ColorUI文档(基本元素)
uniapp中使用colorUI
1.开始
下载源码解压获得/Colorui-UniApp文件夹,复制目录下的 /colorui 文件夹到你的项目根目录
App.vue 引入关键Css main.css icon.css
<style>
/* 引入colorui主体 */
@import "colorui/main.css";
/* 引入colorui图标类资源 */
@import "colorui/icon.css";
</style>
2.使用自定义导航栏
(1)App.vue 获得系统信息
onLaunch: function() { uni.getSystemInfo({ success: function(e) { // #ifndef MP Vue.prototype.StatusBar = e.statusBarHeight; if (e.platform == 'android') { Vue.prototype.CustomBar = e.statusBarHeight + 50; } else { Vue.prototype.CustomBar = e.statusBarHeight + 45; }; // #endif // #ifdef MP-WEIXIN Vue.prototype.StatusBar = e.statusBarHeight; let custom = wx.getMenuButtonBoundingClientRect(); Vue.prototype.Custom = custom; Vue.prototype.CustomBar = custom.bottom + custom.top - e.statusBarHeight; // #endif // #ifdef MP-ALIPAY Vue.prototype.StatusBar = e.statusBarHeight; Vue.prototype.CustomBar = e.statusBarHeight + e.titleBarHeight; // #endif } }) },
(2)pages.json 配置取消系统导航栏
"globalStyle": { "navigationStyle": "custom" },
(3)使用封装,在main.js 引入 cu-custom 组件。
import cuCustom from './colorui/components/cu-custom.vue'
Vue.component('cu-custom',cuCustom)
(4)就可以直接在页面中使用
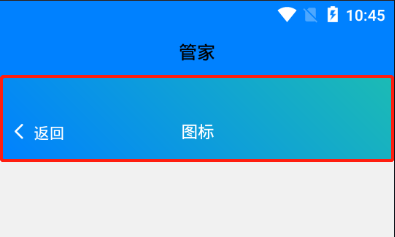
<cu-custom bgColor="bg-gradual-blue" :isBack="true"><view slot="backText">返回</view><view slot="content">图标</view></cu-custom>

3.flex布局( "|"表示或,后面涉及同理 )
父级容器的class需要加入flex
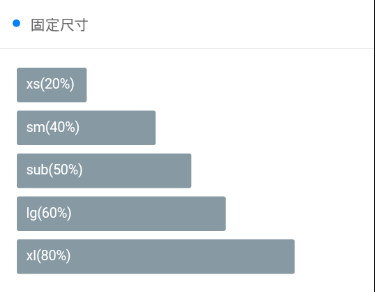
(1)固定尺寸( 在class中加入basis-xs|sm|sub|lg|xl )

例如:
<view class="flex flex-wrap">
<view class="basis-xs bg-grey margin-xs padding-sm radius">xs(20%)</view>
<view class="basis-df"></view>
<view class="basis-sm bg-grey margin-xs padding-sm radius">sm(40%)</view>
<view class="basis-df"></view>
<view class="basis-df bg-grey margin-xs padding-sm radius">sub(50%)</view>
<view class="basis-lg bg-grey margin-xs padding-sm radius">lg(60%)</view>
<view class="basis-xl bg-grey margin-xs padding-sm radius">xl(80%)</view>
</view>
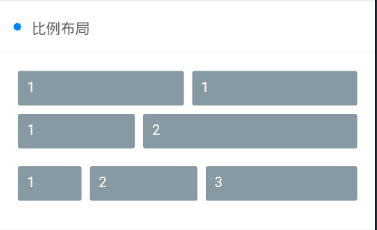
(2)比例布局(在class中加入flex-sub|twice|treble)

