CSS3过渡
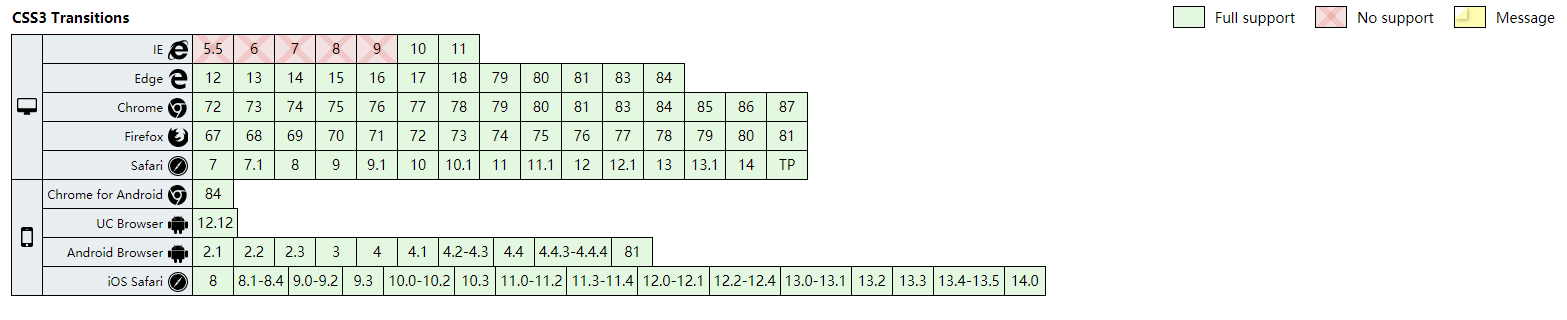
浏览器支持情况

CSS3过渡语法:
transition:property duration [ timing-function delay ]
- 默认值:看每个独立属性
- 适用于:所有元素,包含伪对象:after和:before
- 继承性:无
- 动画性:否
| 属性 | 说明 |
|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性 |
| transition-property | 规定应用过渡的 CSS 属性的名称 |
| transition-duration | 定义过渡效果花费的时间,默认0 |
| transition-timing-function | 规定过渡效果的时间曲线,默认ease |
| transition-delay | 规定过渡效果何时开始,默认0 |
transition-timing-function:
| 属性值 | 说明 |
|---|---|
| linear | 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。 |
| ease | 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。 |
| ease-in | 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。 |
| ease-out | 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。 |
| ease-in-out | 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。 |
| step(num,[end]) | 按照规定的步数完成动画 |
| cubic-bezier(n,n,n,n) | 在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |
建议:http://cubic-bezier.com/ 这个网站可以帮助我们去定义动画,或者是打开控制台去调整
案例
<style> /*指定宽度、颜色进行过渡*/ .box{ width:200px; height:200px; background:red; transition:width 2s; } .box:hover{ width:400px; background:yellow; } </style> <body> <div class="box"></div> </body>
注:如果没有指定动画时间,transition将没有任何效果,因为默认值是0。
/* 在一个例子中使用所有过渡属性 */ .box{ width: 200px; height:200px; background:red; transition-property: width; transition-duration: 1s; transition-timing-function: linear; transition-delay: 2s; /* 相应简写 */ transition: width 1s linear 2s; /* 动画属性 时间 动画方式 延迟 */ } .box:hover{ width: 300px; }
/*要添加多个样式的变换效果,添加的属性由逗号隔开*/ .box{ width: 200px; height:200px; background:red; } .box:hover{ width: 300px; height:400px; } .box{ transition: width 2s, height 1s; }



