面试:提升页面性能优化的方法有哪些?
面试:提升页面性能优化的方法有哪些?
1、资源压缩合并,减少http请求
(html压缩, css压缩,js压缩,文件-公共库合并)
-
-
图片较多的页面也可以使用 lazyLoad 等技术进行优化。
-
2.
缓存分为:
-
强缓存:不用请求服务器,直接使用本地的缓存
-
协商缓存:浏览器发现本地有资源的副本,但是不太确定要不要使用,于是去问问服务器。
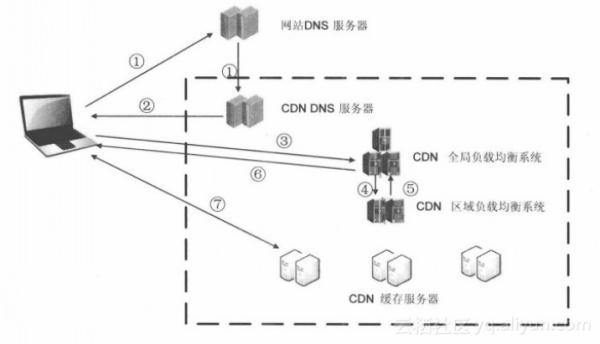
浏览器第一次打开页面的时候,浏览器缓存是起不了作任何用的,使用CDN,效果就很明显。
你好,我是Jane,如果万幸对您有用,请帮忙点下推荐,谢谢啦~另外,咱们闪存见哦~