例如: 1:1 <view class="flex"> <view class="flex-sub bg-grey padding-sm margin-xs radius">1</view> <view class="flex-sub bg-grey padding-sm margin-xs radius">1</view> </view> 1:2 <view class="flex p-xs margin-bottom-sm mb-sm"> <view class="flex-sub bg-grey padding-sm margin-xs radius">1</view> <view class="flex-twice bg-grey padding-sm margin-xs radius">2</view> </view> 1:2:3 <view class="flex p-xs margin-bottom-sm mb-sm"> <view class="flex-sub bg-grey padding-sm margin-xs radius">1</view> <view class="flex-twice bg-grey padding-sm margin-xs radius">2</view> <view class="flex-treble bg-grey padding-sm margin-xs radius">3</view> </view>
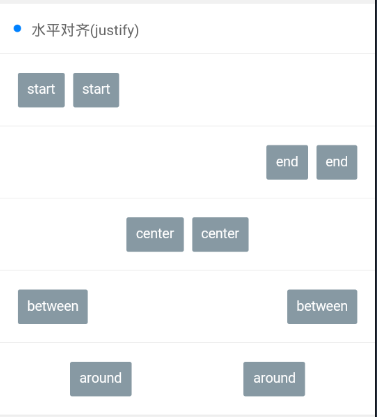
(3)水平对齐(父容器的class中加入justify-start|end|center|between|around)

例如:
<view class="flex solid-bottom padding justify-start">
<view class="bg-grey padding-sm margin-xs radius">start</view>
<view class="bg-grey padding-sm margin-xs radius">start</view>
</view>
<view class="flex solid-bottom padding justify-end">
<view class="bg-grey padding-sm margin-xs radius">end</view>
<view class="bg-grey padding-sm margin-xs radius">end</view>
</view>
<view class="flex solid-bottom padding justify-center">
<view class="bg-grey padding-sm margin-xs radius">center</view>
<view class="bg-grey padding-sm margin-xs radius">center</view>
</view>
<view class="flex solid-bottom padding justify-between">
<view class="bg-grey padding-sm margin-xs radius">between</view>
<view class="bg-grey padding-sm margin-xs radius">between</view>
</view>
<view class="flex solid-bottom padding justify-around">
<view class="bg-grey padding-sm margin-xs radius">around</view>
<view class="bg-grey padding-sm margin-xs radius">around</view>
</view>
(4)垂直对齐(父容器的class中加入align-start|end|center)

例如:
<view class="flex solid-bottom padding align-start">
<view class="bg-grey padding-lg margin-xs radius">ColorUi</view>
<view class="bg-grey padding-sm margin-xs radius">start</view>
</view>
<view class="flex solid-bottom padding align-end">
<view class="bg-grey padding-lg margin-xs radius">ColorUi</view>
<view class="bg-grey padding-sm margin-xs radius">end</view>
</view>
<view class="flex solid-bottom padding align-center">
<view class="bg-grey padding-lg margin-xs radius">ColorUi</view>
<view class="bg-grey padding-sm margin-xs radius">center</view>
</view>
4.Grid布局
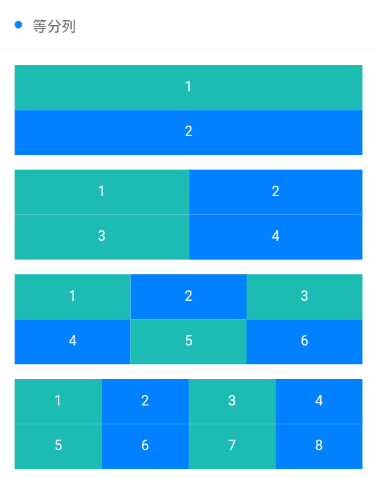
(1)等分列(class加入grid col-1|2|3|...)


