CSS背景
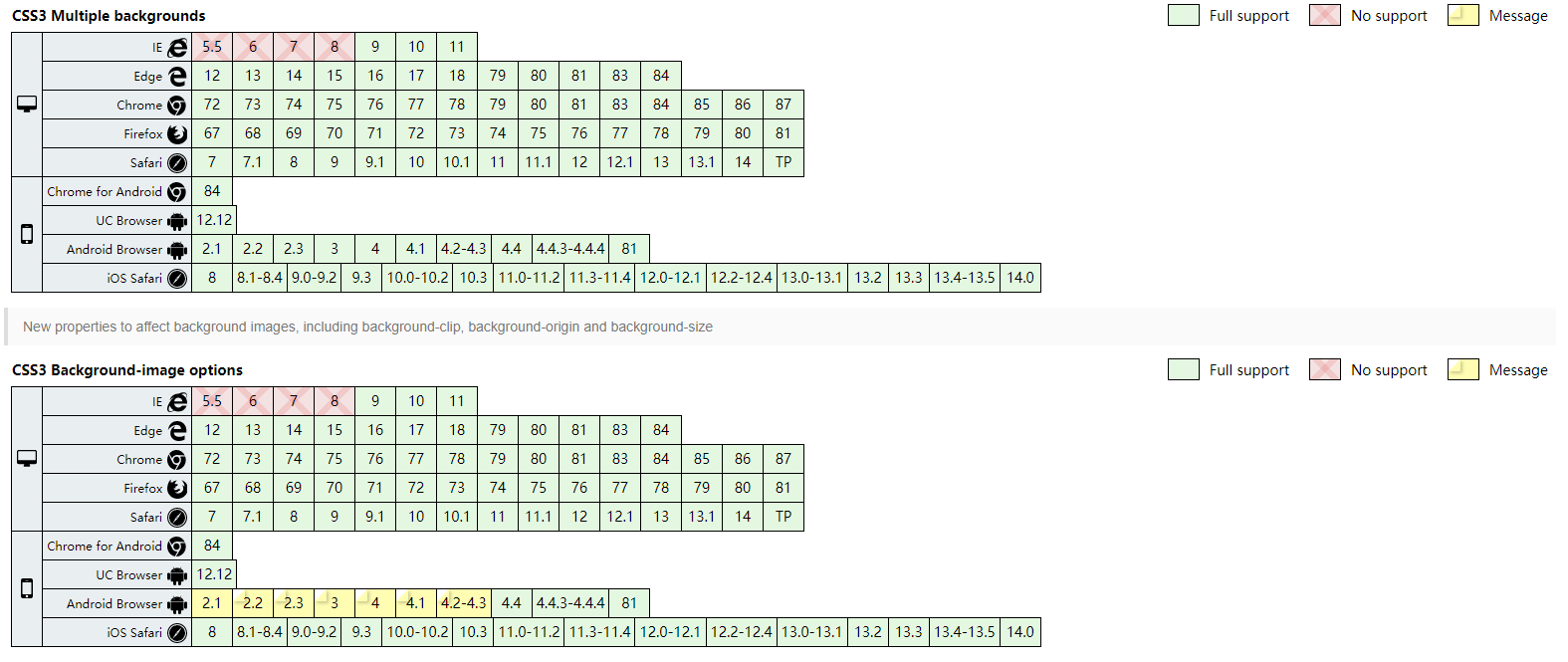
浏览器支持

CSS背景属性
| 属性 | 说明 |
|---|---|
| background-image | 设置背景图片 |
| background-clip | 背景剪裁属性是从指定位置开始绘制 |
| background-origin | 指定背景图片background-image 属性的原点相对区域 |
| background-size | 背景图片的大小 |
background-image属性:
CSS3中可以通过 background-image 属性添加背景图片。不同的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张。
background-image语法:
.box{ background-image: url(图片路径); } .box{ background-image: url(图片1路径), url(图片2路径); }
background-clip属性:
1、作用:CSS3中background-clip背景剪裁属性是用来确定背景的裁剪区域,即如何控制元素背景显示区域;
2、语法:background-clip:border-box || padding-box || content-box;
| 属性值 | 说明 |
|---|---|
| border-box | 背景被裁剪到边框盒(此值为默认值,背景从border区域向外裁剪,也就是超出部分将被裁剪掉) |
| padding-box | 背景被裁剪到内边距框(背景从padding区域向外裁剪,超过padding区域的背景将被裁剪掉) |
| content-box | 背景被裁剪到内容框(背景从content区域向外裁剪,超过context区域的背景将被裁剪掉) |
| text | 给文本填充图片背景 |

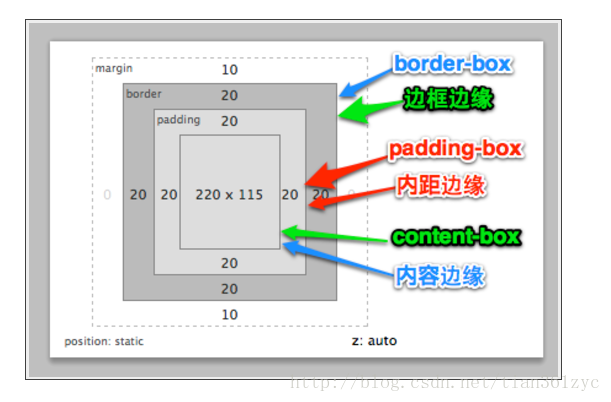
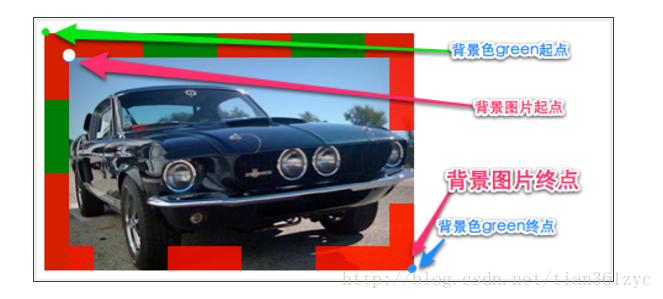
不知道大家没有深入的去了解Box Model中background部分,background在Box Model中,他是布满整个元素的Box区域的,并不是从padding内部开始,只不过边框部分遮住了部分background,但有一点需要注意,background-color是从元素的边框左上角起到右下角止,而background-image却不一样,他是从padding边缘的左上角起而到border的右下角边缘止,如果大家对上面那句话不太好理解的话,我们一起来看一个简单的Box Model加上边框和背景色,背景图片的示意图:

