 <HeaderVerbStyle Font-Bold="False" Font-Size="0.8em" Font-Underline="False" ForeColor="#333333" />
<HeaderVerbStyle Font-Bold="False" Font-Size="0.8em" Font-Underline="False" ForeColor="#333333" />
 <PartChromeStyle BorderColor="#D1DDF1" BorderStyle="Solid" BorderWidth="1px" />
<PartChromeStyle BorderColor="#D1DDF1" BorderStyle="Solid" BorderWidth="1px" />
 <ZoneTemplate>
<ZoneTemplate>
 <asp:AppearanceEditorPart ID="AppearanceEditorPart1" runat="server" CssClass="EditorPartHidden" />
<asp:AppearanceEditorPart ID="AppearanceEditorPart1" runat="server" CssClass="EditorPartHidden" />
 <asp:BehaviorEditorPart ID="BehaviorEditorPart1" runat="server" CssClass="EditorPartHidden" />
<asp:BehaviorEditorPart ID="BehaviorEditorPart1" runat="server" CssClass="EditorPartHidden" />
 <asp:LayoutEditorPart ID="LayoutEditorPart1" runat="server" CssClass="EditorPartHidden" />
<asp:LayoutEditorPart ID="LayoutEditorPart1" runat="server" CssClass="EditorPartHidden" />
 <asp:PropertyGridEditorPart ID="PropertyGridEditorPart1" runat="server" CssClass="EditorPartHidden" />
<asp:PropertyGridEditorPart ID="PropertyGridEditorPart1" runat="server" CssClass="EditorPartHidden" />
 </ZoneTemplate>
</ZoneTemplate>
 <PartStyle BorderColor="#EFF3FB" BorderWidth="5px" />
<PartStyle BorderColor="#EFF3FB" BorderWidth="5px" />
 <FooterStyle BackColor="#D1DDF1" HorizontalAlign="Right" />
<FooterStyle BackColor="#D1DDF1" HorizontalAlign="Right" />
 <EditUIStyle Font-Names="Verdana" Font-Size="0.8em" ForeColor="#333333" />
<EditUIStyle Font-Names="Verdana" Font-Size="0.8em" ForeColor="#333333" />
 <InstructionTextStyle Font-Size="0.8em" ForeColor="#333333" />
<InstructionTextStyle Font-Size="0.8em" ForeColor="#333333" />
 <ErrorStyle Font-Size="0.8em" />
<ErrorStyle Font-Size="0.8em" />
 <VerbStyle Font-Names="Verdana" Font-Size="0.8em" ForeColor="#333333" />
<VerbStyle Font-Names="Verdana" Font-Size="0.8em" ForeColor="#333333" />
 <EmptyZoneTextStyle Font-Size="0.8em" ForeColor="#333333" />
<EmptyZoneTextStyle Font-Size="0.8em" ForeColor="#333333" />
 <PartTitleStyle Font-Bold="True" Font-Size="0.8em" ForeColor="#333333" CssClass="EditorPartTitle" />
<PartTitleStyle Font-Bold="True" Font-Size="0.8em" ForeColor="#333333" CssClass="EditorPartTitle" />
 </asp:EditorZone>
</asp:EditorZone>
 </td>
</td>
 </tr>
</tr>
 </table>
</table>
 </form>
</form>
 </body>
</body>
 </html>
</html>

 using System;
using System;
 using System.Data;
using System.Data;
 using System.Configuration;
using System.Configuration;
 using System.Web;
using System.Web;
 using System.Web.Security;
using System.Web.Security;
 using System.Web.UI;
using System.Web.UI;
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;
 using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts;
 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;

 public partial class _Default : System.Web.UI.Page
public partial class _Default : System.Web.UI.Page
 {
{
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