<view class="grid margin-bottom text-center" v-for="(item,index) in 5" :key="index" :class="'col-' + (index+1)"> <view class="padding" :class="indexs%2==0?'bg-cyan':'bg-blue'" v-for="(item,indexs) in (index+1)*2" :key="indexs"> {{indexs+1}} </view> </view>
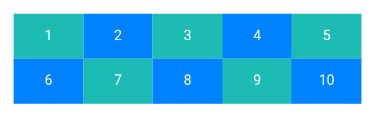
自己试用:
<view class="grid margin-bottom text-center col-5">
<view class="padding bg-cyan">{{1}}</view>
<view class="padding bg-cyan">{{2}}</view>
<view class="padding bg-cyan">{{3}}</view>
</view>
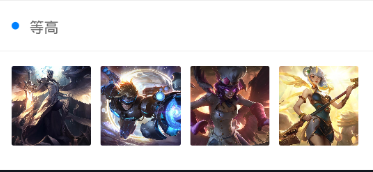
(2)等高(在class中加入grid col-4|5|... grid-square)

<view class="grid col-4 grid-square">
<view class="bg-img" v-for="(item,index) in avatar" :key="index" :style="[{ backgroundImage:'url(' + avatar[index] + ')' }]"></view>
</view> data(){return{ avatar:['https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg', 'https://ossweb-img.qq.com/images/lol/web201310/skin/big81005.jpg', 'https://ossweb-img.qq.com/images/lol/web201310/skin/big25002.jpg', 'https://ossweb-img.qq.com/images/lol/web201310/skin/big99008.jpg'] }}
5.辅助布局
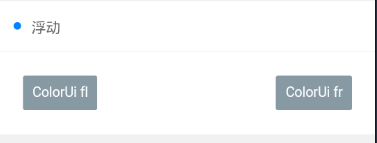
(1)浮动(在class加入fl|fr,在父容器class加入cf)

