面试题:Vue的生命周期
1. 每个Vue实例在被创建之前都要经过一系列的初始化过程, 这个过程就是vue的生命周期
2. vue每个组件都是独立的,每个组件都有一个属于它的生命周期,从一个组件创建、数据初始化、挂载、更新、销毁,这就是一个组件所谓的生命周期。在组件中具体的方法有:
3. 钩子函数提供给我们在vue生命周期不同的时刻进行操作
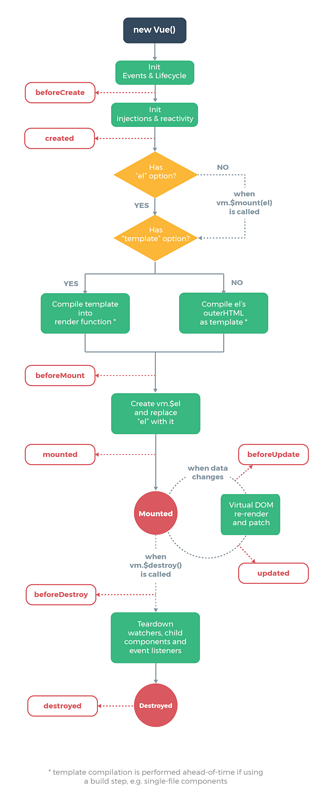
- beforeCreate
- created (完成数据观测 data observer, data已经初始化,计算属性,event/watch事件回调,但此时DOM树还未挂载,DOM还未准备好)
- beforeMount (调用render函数,生成虚拟DOM)
- mounted (挂载完成,DOM树完成,并渲染到页面,DOM准备好,可以进行DOM操作)
- beforeUpdate
- updated
- beforeDestroy (清除wacther,子组件事件监听)
- destroyed

4. vue内置的方法和属性,methods, computed, data, watch, props
生命周期的运行顺序: props => methods =>data => computed => watch;
你好,我是Jane,如果万幸对您有用,请帮忙点下推荐,谢谢啦~另外,咱们闪存见哦~