 {
{

 }
}
 protected void LinkButton1_Click(object sender, EventArgs e)
protected void LinkButton1_Click(object sender, EventArgs e)
 {
{
 //进入浏览模式
//进入浏览模式
 WebPartManager1.DisplayMode = WebPartManager.BrowseDisplayMode;
WebPartManager1.DisplayMode = WebPartManager.BrowseDisplayMode;
 }
}
 protected void LinkButton2_Click(object sender, EventArgs e)
protected void LinkButton2_Click(object sender, EventArgs e)
 {
{
 //调用ToogleScope方法,修改页面个性化范围
//调用ToogleScope方法,修改页面个性化范围
 if (WebPartManager1.Personalization.Scope != PersonalizationScope.Shared)
if (WebPartManager1.Personalization.Scope != PersonalizationScope.Shared)
 {
{
 WebPartManager1.Personalization.ToggleScope();
WebPartManager1.Personalization.ToggleScope();
 }
}
 //进入编辑模式
//进入编辑模式
 WebPartManager1.DisplayMode = WebPartManager.EditDisplayMode;
WebPartManager1.DisplayMode = WebPartManager.EditDisplayMode;
 }
}
 }
}

 body
body
 {
{
 }
}
 .mainTitle
.mainTitle
 {
{
 font-size: 12pt;
font-size: 12pt;
 font-weight: bold;
font-weight: bold;
 font-family: 宋体;
font-family: 宋体;
 }
}
 .commonText
.commonText
 {
{
 font-size: 10pt;
font-size: 10pt;
 font-family: 宋体;
font-family: 宋体;
 text-decoration:none;
text-decoration:none;
 }
}
 .littleMainTitle
.littleMainTitle
 {
{
 font-size: 10pt;
font-size: 10pt;
 font-weight: bold;
font-weight: bold;
 font-family: 宋体;
font-family: 宋体;
 }
}
 .EditorPartHidden
.EditorPartHidden
 {
{
 display: none;
display: none;
 }
}

 .EditorPartTitle
.EditorPartTitle
 {
{
 background-position: left;
background-position: left;
 background-repeat: no-repeat;
background-repeat: no-repeat;
 background-image: url(images/plus.gif);
background-image: url(images/plus.gif);
 cursor: pointer;
cursor: pointer;
 padding-left: 14px;
padding-left: 14px;
 }
}
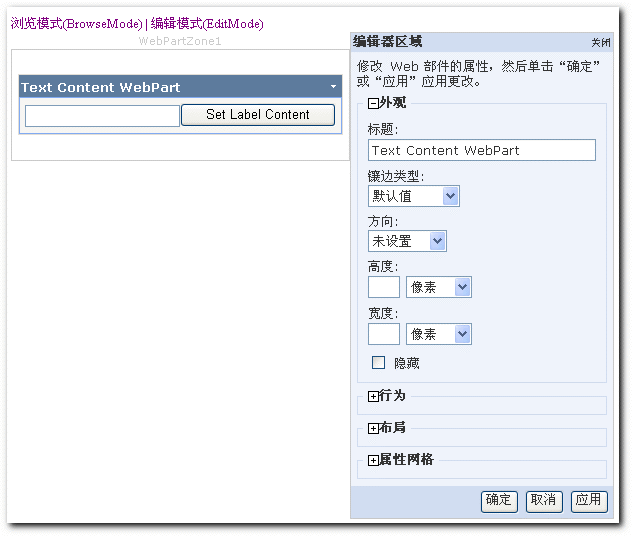
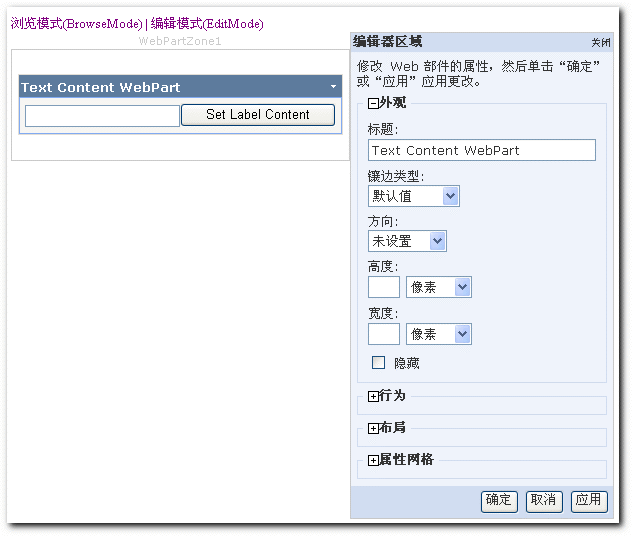
效果图:
 有2个问题:(1)点编辑模式需要点2次才有反映(2)IE老是莫名其妙的发生错误,让你发送错误报告。
有2个问题:(1)点编辑模式需要点2次才有反映(2)IE老是莫名其妙的发生错误,让你发送错误报告。
要实现WebPart的编辑功能需要几个条件:(1)用户处于共享页面范围(2)显示模式为编辑模式。
对于(1)来说,只要在Web.config文件中配置一下就OK了。
<allow users="Tom" verbs="enterSharedScope"/> 表示用户名"Tom" 被授权共享页面范围,否则切换成编辑模式会报错。
 <?xml version="1.0"?>
<?xml version="1.0"?> <configuration xmlns="http://schemas.microsoft.com/.NetConfiguration/v2.0">
<configuration xmlns="http://schemas.microsoft.com/.NetConfiguration/v2.0"> <appSettings/>
<appSettings/> <connectionStrings/>
<connectionStrings/> <system.web>
<system.web> <compilation debug="true"/>
<compilation debug="true"/> <authorization>
<authorization> <deny users="?"></deny>
<deny users="?"></deny> </authorization>
</authorization> <authentication mode="Forms">
<authentication mode="Forms"> <forms loginUrl="Login.aspx"></forms>
<forms loginUrl="Login.aspx"></forms> </authentication>
</authentication> <webParts>
<webParts> <personalization>
<personalization> <authorization>
<authorization> <allow users="Tom" verbs="enterSharedScope"/>
<allow users="Tom" verbs="enterSharedScope"/> </authorization>
