二次封装element的日期组件

https://blog.csdn.net/weixin_42565137/article/details/90482500
二次封装elment-ui的时间日期组件
<template> <el-date-picker v-model = "timeValue" @change = "changeTimeValue" :value-format = "valueFormat" range-separator = "至" start-placeholder = "开始日期" end-placeholder = "结束日期" :type = "tiemType" :picker-options="pickerOptions" :clearable = "clearable"> </el-date-picker> </template> <script> import utils from '../utils/utils' export default { data() { return { timeValue: [], tiemType: 'datetimerange', valueFormat: 'yyyy-MM-dd HH:mm:ss', // 快捷选项 pickerOptions: { shortcuts: [{ text: '最近一周', onClick(picker) { const end = new Date(new Date().setHours(23, 59, 59, 0)) const start = new Date(new Date().setHours(0, 0, 0, 0)) start.setTime(start.getTime() - 3600 * 1000 * 24 * 7) picker.$emit('pick', [start, end]) }, }, { text: '最近一个月', onClick(picker) { const end = new Date(new Date().setHours(23, 59, 59, 0)) const start = new Date(new Date().setHours(0, 0, 0, 0)) start.setTime(start.getTime() - 3600 * 1000 * 24 * 30) picker.$emit('pick', [start, end]) }, }, { text: '最近三个月', onClick(picker) { const end = new Date(new Date().setHours(23, 59, 59, 0)) const start = new Date(new Date().setHours(0, 0, 0, 0)) start.setTime(start.getTime() - 3600 * 1000 * 24 * 90) picker.$emit('pick', [start, end]) }, }], }, } }, props: { // 是否可清除 clearable: { type: Boolean, }, // 是否显示默认时间 showDefaultTime: { tyep: Boolean, }, // 默认时间 defaultTime: { type: Array, }, // 时间控件类型 type: { type: String, }, }, mounted() { this.tiemType = this.type || this.tiemType if (this.type === 'daterange') { // this.valueFormat = 'yyyy-MM-dd' } console.log(this.$store.state.hour) console.log(this.$store.state.minute) this.setDefaultTime() }, methods: { // 改变时间 changeTimeValue(val) { if (this.type === 'daterange') { val[1] = val[1].replace('00:00:00', '23:59:59') } this.$emit('timeVal', val || []) }, // 设置默认时间 setDefaultTime() { const { hour, minute } = this.$store.state if (this.showDefaultTime === false) { this.$emit('timeVal', []) this.timeValue = [] } else if (this.type === 'daterange') { const startTime = new Date(new Date().setHours(0, 0, 0, 0) - 24 * 3600 * 1000) const endTime = new Date(new Date().setHours(23, 59, 59, 0)) const startTimeStr = utils.formatDateTime(startTime) const endTimeStr = utils.formatDateTime(endTime) if (this.defaultTime) { this.timeValue = this.defaultTime this.$emit('timeVal', [ utils.formatDateTime(this.defaultTime[0]), utils.formatDateTime(this.defaultTime[1]), ]) } else { this.timeValue = [startTimeStr, endTimeStr] this.$emit('timeVal', [startTimeStr, endTimeStr]) } } else { const startTime = new Date(new Date().setHours(hour, minute, 0, 0) - 24 * 3600 * 1000) const endTime = new Date(new Date().setHours(hour, minute, 0, 0)) const startTimeStr = utils.formatDateTime(startTime) const endTimeStr = utils.formatDateTime(endTime) if (this.defaultTime) { this.timeValue = this.defaultTime this.$emit('timeVal', [ utils.formatDateTime(this.defaultTime[0]), utils.formatDateTime(this.defaultTime[1]), ]) } else { this.timeValue = [startTimeStr, endTimeStr] this.$emit('timeVal', [startTimeStr, endTimeStr]) } } }, }, } </script> <style lang="less"> .el-picker-panel__footer { button:nth-child(1) { display: none; } } </style>
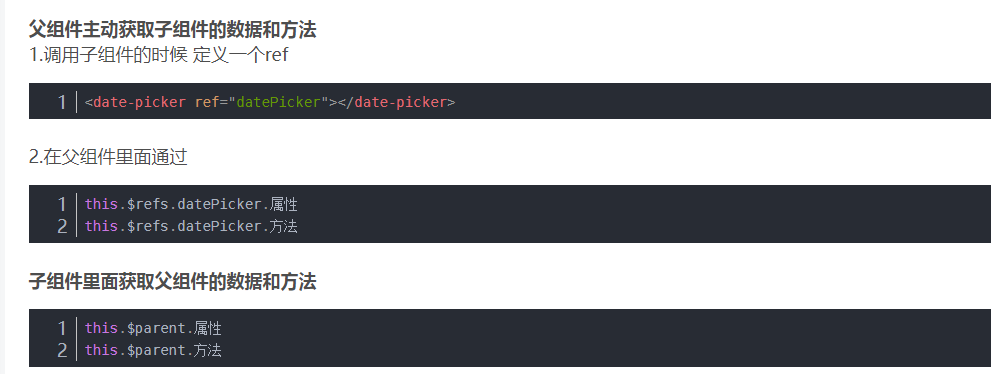
实际在父组件直接调用子组件设置默认时间方法就可以实现数据刷新
reset() { this.$refs.datePicker.setDefaultTime() // this.formData2.time = []; // this.$set(this.formData2, 'time', [`${this.startTime}`, `${this.endTime}`]); // console.log(this.formData2.time); // [this.searchParams.beginTimeStr, this.searchParams.endTimeStr] = this.formData2.time }, // 获取时间 getTimeVal(e) { // console.log(e); [this.searchParams.beginTimeStr, this.searchParams.endTimeStr] = e // if (this.timeStatus === 'first') { // this.startTime = this.searchParams.beginTimeStr // this.endTime = this.searchParams.endTimeStr // this.timeStatus = 'second' // } },
你好,我是Jane,如果万幸对您有用,请帮忙点下推荐,谢谢啦~另外,咱们闪存见哦~




