el-select选中特定项的触发事件
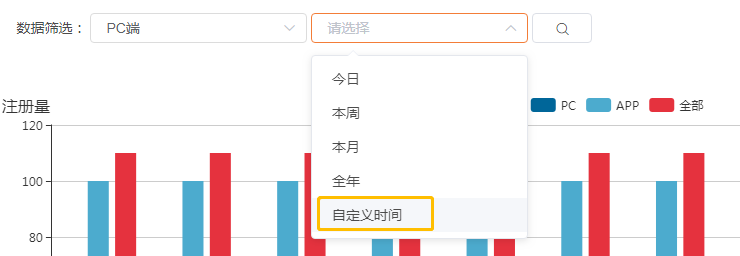
需求:下拉框中如选中自定义时间,则出现弹窗

实现代码:
html
<el-select v-model="type" clearable @change="fnEdit"> <el-option v-for="item in typeOptions" :key="item.value" :label="item.label" :value="item.value"></el-option> </el-select>
JS
type:0,
typeOptions:[
{label:'今日',value:0},
{label:'本周',value:1},
{label:'本月',value:2},
{label:'全年',value:3},
{label:'自定义时间',value:4},
],
fnEdit(vId){ if(vId== 4){ this.dialogDateVisible = true; }
}