</authorization> </personalization>
</personalization> </webParts>
</webParts> </system.web>
</system.web> </configuration>
</configuration>对于(2),在页面中添加2个LinkButton,在cs文件中切换一下显示模式,也可以用DropDownList来实现。
EditorPart系列控件中的BehaviorEditorPart、PropertyGridEditPart需要特别说明一下。
BehaviorEditorPart控件看名字也知道大概能做什么了,它在默认情况下可能不会显示出来,实现这个控件需要2个步骤:一、配置Web.config文件,方法上面已经说了,二、以编程的方式将页从用户级别改为共享级别,可以通过使用ToggleScope方法实现。
PropertyGridEditPart:是对自定义属性的修改。
在EditorPart中实现折叠的功能
利用Css和JavaScript脚本来实现。初始情况下,让LEGEND的显示“+”号,并隐藏区块中的内容,通过Click“+”号改变Css。
示例代码如下:
 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="_Default" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="_Default" %>
 <%@ Register TagPrefix="cc1" Namespace="Samples.AspNet.CS.Controls" %>
<%@ Register TagPrefix="cc1" Namespace="Samples.AspNet.CS.Controls" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html>
<html> <head id="Head1" runat="server">
<head id="Head1" runat="server"> <link href="StyleSheet.css" rel="stylesheet" type="text/css" />
<link href="StyleSheet.css" rel="stylesheet" type="text/css" />
 <script type="text/javascript">
<script type="text/javascript"> //为每个className值为'EditorPartTitle'的标题头创建onclick处理程序
//为每个className值为'EditorPartTitle'的标题头创建onclick处理程序 function CreateExpandingTitles()
function CreateExpandingTitles() {
{ var elements = document.getElementsByTagName("LEGEND");
var elements = document.getElementsByTagName("LEGEND"); for(i=0; i<elements.length; i++)
for(i=0; i<elements.length; i++) {
{ if(elements[i].className && elements[i].className == "EditorPartTitle")
if(elements[i].className && elements[i].className == "EditorPartTitle") {
{ elements[i].onclick = new Function("toggle(this);");
elements[i].onclick = new Function("toggle(this);"); }
} }
} }
} // 在onload发生时,调用CreateExpandingTitles方法
// 在onload发生时,调用CreateExpandingTitles方法 if(window.addEventListener)
if(window.addEventListener) {
{ window.addEventListener('load', CreateExpandingTitles, false);
window.addEventListener('load', CreateExpandingTitles, false); }
} else if (window.attachEvent)
else if (window.attachEvent) {
{ window.attachEvent('onload', CreateExpandingTitles);
window.attachEvent('onload', CreateExpandingTitles); }
} //单击事件处理程序
//单击事件处理程序 function toggle(titleElement)
function toggle(titleElement) {
{ var firstChild = (titleElement.nextSibling.childNodes[0].id)
var firstChild = (titleElement.nextSibling.childNodes[0].id) ? titleElement.nextSibling.childNodes[0]
? titleElement.nextSibling.childNodes[0]  : titleElement.nextSibling.childNodes[1];
: titleElement.nextSibling.childNodes[1];
 // 设置图片显示及显示状态
// 设置图片显示及显示状态 if (firstChild.style.display == "block")
if (firstChild.style.display == "block") {
{ firstChild.style.display = "none";
firstChild.style.display = "none"; titleElement.style.backgroundImage = "url(images/plus.gif)";
titleElement.style.backgroundImage = "url(images/plus.gif)"; }
}  else
else {
{ firstChild.style.display = "block";