(2)内外边距
size=xs|sm|df|lg|xl
| 外边距 | margin-{size} |
| 内边距 | padding-{size} |
| 水平方向外边距 | margin-lr-{size} |
| 水平方向内边距 | padding-lr-{size} |
| 垂直方向外边距 | margin-tb-{size} |
| 垂直方向内边距 | padding-tb-{size} |
| 上外边距 | margin-top-{size} |
| 上内边距 | padding-top-{size} |
| 右外边距 | margin-right-{size} |
| 右内边距 | padding-right-{size} |
| 下外边距 | margin-bottom-{size} |
| 下内边距 | padding-bottom-{size} |
| 左外边距 | margin-left-{size} |
| 左内边距 | padding-left-{size} |
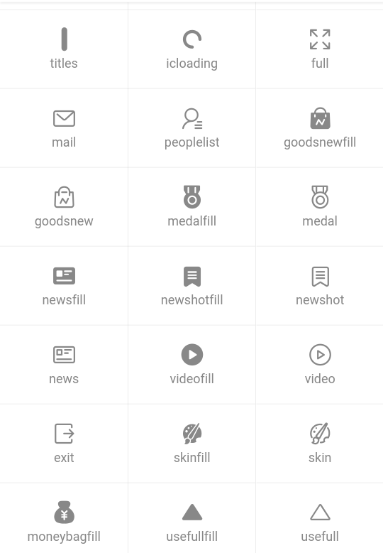
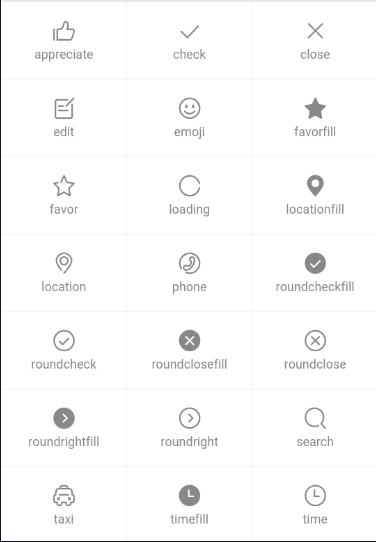
