js HttpGet和HttpPost
Mvc的api总结:
1、浏览器端请求和C# 端接收请求要一致。
2、C# 端不写头的话,默认是[HttpPost]。
3、前端Ajax不写type,默认是type: "Get",。
4、浏览器地址栏中输入http://api.baidu.com/api/OAuth/HttpGetTest,因为请求默认是Get,会成功。
浏览器中地址栏中输入http://api.baidu.com/api/OAuth/HttpPostTest,因为请求默认是Get,会失败。
5、使用ajax中的data提交参数的方式(就是非地址提交参数的方式),一定要用Get请求,用post请求会失败。
=========================================================
[HttpPost] public string HttpPostTest() { return "HttpPostTest测试成功了"; } url: "http://api.baidu.com/api/OAuth/HttpPostTest",//调用对外接口测试 type: "Post",
大家都是post,可以成功

-------------------------------------------------------------------------------------
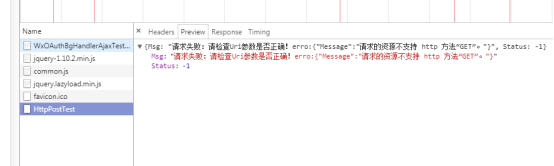
url: "http://api.baidu.com/api/OAuth/HttpPostTest",//调用对外接口测试 type: "Get",
一个是post,一个是get,会失败。

========================================================================
[HttpGet] public string HttpGetTest() { return "HttpGetTest测试成功了"; }
url: "http://api.baidu.com/api/OAuth/HttpGetTest",//调用对外接口测试 type: "Get",
大家都是Get,可以成功。

-------------------------------------------------------------------------------------
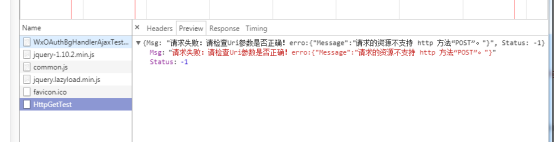
url: "http://api.baidu.com/api/OAuth/HttpGetTest",//调用对外接口测试 type: "Post",
一个是Get,一个是Post,会失败。

-------------------------------------------------------------------------------------
url: "http://api.baidu.com/api/OAuth/HttpGetTest",//调用对外接口测试 //type: "Post",
浏览器端默认是Get,也就是大家都是Get,会成功。

========================================================================
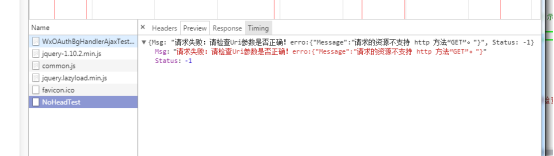
public string NoHeadTest() { return "NoHeadTest测试成功了"; }
url: "http://api.baidu.com/api/OAuth/NoHeadTest",//调用对外接口测试 type: "Get",
C# 端默认是Post,也就是说,现在一个是Post,一个是Get,会失败。

-------------------------------------------------------------------------------------
url: "http://api.baidu.com/api/OAuth/NoHeadTest",//调用对外接口测试 type: "Post",
C# 端默认是Post,也就是说,现在大家都是Post,会成功。

========================================================================
/// <summary> /// 加法 /// </summary> /// <param name="one"></param> /// <param name="two"></param> /// <returns></returns> public int Jiafa(string one, string two) { int oneInt = Convert.ToInt32(one); int towInt = Convert.ToInt32(two); return oneInt + towInt; }
url: "http://api.baidu.com/api/OAuth/Jiafa",//调用对外接口测试 type: "get",
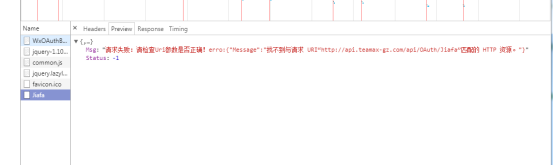
没有传参数,并且浏览器请求get和C# 端接收请求Post不一致。

-------------------------------------------------------------------------------------
url: "http://api.baidu.com/api/OAuth/Jiafa",//调用对外接口测试 type: "Post",
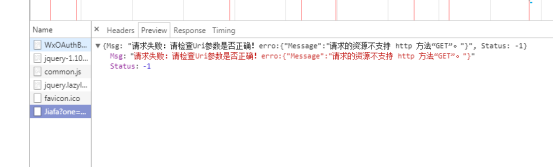
没有传参数,虽然请求一致,但是还是会失败。

-------------------------------------------------------------------------------------
url: "http://api.baidu.com/api/OAuth/Jiafa?one=2&two=7",//调用对外接口测试 type: "Get",
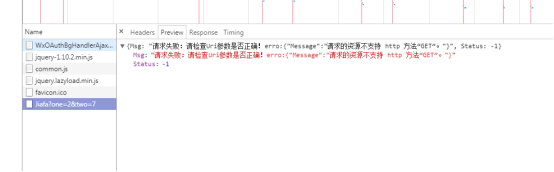
虽然填了参数,但是浏览器Get请求和C# 端接收请求不一致,会失败。

-------------------------------------------------------------------------------------
url: "http://api.baidu.com/api/OAuth/Jiafa?one=2&two=7",//调用对外接口测试 type: "Post",
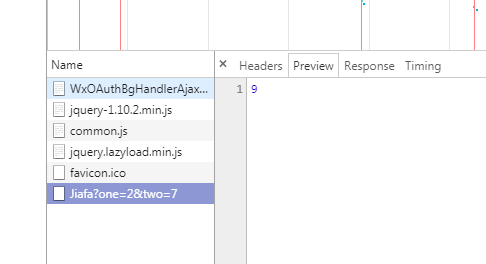
填了参数,并且,浏览器请求Post和C# 端接收请求一致,成功了。

-------------------------------------------------------------------------------------
url: "http://api.baidu.com/api/OAuth/Jiafa?one=2&two=7",//调用对外接口测试 //type: "Post",
填了参数,浏览器端默认Get和C# 端默认Post不一致,会失败。

========================================================================
/// <summary> /// 加法有Get /// </summary> /// <param name="one"></param> /// <param name="two"></param> /// <returns></returns> [HttpGet] public int JiafaHttpGet(string one, string two) { int oneInt = Convert.ToInt32(one); int towInt = Convert.ToInt32(two); return oneInt + towInt; }
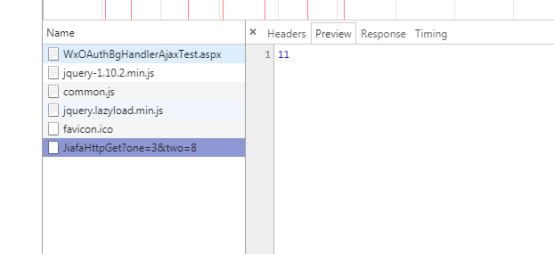
url: "http://api.baidu.com/api/OAuth/JiafaHttpGet",//调用对外接口测试 data:{ one: 3, two: 8, },
使用data提交参数方式,一定要用Get请求,用post会失败。

-------------------------------------------------------------------------------------
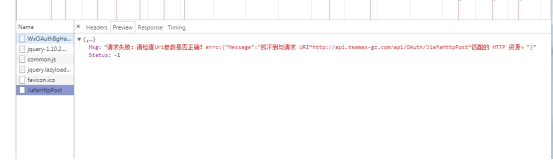
url: "http://api.baidu.com/api/OAuth/JiafaHttpPost",//调用对外接口测试 data:{ one: 6, two: 8, }, type: "Post",
使用data提交参数方式,一定要用Get请求,用post会失败。

========================================================================
ajax 设置Access-Control-Allow-Origin实现跨域访问
ajax跨域访问是一个老问题了,解决方法很多,比较常用的是JSONP方法,JSONP方法是一种非官方方法,而且这种方法只支持GET方式,不如POST方式安全。
即使使用jquery的jsonp方法,type设为POST,也会自动变为GET。
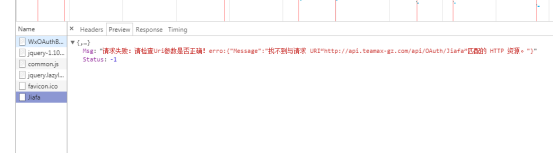
webapi请求返回{"$id":"1","Message":"请求的资源不支持 http 方法“GET”。"}
webapi请求返回{"$id":"1","Message":"请求的资源不支持 http 方法“GET”。"}
一开始时进不了断点,以为是建立Controller方法不对,是不是要加[HttpGet],
没用,直接在浏览器输入,返回{"$id":"1","Message":"请求的资源不支持 http 方法“GET”。"}
然后查百度,有说什么引用命名空间错误的,有说要加个[HttpGet]的,都不对。
后面还是觉得是不是参数不对,因为我传的参数有20个之多,所以没认真对比,
不比不知道,一比吓一跳,竟然有几个参数名不对。
原来如此。找到症结所在了。
还是太年轻了。参数名要一一对应的。
这时想起这就是不做route的坏处。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号