firstChild.style.display = "block"; titleElement.style.backgroundImage = "url(images/minus.gif)";
titleElement.style.backgroundImage = "url(images/minus.gif)"; }
} }
} </script>
</script>
 </head>
</head> <body>
<body> <form id="Form1" runat="server">
<form id="Form1" runat="server"> <asp:WebPartManager ID="WebPartManager1" runat="server" />
<asp:WebPartManager ID="WebPartManager1" runat="server" /> <asp:LinkButton ID="LinkButton1" runat="server" Text="浏览模式(BrowseMode) | " OnClick="LinkButton1_Click"
<asp:LinkButton ID="LinkButton1" runat="server" Text="浏览模式(BrowseMode) | " OnClick="LinkButton1_Click" CssClass="commonText"></asp:LinkButton>
CssClass="commonText"></asp:LinkButton> <asp:LinkButton ID="LinkButton2" runat="server" Text="编辑模式(EditMode)" OnClick="LinkButton2_Click"
<asp:LinkButton ID="LinkButton2" runat="server" Text="编辑模式(EditMode)" OnClick="LinkButton2_Click" CssClass="commonText"></asp:LinkButton>
CssClass="commonText"></asp:LinkButton>  <table border="0" cellpadding="0" cellspacing="0" style="width: 547px; height: 172px">
<table border="0" cellpadding="0" cellspacing="0" style="width: 547px; height: 172px"> <tr>
<tr> <td style="width: 268px" valign="top">
<td style="width: 268px" valign="top"> <asp:WebPartZone ID="WebPartZone1" runat="server" title="Zone 1" BorderColor="#CCCCCC"
<asp:WebPartZone ID="WebPartZone1" runat="server" title="Zone 1" BorderColor="#CCCCCC" Font-Names="Verdana" Padding="6">
Font-Names="Verdana" Padding="6"> <PartTitleStyle Font-Bold="true" ForeColor="White" BackColor="#5D7B9D" Font-Size="0.8em" />
<PartTitleStyle Font-Bold="true" ForeColor="White" BackColor="#5D7B9D" Font-Size="0.8em" /> <PartStyle BorderWidth="1px" BorderStyle="Solid" BorderColor="#81AAF2" Font-Size="0.8em"
<PartStyle BorderWidth="1px" BorderStyle="Solid" BorderColor="#81AAF2" Font-Size="0.8em" ForeColor="#333333" />
ForeColor="#333333" /> <ZoneTemplate>
<ZoneTemplate> <cc1:TextDisplayWebPart runat="server" ID="textwebpart" Title="Text Content WebPart"
<cc1:TextDisplayWebPart runat="server" ID="textwebpart" Title="Text Content WebPart" AllowClose="False" />
AllowClose="False" /> </ZoneTemplate>
</ZoneTemplate> <PartChromeStyle BackColor="#F7F6F3" BorderColor="#E2DED6" Font-Names="Verdana" ForeColor="White" />
<PartChromeStyle BackColor="#F7F6F3" BorderColor="#E2DED6" Font-Names="Verdana" ForeColor="White" /> <MenuLabelHoverStyle ForeColor="#E2DED6" />
<MenuLabelHoverStyle ForeColor="#E2DED6" /> <EmptyZoneTextStyle Font-Size="0.8em" />
<EmptyZoneTextStyle Font-Size="0.8em" /> <MenuLabelStyle ForeColor="White" />
<MenuLabelStyle ForeColor="White" /> <MenuVerbHoverStyle BackColor="#F7F6F3" BorderColor="#CCCCCC" BorderStyle="Solid"
<MenuVerbHoverStyle BackColor="#F7F6F3" BorderColor="#CCCCCC" BorderStyle="Solid" BorderWidth="1px" ForeColor="#333333" />
BorderWidth="1px" ForeColor="#333333" /> <HeaderStyle Font-Size="0.7em" ForeColor="#CCCCCC" HorizontalAlign="Center" />