注:但如何能让他们在统一的位置显示呢?那就是今天所要介绍的background-clip,这个属性就会让背景色和背景图片统一在相同的位置,前面也简单说过,background-clip会根据不同的属性值进行裁剪多了的背景部分
实例:
<style> .box{ width:400px; height:199px; padding:30px; border:30px dashed rgba(255, 0, 0, 0.8); background:green url(./1.png) no-repeat; } </style> <body> <div class="box"></div> </body>

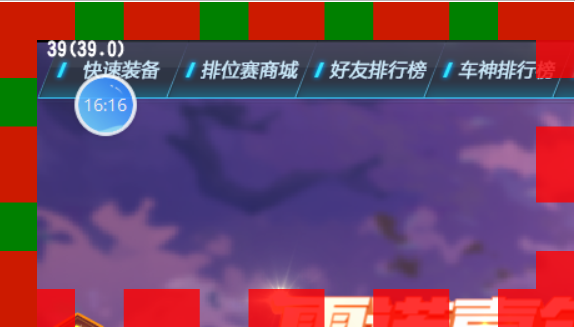
实例一:background-clip:border-box;
首先在前面的基础上,给div.box加上一个类名border-box,然后在这个div.box上加上background-clip:border-box;属性:
.border-box{ -moz-background-clip: border; -webkit-background-clip: border-box; -o-background-clip: border-box; background-clip:border-box; }

由上图可知,在bckground-clip取值为border-box时,与没有设置background-clip属性时效果是一样的,那是因为background-clip的默认值为border-box;
实例二:background-clip:padding-box;
.padding-box{ -moz-background-clip: padding; -webkit-background-clip: padding-box; -o-background-clip: padding-box; background-clip:padding-box; }

由图可知,只要超过padding边缘的背景都被裁剪掉了,此时的裁剪并不是让背景成比例裁剪,而是直接将超过padding边缘的背景剪切掉。
实例三:background-clip:content-box;
.content-box{ -webkit-background-clip: content-box; -o-background-clip: content-box; background-clip:content-box; }

由图可知,背景只在内容区域显示,超过内容边缘的背景直接被裁剪掉了。
实例四:background-clip:text;
就是background-clip:text配合其私有属性-webkit-text-fill-color: transparent
<style> .box{ width:400px; height:147px; border:30px dashed rgba(255, 0, 0, 0.8); background:url(./1.png) no-repeat; font-size:50px; color:#000; text-align:center; font-weight:800; } .text{ -webkit-background-clip: text; -webkit-text-fill-color:transparent; } </style> <body> <div class="box text">BACKGROUND-CLIP:TEXT;</div> </body>

background-origin属性
CSS3中 background-origin 规定了指定背景图片 background-image 属性的原点位置的背景相对区域。
当使用
background-attachment为fixed时,该属性将被忽略不起作用。
| 属性值 | 说明 |
|---|---|
| border-box | 背景图像相对于边框盒来定位 |
| padding-box | 背景图像相对于内边距框来定位 |
| content-box | 背景图像相对于内容框来定位 |
background-origin语法:background-origin: border-box;
实例一:background-origin: border-box;
<style> .box{ width:400px; height:200px; border:30px dashed rgba(255, 0, 0, 0.8); background:green url(./1.png) no-repeat; background-origin: border-box; } </style> <body> <div class="box"></div> </body>

实例二:background-origin: padding-box;
.box{ width:400px; height:200px; padding:30px; border:30px dashed rgba(255, 0, 0, 0.8); background:green url(./1.png) no-repeat; background-origin: padding-box; }

实例三:background-origin: content-box;
.box{ width:400px; height:200px; padding:30px; border:30px dashed rgba(255, 0, 0, 0.8); background:green url(./1.png) no-repeat; background-origin: content-box; }

background-size属性
CSS3中background-size设置背景图片大小。
| 属性值 | 说明 |
|---|---|
| length | 设置背景图像的高度和宽度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。 |
| percentage | 以父元素的百分比来设置背景图像的宽度和高度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。 |
| cover | 保持图像的纵横比并将调整背景图片的宽度或高度(较小者),以铺满整个元素,图像的某些部分也许无法显示在背景定位区域中。 |
| contain | 调整背景图片的宽度或高度(较大者),使背景图片完全包含在元素中。背景可能有空白 |
background-size语法:
.box{ /* 一个值: 这个值指定图片的宽度,图片的高度隐式的为auto */ background-size: 50%; } .box{ /* 两个值: 第一个值指定图片的宽度,第二个值指定图片的高度 */ background-size: 50% auto; } .box{ /* 逗号分隔的多个值:设置多重背景 */ background-size: 50%, 25%, 25%; }


