如何给el-table中的行添加class
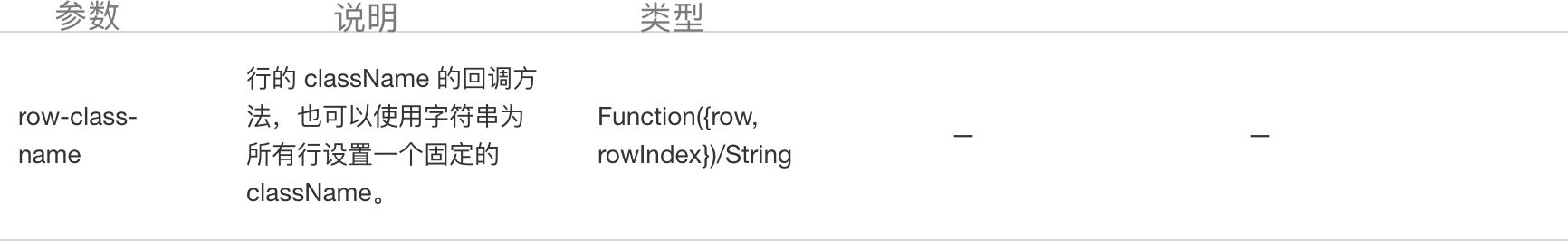
在el-table里有这么一个属性row-class-name,是一个回调函数,可以给el-table__row加class。

举个栗子:
template
<el-table :data="dataTable" border style="width: 100%" :row-class-name="tableRowClass">
script
methods: {
tableRowClass(val){
if(val.row.excessTime == '已结束'){
return 'row-bg';
}else{
return '';
}
}
}
style
<style>
.el-table .row-bg{
background: #5CB85C;
}
</style>