<HeaderStyle Font-Size="0.7em" ForeColor="#CCCCCC" HorizontalAlign="Center" /> <MenuVerbStyle BorderColor="#5D7B9D" BorderStyle="Solid" BorderWidth="1px" ForeColor="White" />
<MenuVerbStyle BorderColor="#5D7B9D" BorderStyle="Solid" BorderWidth="1px" ForeColor="White" /> <TitleBarVerbStyle Font-Size="0.6em" Font-Underline="False" ForeColor="White" />
<TitleBarVerbStyle Font-Size="0.6em" Font-Underline="False" ForeColor="White" /> <MenuPopupStyle BackColor="#5D7B9D" BorderColor="#CCCCCC" BorderWidth="1px" Font-Names="Verdana"
<MenuPopupStyle BackColor="#5D7B9D" BorderColor="#CCCCCC" BorderWidth="1px" Font-Names="Verdana" Font-Size="0.6em" />
Font-Size="0.6em" /> </asp:WebPartZone>
</asp:WebPartZone> </td>
</td> <td style="width: 204px">
<td style="width: 204px"> <asp:EditorZone ID="EditorZone1" runat="server" BackColor="#EFF3FB" BorderColor="#CCCCCC"
<asp:EditorZone ID="EditorZone1" runat="server" BackColor="#EFF3FB" BorderColor="#CCCCCC" BorderWidth="1px" Font-Names="Verdana" Padding="6">
BorderWidth="1px" Font-Names="Verdana" Padding="6"> <HeaderStyle BackColor="#D1DDF1" Font-Bold="True" Font-Size="0.8em" ForeColor="#333333" />
<HeaderStyle BackColor="#D1DDF1" Font-Bold="True" Font-Size="0.8em" ForeColor="#333333" /> <LabelStyle Font-Size="0.8em" ForeColor="#333333" />
<LabelStyle Font-Size="0.8em" ForeColor="#333333" /> <HeaderVerbStyle Font-Bold="False" Font-Size="0.8em" Font-Underline="False" ForeColor="#333333" />
<HeaderVerbStyle Font-Bold="False" Font-Size="0.8em" Font-Underline="False" ForeColor="#333333" /> <PartChromeStyle BorderColor="#D1DDF1" BorderStyle="Solid" BorderWidth="1px" />
<PartChromeStyle BorderColor="#D1DDF1" BorderStyle="Solid" BorderWidth="1px" /> <ZoneTemplate>
<ZoneTemplate> <asp:AppearanceEditorPart ID="AppearanceEditorPart1" runat="server" CssClass="EditorPartHidden" />
<asp:AppearanceEditorPart ID="AppearanceEditorPart1" runat="server" CssClass="EditorPartHidden" /> <asp:BehaviorEditorPart ID="BehaviorEditorPart1" runat="server" CssClass="EditorPartHidden" />
<asp:BehaviorEditorPart ID="BehaviorEditorPart1" runat="server" CssClass="EditorPartHidden" /> <asp:LayoutEditorPart ID="LayoutEditorPart1" runat="server" CssClass="EditorPartHidden" />
<asp:LayoutEditorPart ID="LayoutEditorPart1" runat="server" CssClass="EditorPartHidden" /> <asp:PropertyGridEditorPart ID="PropertyGridEditorPart1" runat="server" CssClass="EditorPartHidden" />
<asp:PropertyGridEditorPart ID="PropertyGridEditorPart1" runat="server" CssClass="EditorPartHidden" /> </ZoneTemplate>
</ZoneTemplate> <PartStyle BorderColor="#EFF3FB" BorderWidth="5px" />
<PartStyle BorderColor="#EFF3FB" BorderWidth="5px" /> <FooterStyle BackColor="#D1DDF1" HorizontalAlign="Right" />
<FooterStyle BackColor="#D1DDF1" HorizontalAlign="Right" /> <EditUIStyle Font-Names="Verdana" Font-Size="0.8em" ForeColor="#333333" />
<EditUIStyle Font-Names="Verdana" Font-Size="0.8em" ForeColor="#333333" /> <InstructionTextStyle Font-Size="0.8em" ForeColor="#333333" />