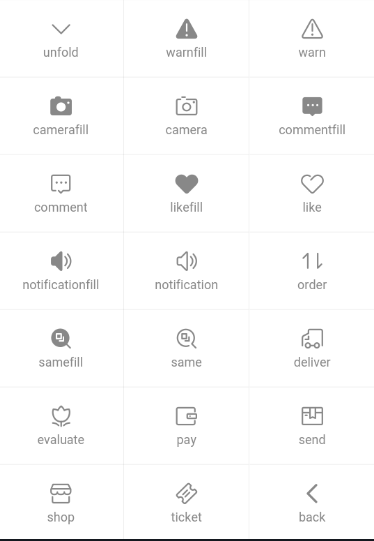
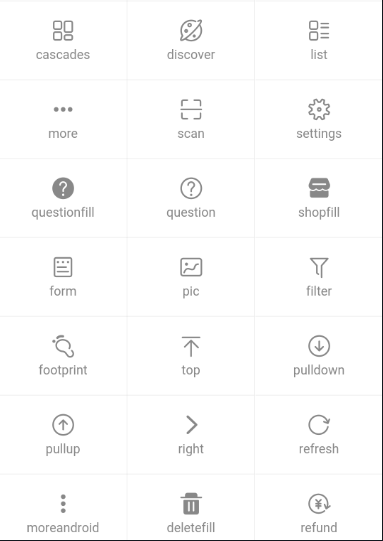
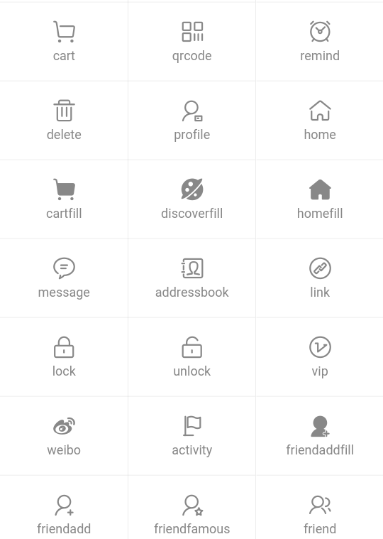
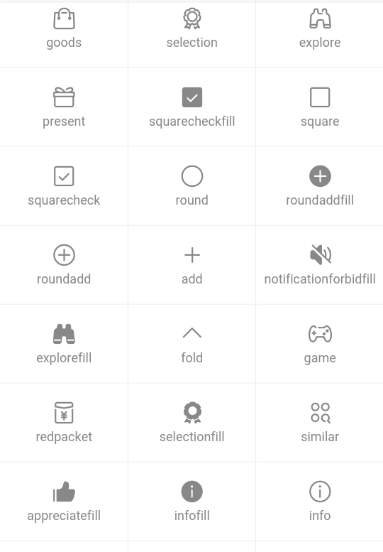
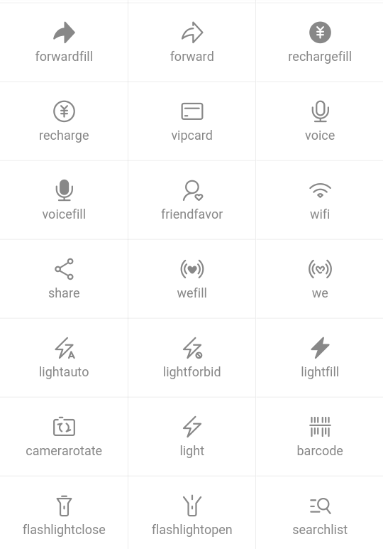
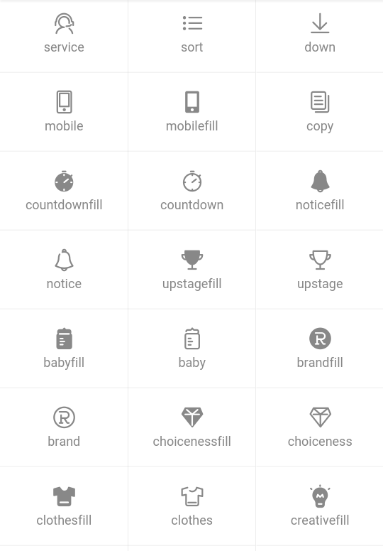
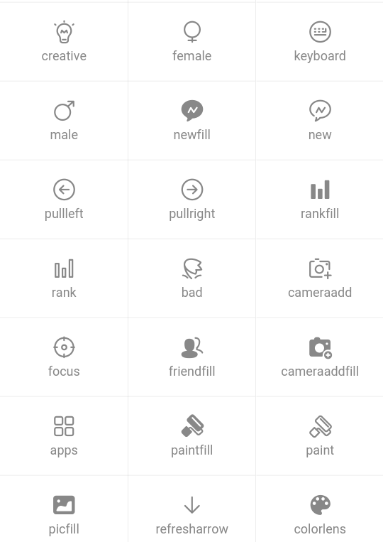
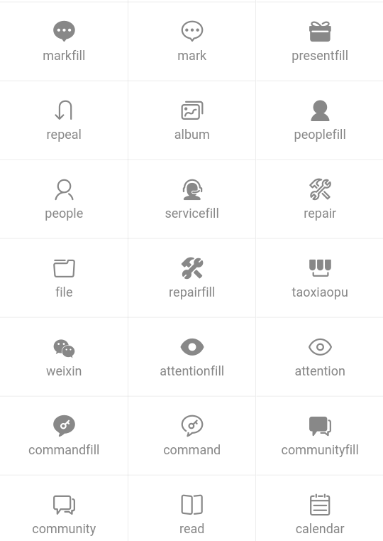
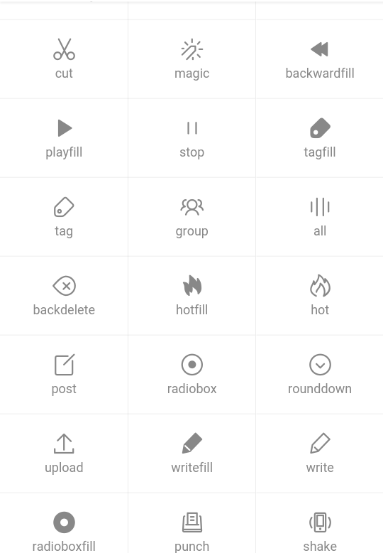
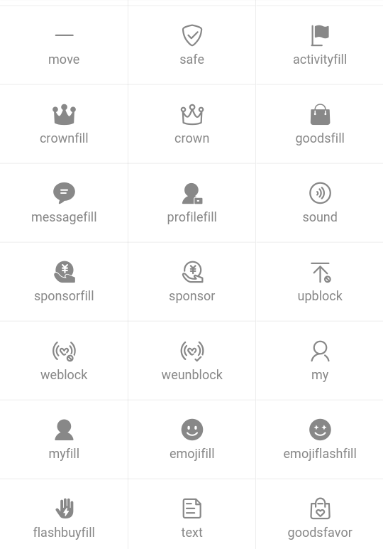
6.图标(在class上添加 cuIcon-pepole|check|...)
例如
<text class="cuIcon-people"></text>















7.背景
(1)当想要深色的背景的时候,
在class中加入 bg-Red|Orange|...
<view class="padding radius text-center shadow-blur" :class="'bg-' + name"></view>

(2)当想要淡色的背景的时候,
在class中加入 bg-Red|Orange|...,
在class中再加入 light
<view class="padding radius text-center light" :class="'bg-' + name"></view>

(3)当想要渐变的背景的时候,
在class中加入 bg-gradual-red|orange|...,
<view class="bg-gradual-red padding radius text-center shadow-blur">
<view class="text-lg">魅红</view>
<view class="margin-top-sm text-Abc">#f43f3b - #ec008c</view>
</view>

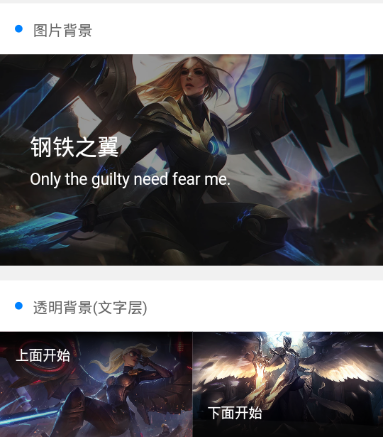
(4)当想要背景图片的时候,
在class中加入 bg-img bg-mask
<view class="bg-img bg-mask flex align-center" style="background-image: url('https://ossweb-img.qq.com/images/lol/web201310/skin/big10006.jpg');height: 414upx;"> <view class="padding-xl text-white"> <view class="padding-xs text-xxl text-bold"> 钢铁之翼 </view> <view class="padding-xs text-lg"> Only the guilty need fear me. </view> </view> </view>
(5)当文字需要透明背景时
在class中加入 bg-shadeBottom|shadeTop
<view class="bg-img padding-bottom-xl" style="background-image: url('https://ossweb-img.qq.com/images/lol/web201310/skin/big10007.jpg');height: 207upx;">
<view class="bg-shadeTop padding padding-bottom-xl">
上面开始
</view>
</view>
<view class="bg-img padding-top-xl flex align-end" style="background-image: url('https://ossweb-img.qq.com/images/lol/web201310/skin/big10001.jpg');height: 207upx;">
<view class="bg-shadeBottom padding padding-top-xl flex-sub">
下面开始
</view>
</view>

8.文字
(1)文字大小
.text-xsl 文字大小 60px 用于图标、数字等特大显示
.text-sl 文字大小 40px 用于图标、数字等较大显示
.text-xxl 文字大小 22px 用于金额数字等信息
.text-xl 文字大小 18px 页面大标题,用于结果页等单一信息页
.text-lg 文字大小 16px 页面小标题,首要层级显示内容
.text-df 文字大小 14px 页面默认字号,用于摘要或阅读文本
.text-sm 文字大小 12px 页面辅助信息,次级内容等
.text-xs 文字大小 10px 说明文本,标签文字等关注度低的文字
(2)文字颜色(在class中加入 text-red|orange|...)颜色参考7.背景
(3)文字阴影(在class中加入 text-shadow)
(4)文字截断 ...(在class中加入 text-cut ,要给定容器宽度)
(5)文字对齐(在class中加入 text-center|left|right)
(6)特殊文字
text-price 价格¥
text-Abc 英文单词首字母大写
text-abc 全部英文字母小写
text-ABC 全部英文字母大写
9.按钮
(1)按钮形状
cu-btn(默认) cu-btn round(圆角) cu-btn cuIcon(图标按钮)

<button class="cu-btn">默认</button>
<button class="cu-btn round">圆角</button>
<button class="cu-btn cuIcon">
<text class="cuIcon-emojifill"></text>
</button>
(2)按钮尺寸
cu-btn sm(小尺寸) cu-btn(默认) cu-btn lg(大尺寸)
(3)按钮颜色
bg-red|...
阴影 shadow
(4)按钮镂空
lines-red|... (边框深) line-red|... (边框浅)
(5)按钮块状
cu-btn lg
(6)按钮无效
disabled
(7)按钮加图标

<button class="cu-btn block line-orange lg">
<text class="cuIcon-upload"></text> 图标</button>
<button class="cu-btn block bg-blue margin-tb-sm lg">
<text class="cuIcon-loading2 cuIconfont-spin"></text> 加载</button>
<button class="cu-btn block bg-black margin-tb-sm lg" loading> 原生加载</button>
本文来自博客园,作者:Janni,转载请注明原文链接:https://www.cnblogs.com/janni/p/13524096.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现