CSS3滤镜
CSS3滤镜
CSS 滤镜就是提供类似 PS 的图形特效,像模糊,锐化或元素变色等功能。通常被用于调整图片,背景和边界的渲染。
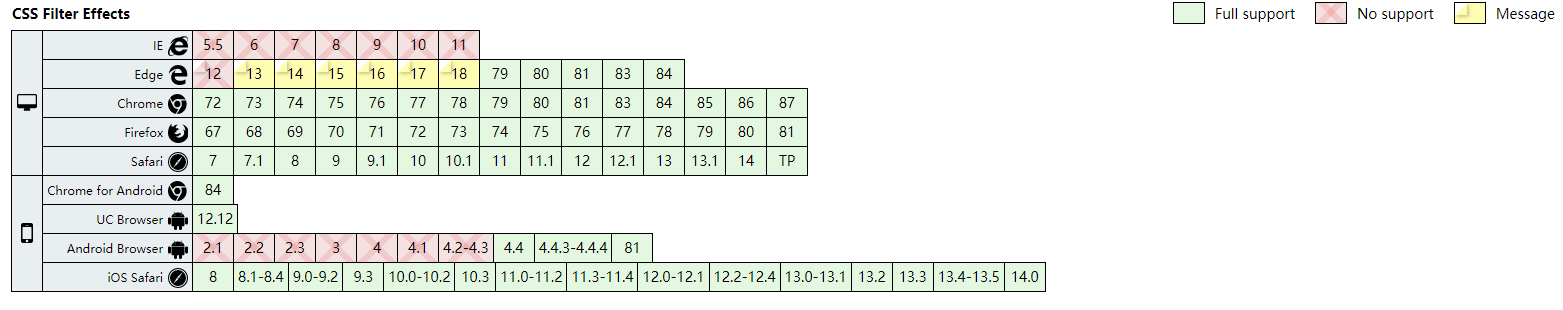
浏览器的支持情况

属性值预览
-
grayscale(100%)
修改所有图片的颜色为黑白 (100% 灰度)
-
blur(10px)
设置高斯模糊,单位为px,值越大越模糊
-
brightness(%)
使其看起来更亮或更暗。如果值是0%,图像会全黑。值是100%,则图像无变化。可以超过100%;
-
contrast(%)
调整图像的对比度。值是0%的话,图像会全黑。值是100%,图像不变。值可以超过100%,意味着会运用更低的对比。
-
hue-rotate(deg)
给图像应用色相旋转。值为0deg,则图像无变化。超过360deg的值相当于又绕一圈。
-
invert(%)
反转输入图像。值定义转换的比例。100%的价值是完全反转。值为0%则图像无变化。值在0%和100%之间,则是效果的线性乘子。
-
opacity(%)
转化图像的透明程度。值定义转换的比例。0%则是完全透明,100%则图像无变化。值在0%和100%之间,则是效果的线性乘子,也相当于图像样本乘以数量。 若值未设置,值默认是1。该函数与已有的opacity属性很相似,不同之处在于通过filter,一些浏览器为了提升性能会提供硬件加速。
-
saturate(%)
转换图像饱和度。0%则是完全不饱和,100%则图像无变化。超过100%的值是允许的,则有更高的饱和度。效果跟grayscale好像
-
sepia(%)
将图像转换为深褐色。100%则完全是深褐色的,0%图像无变化。最大值为100%
-
url()
URL函数接受一个XML文件,该文件设置了一个SVG滤镜,且可以包含一个锚点来指定一个具体的滤镜元素。
-
drop-shadow(offset-x offset-y blur-radius spread-radius color)
这个属性与box-shadow属性很像,但是它没有inset这个关键字,使用滤镜的这个属性,浏览器为了更好的性能提升会使用硬件加速,第一个值设置X轴的偏移程度,负数则是在图像的左边,第二个值则是设置Y轴的偏移程度,前两个值必填。第三个值是用来设置模糊程度,值越大越模糊,阴影越大,不允许设置负值。第四个值正数会使得阴影变大,负数使得阴影缩小 第五个颜色的值则是用来设定颜色*/
效果查看