<InstructionTextStyle Font-Size="0.8em" ForeColor="#333333" /> <ErrorStyle Font-Size="0.8em" />
<ErrorStyle Font-Size="0.8em" /> <VerbStyle Font-Names="Verdana" Font-Size="0.8em" ForeColor="#333333" />
<VerbStyle Font-Names="Verdana" Font-Size="0.8em" ForeColor="#333333" /> <EmptyZoneTextStyle Font-Size="0.8em" ForeColor="#333333" />
<EmptyZoneTextStyle Font-Size="0.8em" ForeColor="#333333" /> <PartTitleStyle Font-Bold="True" Font-Size="0.8em" ForeColor="#333333" CssClass="EditorPartTitle" />
<PartTitleStyle Font-Bold="True" Font-Size="0.8em" ForeColor="#333333" CssClass="EditorPartTitle" /> </asp:EditorZone>
</asp:EditorZone> </td>
</td> </tr>
</tr> </table>
</table> </form>
</form> </body>
</body> </html>
</html> using System;
using System; using System.Data;
using System.Data; using System.Configuration;
using System.Configuration; using System.Web;
using System.Web; using System.Web.Security;
using System.Web.Security; using System.Web.UI;
using System.Web.UI; using System.Web.UI.WebControls;
using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts; using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;
 public partial class _Default : System.Web.UI.Page
public partial class _Default : System.Web.UI.Page  {
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{
 }
} protected void LinkButton1_Click(object sender, EventArgs e)
protected void LinkButton1_Click(object sender, EventArgs e) {
{ //进入浏览模式
//进入浏览模式 WebPartManager1.DisplayMode = WebPartManager.BrowseDisplayMode;
WebPartManager1.DisplayMode = WebPartManager.BrowseDisplayMode; }
} protected void LinkButton2_Click(object sender, EventArgs e)
protected void LinkButton2_Click(object sender, EventArgs e) {
{ //调用ToogleScope方法,修改页面个性化范围
//调用ToogleScope方法,修改页面个性化范围 if (WebPartManager1.Personalization.Scope != PersonalizationScope.Shared)
if (WebPartManager1.Personalization.Scope != PersonalizationScope.Shared) {
{ WebPartManager1.Personalization.ToggleScope();
WebPartManager1.Personalization.ToggleScope(); }
} //进入编辑模式
//进入编辑模式 WebPartManager1.DisplayMode = WebPartManager.EditDisplayMode;
WebPartManager1.DisplayMode = WebPartManager.EditDisplayMode; }
} }
} body
body {
{ }
} .mainTitle
.mainTitle {
{ font-size: 12pt;
font-size: 12pt; font-weight: bold;
font-weight: bold; font-family: 宋体;
font-family: 宋体; }
} .commonText
.commonText {
{ font-size: 10pt;
font-size: 10pt; font-family: 宋体;
font-family: 宋体; text-decoration:none;
text-decoration:none; }
} .littleMainTitle
.littleMainTitle {
{ font-size: 10pt;
font-size: 10pt; font-weight: bold;
font-weight: bold; font-family: 宋体;
font-family: 宋体; }
} .EditorPartHidden
.EditorPartHidden {
{ display: none;
display: none; }
}
 .EditorPartTitle
.EditorPartTitle {
{  background-position: left;
background-position: left; background-repeat: no-repeat;
background-repeat: no-repeat; background-image: url(images/plus.gif);
background-image: url(images/plus.gif); cursor: pointer;
cursor: pointer; padding-left: 14px;
padding-left: 14px;  }
}效果图: